[이 글의 업데이트 버전이 있습니다: 최신글 보러가기]
GA 계정 생성과 스크립트 설치하기

이번 포스팅에서는 구글 애널리틱스를 시작하는 첫 번째 단계로 계정을 생성하고, 새로 발급된 추적코드를 웹사이트에 설치하는 방법을 알아보도록 하겠습니다.
구글 애널리틱스 계정 생성하기
구글 애널리틱스 계정을 만들려면 우선 구글 계정이 있어야 합니다. 지메일은 자동으로 구글 계정에 속하며 네이버나 한메일, 기타 회사 이메일 주소도 구글 계정으로 등록하여 사용 가능합니다.
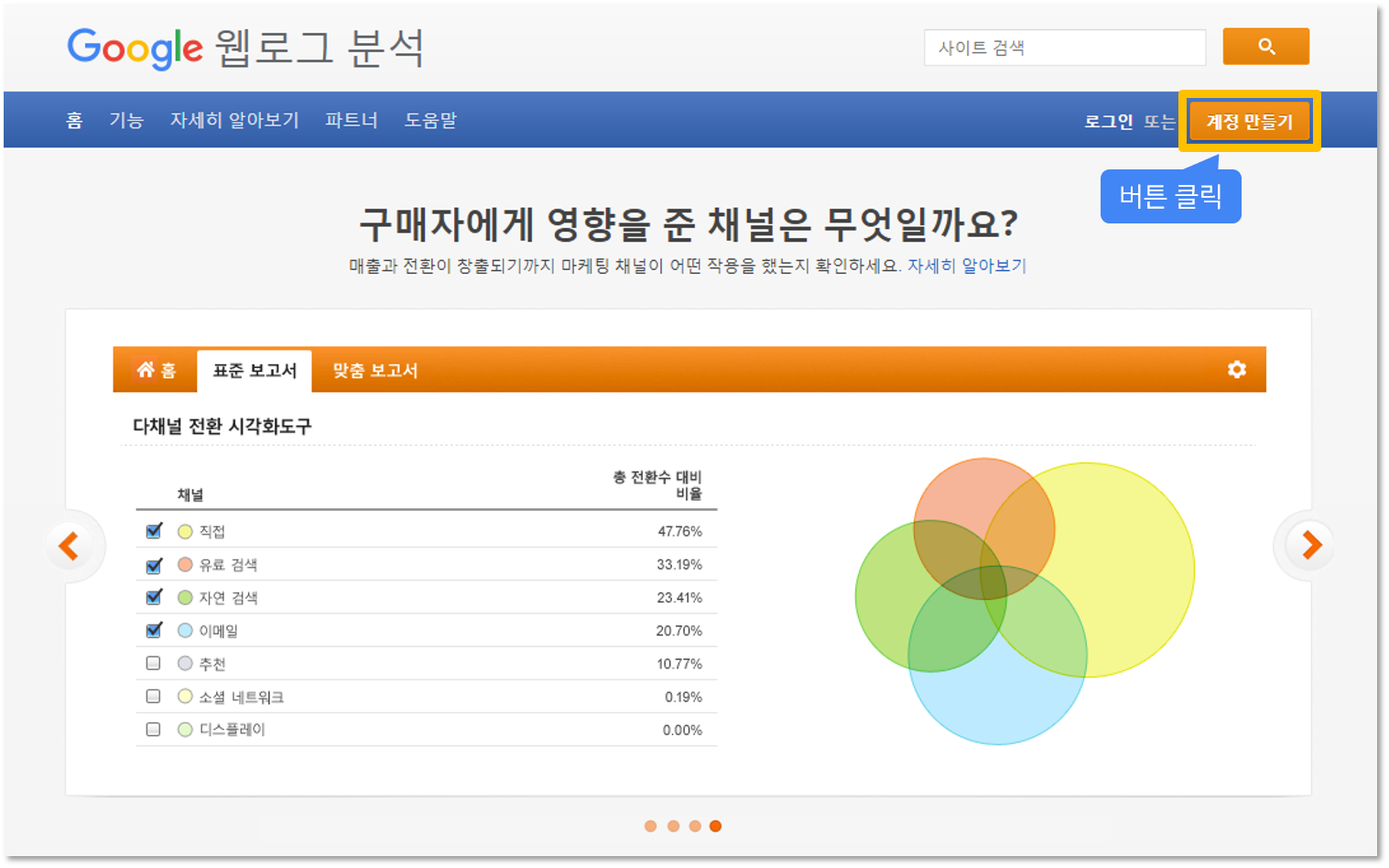
먼저 구글 웹로그 분석 사이트(www.google.com/analytics)에 방문합니다.

<GA 계정 만들기>
화면에서 우측 상단 ‘계정 만들기’ 버튼을 클릭합니다.
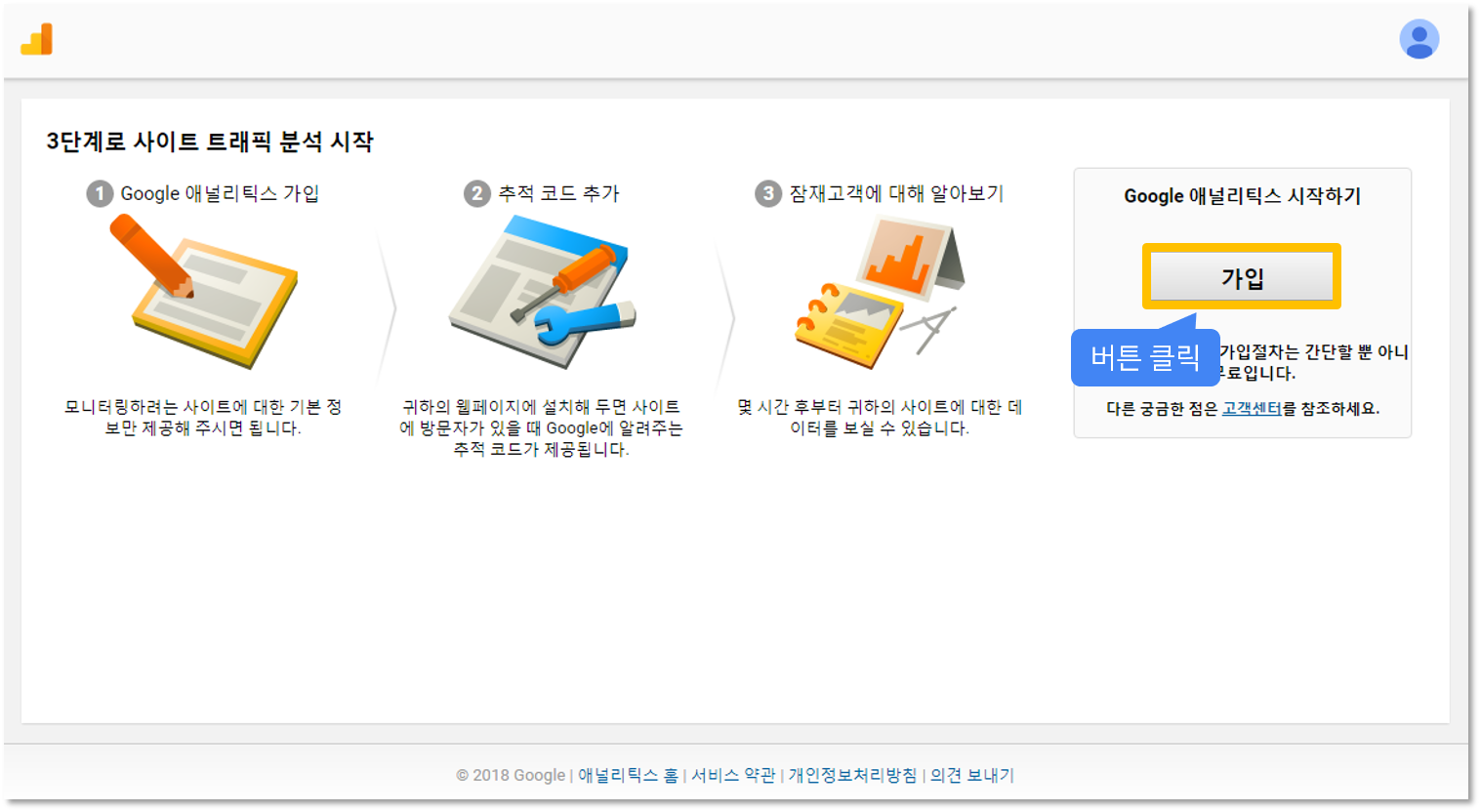
 <GA 계정 만들기>
<GA 계정 만들기>
이어지는 화면에서 우측의 ‘가입’ 버튼을 클릭합니다.
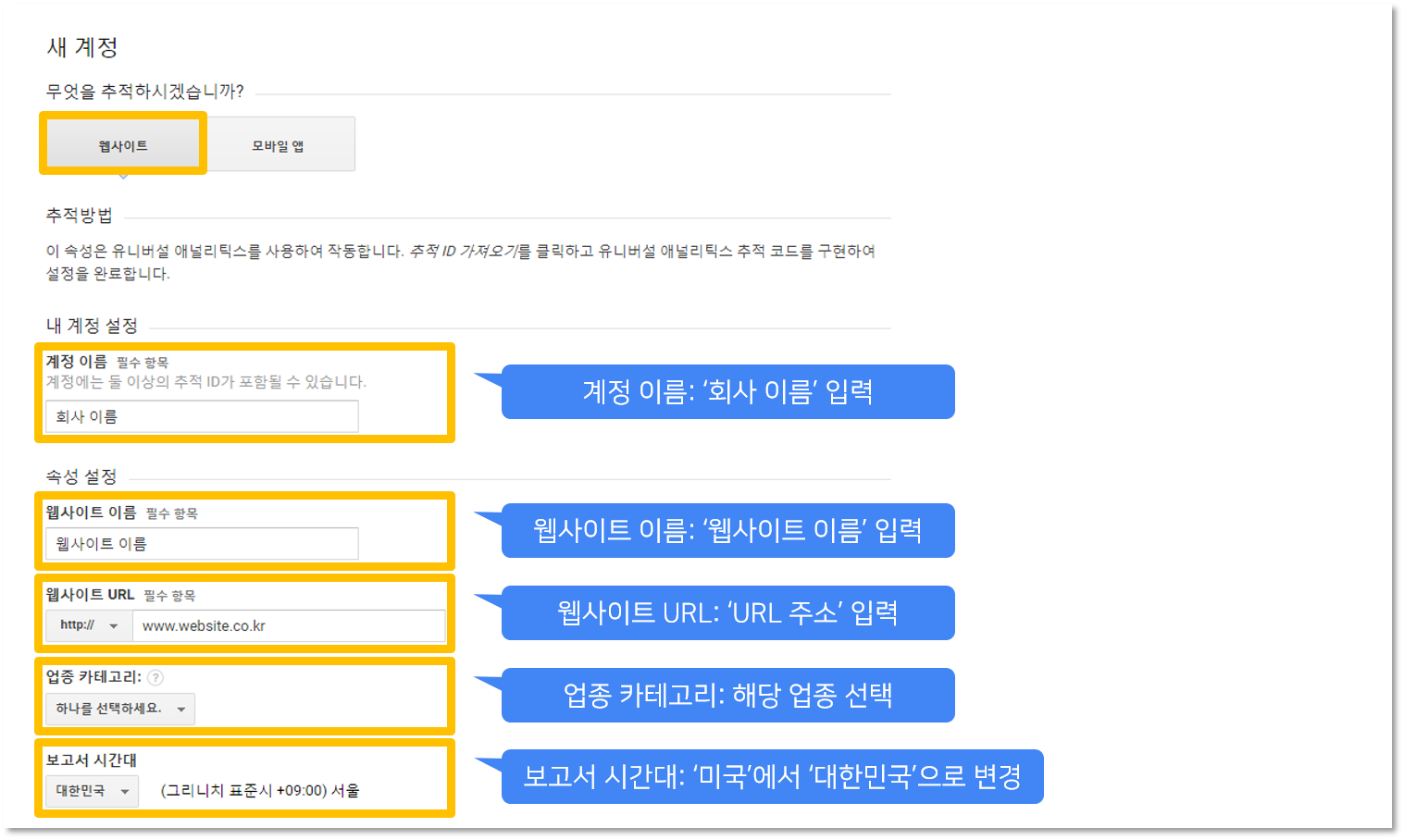
 <GA 계정 만들기 – 계정 정보 입력>
<GA 계정 만들기 – 계정 정보 입력>
추적 대상으로 웹사이트(혹은 모바일 앱)를 선택하고 각 필드 항목에 해당 업체에 맞도록 계정 정보를 입력합니다.
- 계정 이름 : ‘회사 이름’ 입력
- 웹사이트 이름 : ‘웹사이트 이름’ 입력
- 웹사이트 URL : ‘웹사이트 URL’ 주소 입력
- 업종 카테고리 : 업종 목록에서 해당 업종 선택
- 보고서 시간대 : 미국 → 대한민국 변경 선택
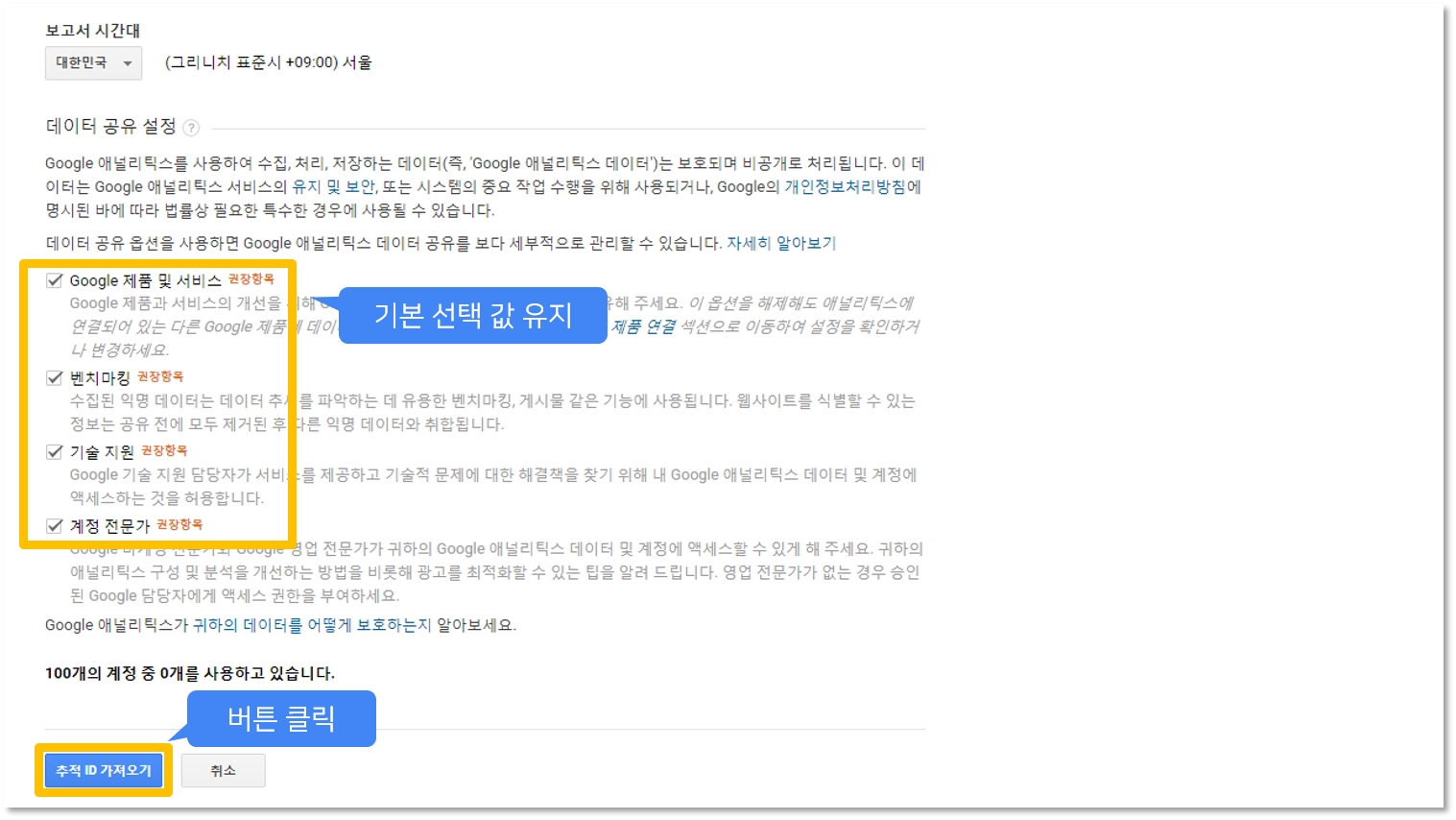
 <GA 계정 만들기 – 공유 설정>
<GA 계정 만들기 – 공유 설정>
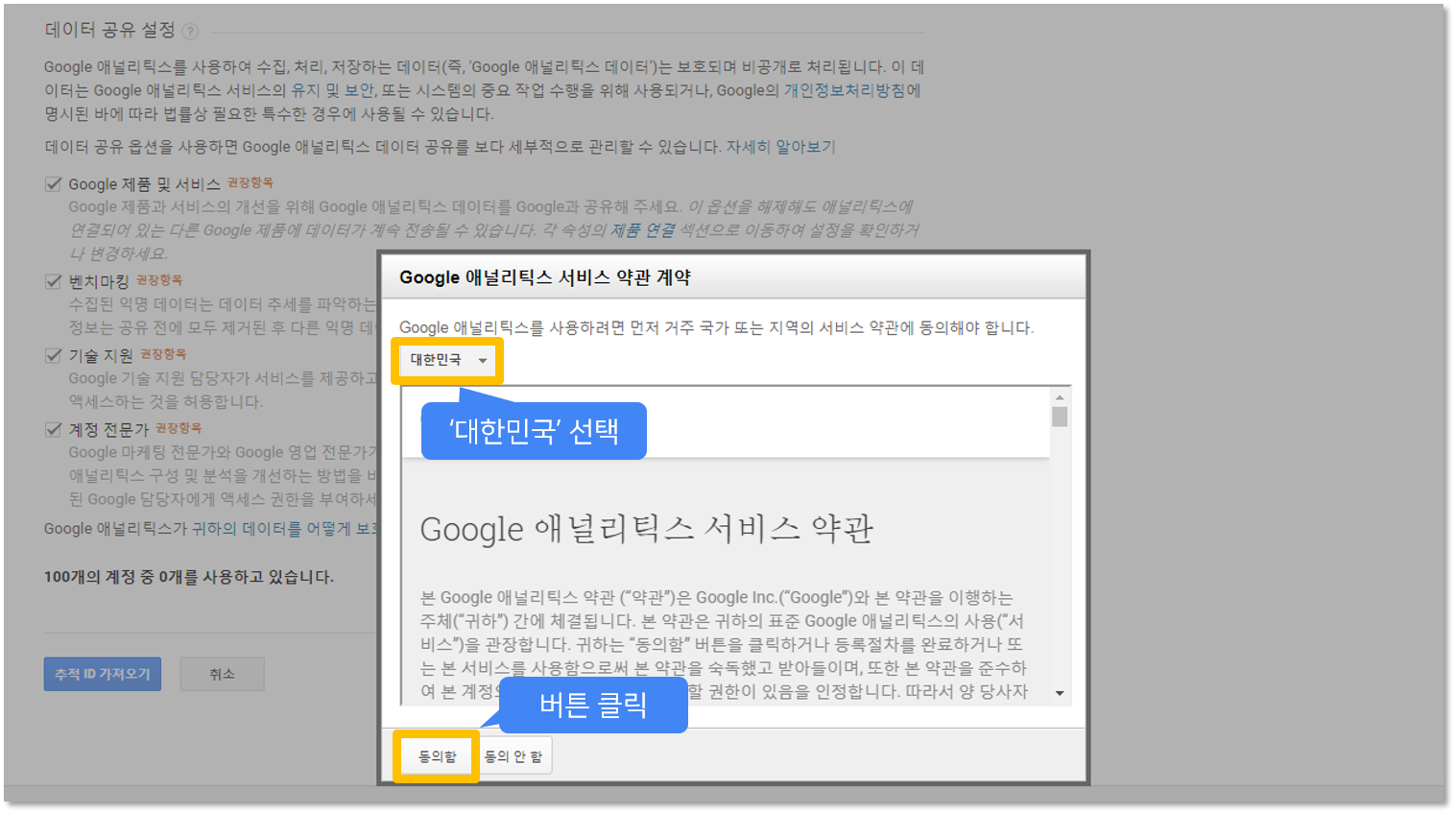
이어지는 하단 화면에서 데이터 공유 설정을 디폴트 값으로 모두 선택된 상태 그대로 둔 후 좌측 하단 ‘추적 ID 가져오기’ 버튼을 클릭하면 애널리틱스 서비스 약관 계약 창이 새로 뜹니다.
 <GA 계정 만들기 – 약관 동의>
<GA 계정 만들기 – 약관 동의>
약관 창 좌측 상단 드롭다운 메뉴에서 국가를 대한민국으로 선택한 후 ‘동의함’ 버튼을 클릭하면 계정 생성이 완료됩니다.
 <GA 계정 만들기>
<GA 계정 만들기>
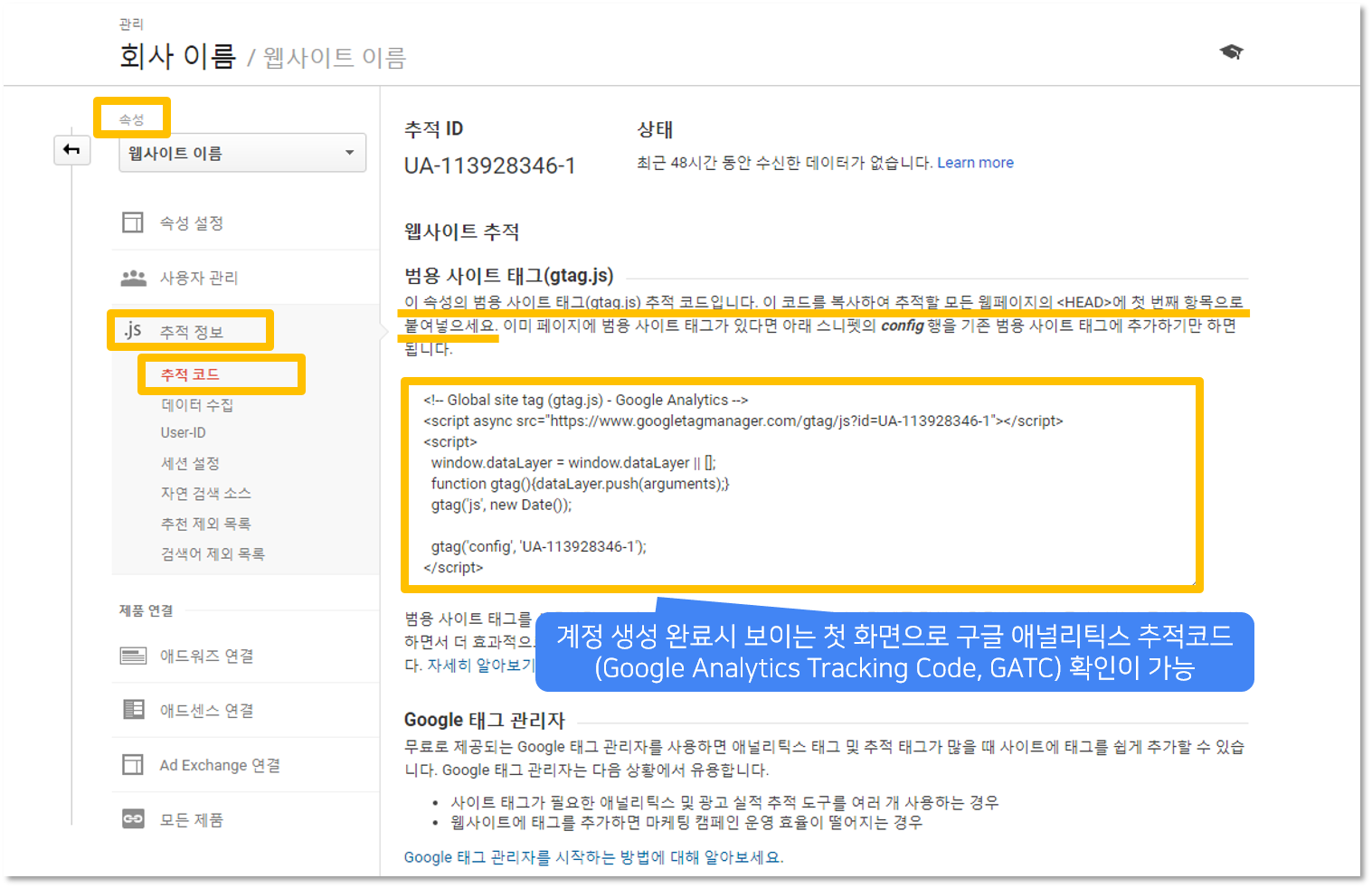
GA 계정 생성이 완료된 후 보이는 첫 화면입니다. 추적코드(Google Analytics Tracking Code, GATC)를 확인할 수 있습니다.
구글 애널리틱스의 계정 구조는 상위 레벨에서부터 아래로 ‘계정 – 속성 – 보기’의 3단계로 구성되어 있으며 이 중 속성 단위에서 추적코드가 발급됩니다. 이 추적코드는 고유한 추적 ID를 담고 있으며 자바 스크립트 코드로 되어 있습니다.
구글 애널리틱스 추적코드 설치하기
흔히 태그라고도 부르는 GA 추적코드를 1) 웹사이트 내 모든 페이지에서 실행되도록 2) 헤드(head) 부분에 심어 놓으면, 사용자가 웹사이트를 방문할 때마다 이 태그가 실행되면서 방문자 데이터를 수집하여 GA 서버로 전송하게 됩니다.
실제로 구글 애널리틱스 스크립트를 여러분이 운영하는 웹사이트에 설치하는 구체적인 방법은 웹사이트가 어떤 솔루션(예: 카페24, 메이크샵, 고도몰 등 임대형 쇼핑몰, 워드프레스, 그누보드, 홈페이지요리사 등의 솔루션, 기타 자체제작)으로 제작되었는지에 따라 조금씩 방법이 다릅니다.
하지만 기본 원칙은 웹사이트 관리자 메뉴의 디자인 편집 기능을 사용하거나 FTP 접속을 통해 홈페이지 소스 코드의 헤드 부분에 GA 추적코드를 추가하면 됩니다. HTML, CSS, 자바스크립트 등 개발 언어에 대한 지식이 전혀 없어 위 설명이 이해가 안된다면 주변에 개발자분을 찾아 부탁할 것을 권합니다.
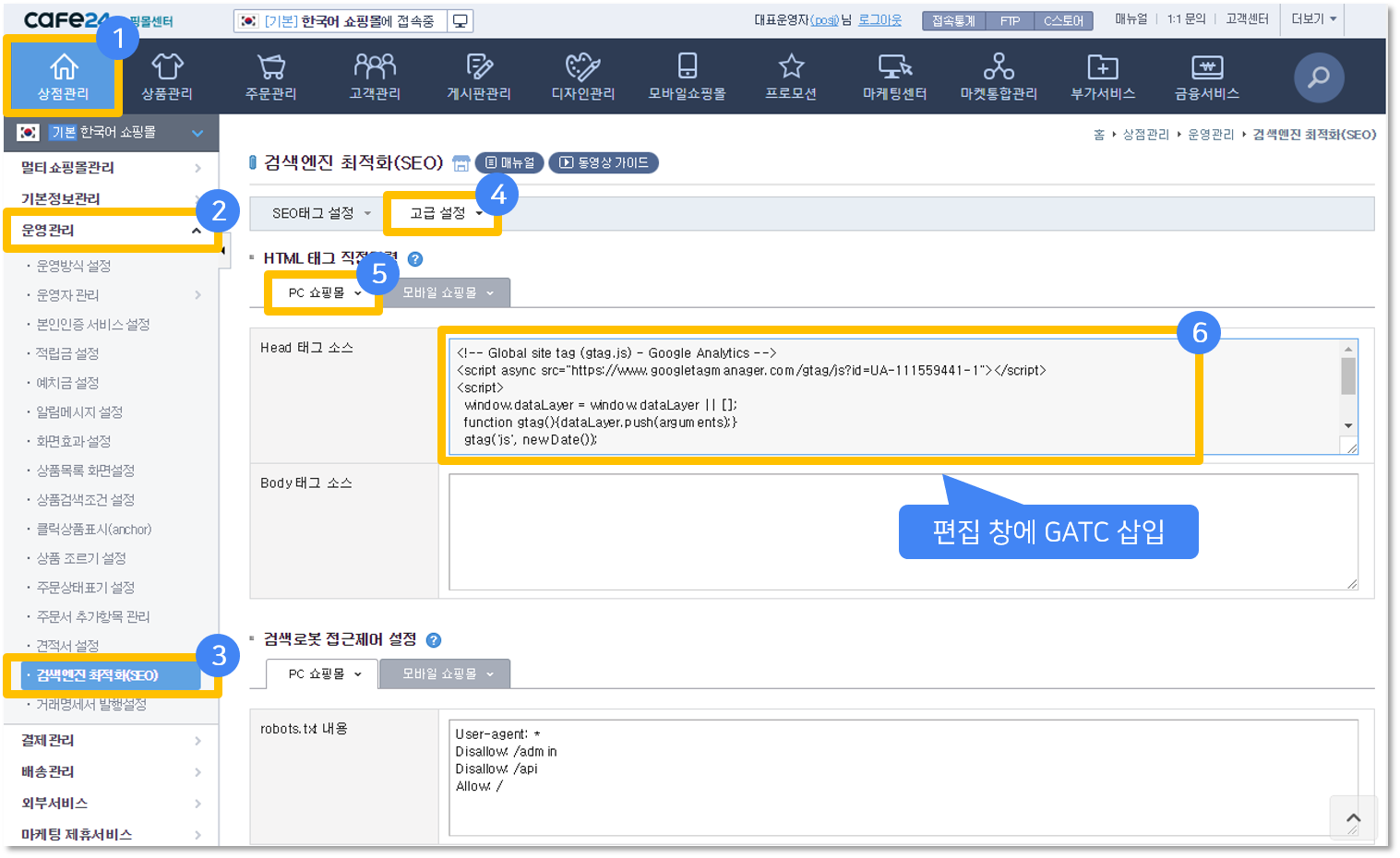
GA 스크립트 설치 예시1) 카페24
 <스크립트 삽입 예시 – 카페24>
<스크립트 삽입 예시 – 카페24>
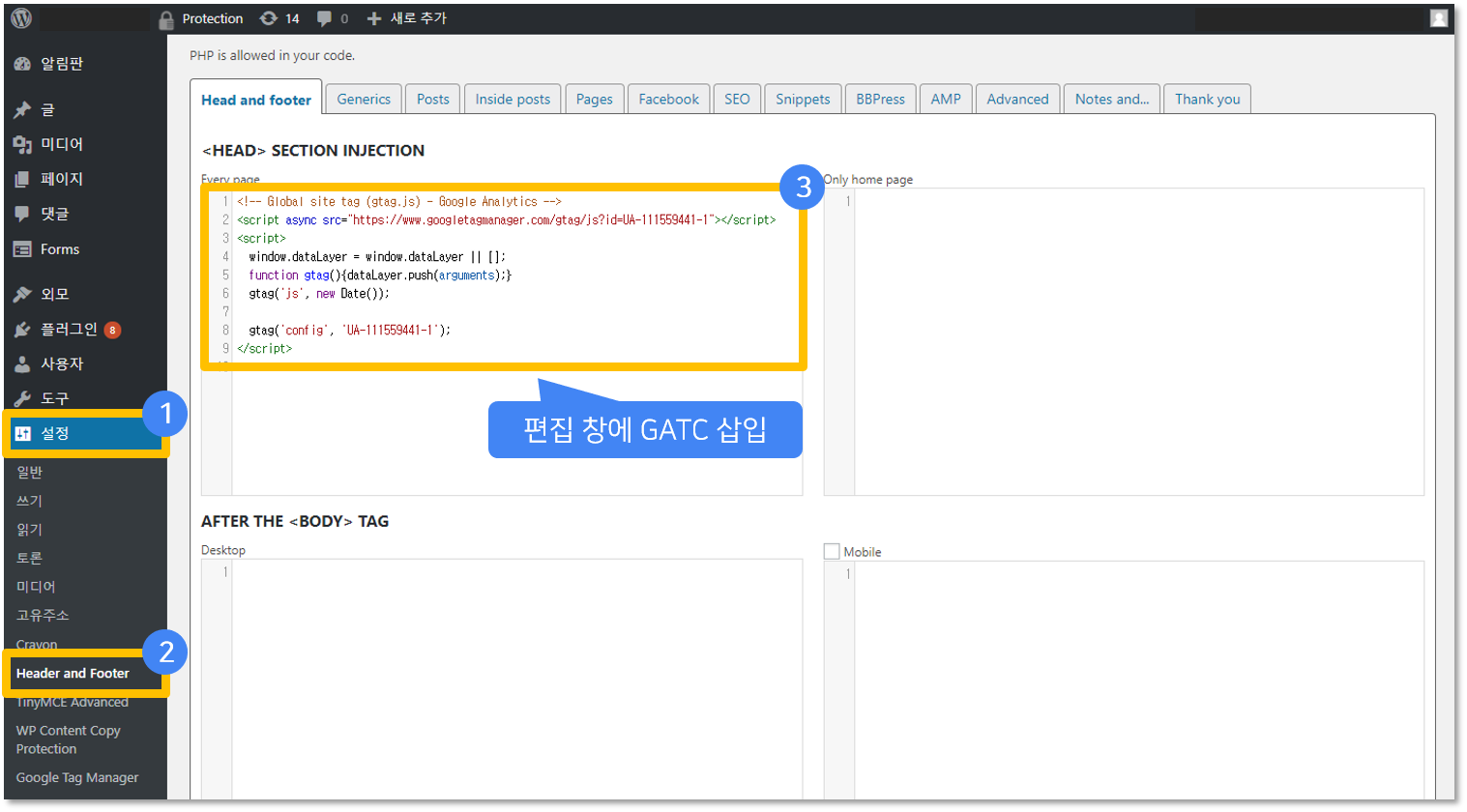
GA 스크립트 설치 예시2) 워드프레스
 <스크립트 삽입 예시1 – 워드프레스>
<스크립트 삽입 예시1 – 워드프레스>
솔루션별(카페24, 고도몰, 메이크샵, 워드프레스) 자세한 스크립트 설치 방법은 아래 링크를 참조하세요.

참조링크: http://www.i-boss.co.kr/ab-3208-119
* GA 스크립트 설치가이드이지만 페이스북의 공통픽셀, 애드워즈의 리마케팅 스크립트, 네이버 검색광고 공통 스크립트 등 모든 페이지에 적용하는 광고성과 측정용 스크립트도 동일한 방식, 위치에 설치 가능합니다.
추적코드 설치시 주의할 점은 웹사이트 내 모든 페이지에서 태그가 실행될 수 있도록 해야합니다. GA를 포함한 웹분석에서는 사용자가 우리 웹사이트를 방문한 시점부터 웹사이트를 떠나는 시점까지의 모든 행동 데이터를 수집해서 분석하기 때문입니다. 또한 모바일 웹사이트를 별도로 운영하는 경우, 모바일 페이지에도 스크립트를 설치하여 모바일 트래픽 데이터가 누락되지 않도록 합니다. 카페24, 고도몰, 메이크샵 등의 주요 임대형 쇼핑몰의 경우 모두 모바일 페이지가 별도로 존재합니다.
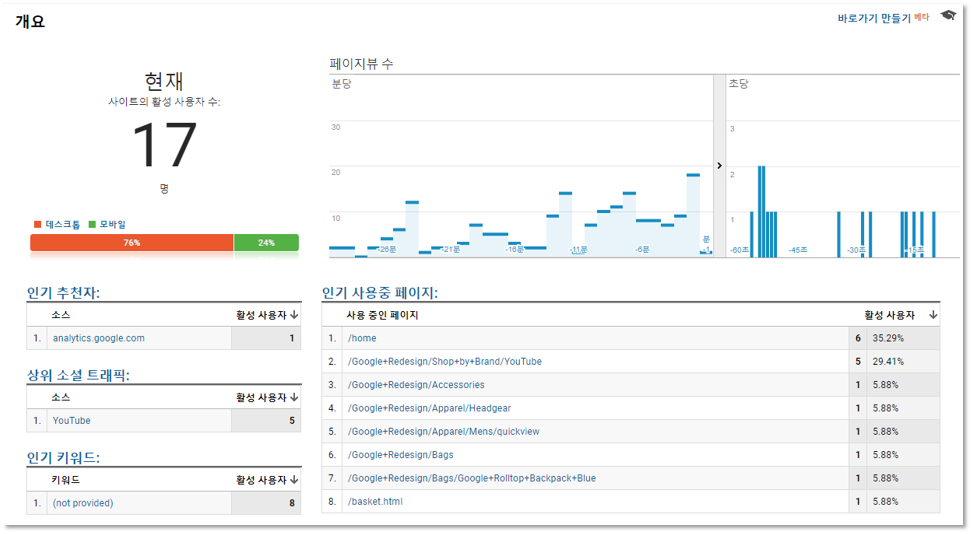
최종적으로 스크립트가 제대로 삽입되었는지는 실시간 보고서를 통해 쉽게 확인할 수 있습니다. GA 추적코드가 심어져 있는 웹사이트에 방문을 하게 되면 아래 화면에서와 같이 구글 애널리틱스 실시간 보고서를 통해 실시간 유입 현황을 파악할 수 있습니다.
 <GA 계정 만들기 – 실시간 확인>
<GA 계정 만들기 – 실시간 확인>
추적코드 설치 관련 FAQ
질문1. 스크립트가 모든 페이지에서 실행되도록 심어야 한다고 했는데, 왜 그래야 하나요?
구글 애널리틱스는 웹사이트 방문자의 데이터를 수집해서 분석합니다. 사용자가 웹사이트에 도착한 시점을 시작으로 웹사이트를 이용하고 떠나는 시점까지의 이동 경로 등 추적 가능한 모든 데이터를 수집해서 활용합니다.
기본적으로 특정한 페이지가 조회될 때 페이지에 추가된 추적코드가 실행되면서 다양한 정보를 수집하여 GA 서버로 전송하게 되기 때문에, 모든 페이지에 추적코드를 심어 놓아야 이들 정보를 놓치지 않고 수집할 수 있습니다.
질문2. 그렇다면 스크립트를 웹사이트 모든 페이지에 일일이 심어야 하나요?
그렇지는 않습니다. 추적코드가 모든 페이지에서 실행되도록 하는 게 스크립트를 모든 페이지에 일일이 추가하는 것을 의미하는 건 아닙니다.
대부분의 웹사이트는 템플릿 구조로 되어 있으며 헤더(header) 혹은 푸터(footer)라고 하여 웹사이트 내 (거의) 모든 페이지에서 동일하게, 반복적으로 실행되는 영역이 존재합니다. 헤더 혹은 푸터라는 하나의 파일을 만든 후 어떤 페이지가 조회되더라도 이 파일을 불러와 보여주는 구조입니다. 따라서보통은 GA 스크립트를 복사, 붙여넣기하여 이 영역에 한 번만 추가하면 모든 페이지에서 스크립트가 실행됩니다.
질문3. 추적코드를 헤드 영역에 심으라고 했는데, 꼭 그래야 하나요? 웹사이트 속도에 영향을 미치지는 않나요?
스크립트를 반드시 헤드 영역에 심어야 하는 건 아닙니다. 사실 어느 위치에 추가하건 데이터를 수집하는 데 크게 무리가 없습니다.
다만 헤드 영역을 권장하는 이유는 좀 더 정확한 데이터를 수집하기 위해서 입니다. 방문자가 특정한 웹페이지에 도착하면 페이지는 위에서부터 아래 방향으로 순차적으로 읽히며 표시됩니다. 따라서 스크립트가 상단에 있으면 그만큼 빨리 하단에 있으면 그만큼 늦게 실행됩니다.
어떤 사용자는 우리 웹사이트에 도착해서 페이지가 다 열리기 전에 떠날 수도 있는데요, 이 때 헤드 영역에 추적코드가 심어져 있다면 사용자가 방문해서 바로 떠났다는 정보를 수집할 수도 있습니다. 하지만 하단 영역에 있다면 스크립트가 실행되기도 전에 방문자가 떠났기에, 방문 사실 자체를 알 수가 없습니다.
속도와 관련하여 GA 스크립트는 2009년 말 이래로 비동기식(asynchronous) 방식(참조: https://ko.wikipedia.org/wiki/비동기_입출력)을 사용하기에 웹사이트 속도에 미치는 영향은 거의 없다고 합니다. 태그 삽입 위치 등에 대해 좀 더 자세한 내용은 아래 글(영문)을 참조하시기 바랍니다.
참조: https://www.lunametrics.com/blog/2012/02/09/where-put-google-tracking-code/
질문4. 하나의 웹사이트에 두 개의 추적코드를 심어도 되나요?
네, 가능합니다. 하나의 웹페이지에 다수의 추적코드를 추가하여 데이터를 수집할 수 있습니다.
하지만 어떤 태그(글로벌 사이트 태그 vs 유니버설 애널리틱스 태그)를 사용하느냐에 따라 설정 방법에 약간이 차이가 있습니다. 최근에 도입된 글로벌 사이트 태그(Global Site Tag, gtag.js) 방식에서는 비교적 간단하게 설정(참조: https://developers.google.com/analytics/devguides/collection/gtagjs/sending-data)이 가능합니다.
반면 기존의 유니버설 애널리틱스 태그(Universal Analytics, analytics.js) 방식에서는 각각의 속성을 지정하는 별도의 설정(참조: https://developers.google.com/analytics/devguides/collection/analyticsjs/creating-trackers)이 필요합니다.
질문5. 여러 개의 웹사이트를 운영하고 있는데요, 데이터를 통합하여 분석하고자 합니다. 하나의 추적코드를 다수의 웹사이트에 심어 하나의 속성에서 데이터를 분석하면 될까요?
결론부터 말하자면 좋은 방법은 아닙니다. 웹사이트별로 추적코드를 각각 적용하는 게 좋습니다.
GA 계정을 만들면 기본 값으로 속성(Property) 하나에 보기(View) 하나가 생성되며, 속성 단위에서 추적코드가 발급됩니다. 이 추적코드를 통해 데이터를 수집, 분석하기에 속성이 하나의 분석 단위가 되는데요, 일반적으로 개별 웹사이별로 하나의 추적코드를 적용합니다. 따라서 여러 개 웹사이트를 운영한다면 웹사이트별로 각각의 속성을 생성(스크립트 발급)하여 적용하는 게 정석에 해당합니다.
일부 웹사이트는 필요에 따라 서브 도메인 주소를 갖는 사이트를 운영하는데요, 이 경우 GA에서 서브 도메인은 동일한 사이트로 간주되기에 하나의 속성(스크립트)을 적용하면 됩니다.
—————————————————————————
국내 대표적인 온라인마케팅 커뮤니티/매체인 아이보스에서 구글 애널리틱스 4(GA4) 강의를 진행하고 있습니다. 커리큘럼 등 자세한 사항은 아래 링크를 참조하세요.
GA4 실무과정: https://www.ibossedu.co.kr/edu-goods-380
GA4 구축 문의하기(오컴데이터)
GA4 기업교육 문의하기(오컴데이터)
하나의 사이트를 모바일웹, pc로 운영하고 있는데요, 같은 ga코드를 모바일웹, pc 둘다에 삽입하면 되는건가요???
네, 맞습니다. 그러면 하나의 보기에서 PC 및 모바일웹 트래픽을 합쳐서 볼 수 있습니다. 물론 별도의 보기를 추가한 후 기기 카테고리 필터를 적용하면 각각의 트래픽을 나눠서 볼 수 있습니다.
윗분과 비슷한 질문입니다만 혹시 몰라 한번 더 여쭈어봅니다.
PC와 모바일이 반응형이 아니라 각각 개발된 상태인데요,
그렇더라도 같은 코드를 삽입하고 하나의 속성으로 만든 다음에 보기에서 나누어 보는 것이 가능한지요? 그리고 그렇게 하기를 권장하시는지요?
감사합니다.
안녕하세요. PC와 모바일 각 페이지(소스)에 하나의 코드를 삽입하고 기기별로 보기에서 나누어 보는 게 가능합니다.(전체 보기에서 기기 카테고리 측정기준이나 세그먼트를 사용하여 구분하는 것도 가능합니다. 또한 적극 권장하는 방법입니다.
기기별로 다른 추적코드를 적용하는 경우 합계 데이터를 볼 수 없다는 게 매우 큰 단점입니다. 또한 USER-ID 설정을 통한 교차기기 유입 분석도 어렵습니다. 감사합니다.
감사합니다. 많은 도움이 되었습니다.
안녕하세요. 댓글 감사합니다!
구글 애널리틱스를 웹페이지에 적용시켜서 웹페이지 내에서 애널리틱스의 대쉬보드 화면을 구현할수있나요? 있다면 방법이 무엇인가요?
안녕하세요. 가능합니다. 제가 아는 방법은 두 가지인데요, 하나는 구글 스프레드시트 Add-on 기능을 통해 GA를 데이터를 스프레드시트로 가져와 대시보드를 만든 후 이를 다시 웹페이지로 가져오는 것이고, 또 하나는 구글 데이터 스튜디오에서 GA 대시보드를 만든 후 이를 웹페이지로 가져오는 방법입니다. 후자를 추천하구요, 더 좋은 다른 방법이 있는지는 잘 모르겠네요.
참조
1. 데이터스튜디오 활용: https://www.youtube.com/watch?v=AGAjHrZNJEk
2. 스프레드시트 활용: https://www.youtube.com/watch?v=N_Ok0rJwj2U
안녕하세요.
구글 애널리틱스 속성 기본 URL은 1)https:// abc.website.com 으로 되어 있는데요.
속성 기본 url에 해당하는 추적 코드는 1) https://abc.website.com 이 아닌 2) m.website.com/abc에 심어져 있다면
이 속성에 쌓인 데이터는 1)번과 2)번 중 어떤 데이터를 추적하고 있다고 봐야 할까요..?
속성 설정의 기본 URL이 아닌 추적코드가 심어진 페이지의 데이터를 쌓는 것인지,
아니면 속성 설정의 기본 URL의 데이터를 쌓는것인지 궁금합니다.
안녕하세요. 등록된 URL이 아닌 추적 코드가 심어진 사이트 즉 2)번 모바일 사이트의 방문자 데이터가 수집됩니다.
안녕하세요~ 덕분에 잘 배우고 있습니다! 정말 감사합니다.
다름이 아니라 글을 읽다가 궁금한 점이 있어 댓글을 남기게 되었습니다.
아직 이해가 부족해 생기는 질의사항으로 혹여나 이상하더라도 양해부탁드립니다~~^^
1. 처음 GA계정 가입 시 웹사이트/모바일앱을 선택하게 되어있는데
웹사이트/ 모바일앱(모바일웹+모바일앱:하이브리드방식) 둘 다 운영시에는 둘중 아무거나 선택해서 가입해도 무방한지 궁금합니다.
2. 웹사이트/모바일앱(모바일웹+모바일앱 :하이브리드방식) 운영시에는 속성 별도로 나눌필요없이 하나의 동일한 추적코드를 각각 심으면 되는 것이 맞는지 문의 드립니다. 서브 도메인은 하나의 속성으로 운영하면 된다고 하셨는데 웹사이트와 모바일 앱은 별도 사이트가 아닌 서브 도메인으로 이해하면 되는지 궁금합니다.
답변 부탁드립니다. 감사합니다.
안녕하세요. 기본적으로 웹사이트(PC웹+모바일웹)와 모바일앱 유입은 각각의 속성을 만들어 별도로 운영합니다. 웹사이트의 경우 자바스크립트 코드로 된 추적코드를 적용하며, 앱의 경우 파이어베이스 SDK를 적용합니다. 하이브리드 앱의 경우 네이티브 앱 영역과 웹 페이지를 보여주는 웹뷰 영역으로 구분되는데요, 웹사이트용 추적코드 적용 시 웹뷰 영역 추적이 가능하지만, 네이티브 앱 영역 추적은 안됩니다.
일단 속성은 웹사이트용 속성을 선택해서 적용하되, 하이브리드 앱의 네이티브 영역을 추적하고자 하면 파이어베이스 SDK를 별도로 발급받아 앱에 적용하시면 됩니다.
웹 설정: https://support.google.com/analytics/topic/1726910?hl=ko&ref_topic=3544906
모바일 앱 설정: https://support.google.com/analytics/topic/2587085?hl=ko&ref_topic=3544906
안녕하세요~ 덕분에 GA 세팅에 많은 도움 되었습니다^^
한가지 질문 있어 문의드립니다.
제가 운영하고 있는 쇼핑몰 같은 경우에는 고도몰 템플릿을 통해 제작된 홈페이지기 때문에 모바일 웹페이지(http://m.website.co.kr/)와 일반 웹페이지(http://www.website.co.kr/)의 URL 주소가 다릅니다.
이때 디폴트URL을 일반 웹페이지 경로(http://www.website.co.kr/)로 설정하는 경우 모바일 웹페이지 트래킹이 정상적으로 일어나는지,
목표 설정에서 Destination을 “Begins with”으로 설정하고 “/order”등을 삽입했을때 정확히 목표값을 산정할수 있는지 궁금합니다.
답변 부탁드립니다. 감사합니다:)
안녕하세요. 문의주신 내용과 같이 웹사이트 주소가 다른 때(wwww.website… vs m.website…), 보통 서브(하위)도메인이 다르다고 하는데요, 구글 애널리틱스에서는 이러한 서브도메인을 기본(상위)도메인과 같은 도메인으로 간주하며, 동일한 추적코드를 양쪽에 넣었을 때 양쪽 데이터 모두 정상적으로 추적이 됩니다. 그리고 디폴트 URL을 일반 웹페이지 경로로 입력해도 모바일 데이터가 누락되지는 않습니다. 하지만 앞 부분을 뺀 기본도메인(website.co.kr)만을 입력하면 좀 더 정확합니다.
GA에서 목표를 설정할 때는 도메인 이름이 생략된 상세경로(Page path)로 표시되는 페이지 주소를 사용합니다. 따라서 기본적으로는 서브도메인 주소의 영향을 받지 않습니다. 하지만 문의주신 고도몰의 경우 제가 알기로는 PC웹과 모바일웹 페이지의 주소 표시 체계가 다르기 때문에 그에 맞게 조건을 입력해야 합니다. 예를 들어, 주문완료 페이지 주소가 모바일은 /m2/ord/order_end.php?ordno=1234…, 데스크탑은 /shop/order/order_end.php?ordno=1234…와 같이 표시되는 경우 결제 시마다 달라지는 주문번호가 뒤에 포함되어 ‘같음’ 조건을 사용할 수 없는 한편, 모바일과 데스크탑 페이지의 시작 부분도 서로 다르기에 ‘시작값’ 조건도 사용할 수 없습니다. 이 경우 ‘정규식’ 조건을 사용해야 깔끔하게 목표를 설정할 수 있습니다. 또는 차선책으로 모바일과 데스크탑을 나눠서 목표를 설정해야 합니다.
참조(목표전환 설정하기): http://analyticsmarketing.co.kr/digital-analytics/google-analytics-basics/2411/
안녕하세요, 구글 검색 광고를 미국에서 대행사 통해서 처음 진행하고 있습니다. 그런데, 매일매일 현황을 보고 싶은데, 어카운트를 공유해주질 않네요. 어카운트에 접속할 수 있게 해달라고 하니, 저보고 직접 구글 애널리틱스를 다운로드해서 보라고 합니다. 이미 tracking tag는 웹사이트에 심었는데요, 도대체 이런 경우는 제가 어떻게 해야 하는지요? 기존 tag를 이용해서 제가 별도로 구글 애널리틱스를 통해 동일한 통계를 볼 수 있는 건가요? 한국말도 어려운데.. 영어로는 더 이해가 안 되네요… 흑흑 도와주세요.
안녕하세요. 미국 대행사에서 어카운트 공유를 해주지 않는다고 하셨는데, 구글애즈와 구글애널리틱스 중 어떤 계정을 의미하나요? 대행사에서 직접 애널리틱스를 다운로드해서 보라고 했다면 대행사의 GA 계정을 공유할 수 없으니 별도의 GA 추적코드를 웹사이트에 심어서 이 데이터를 사용하라고 하는 듯하네요. 우선 하나의 웹사이트에 여러 개의 추적코드(데이터를 수집해서 분석하는 개별 단위)를 심을 수 있으니, GA 계정(추적코드)을 하나 생성해서 만들어서 적용하면 그 이후부터 수집된 데이터 확인이 가능합니다.
질문에서 “이미 tracking tag”는 웹사이트에 심었다고 하셨는데요, 그렇다면 해당 계정에서 실시간 데이터를 포함하여 수집된 데이터를 보면 됩니다. 다만 미국 대행사에서 진행하는 구글 검색광고의 데이터만을 구분해서 보려면, 소스/매체를 구분해서 봐야하겠네요.
좋은 정보 감사합니다. 주제에 벗어난 질문이지만 하나 여쭙고 싶은데, 본문과 같이 워드프레스 관리자페이지에서 php설정하는 것은 플러그인으로 하신건가요?
안녕하세요. ‘워드프레스 관리자 페이지에서 php 설정’한다는 의미를 모르겠습니다만, GA 또는 GTM 플러그를 사용하지 않고 GTM 컨테이너 태그를 직접 심어서 운영하고 있습니다.
좋은 글 감사합니다. 글 전체적인 내용이나 구성 및 설명하시는 방법이 엄청 친절하고 내공이 많이 높으신거 같습니다.
요새는 SPA 형태의 웹이 늘고 있는데,
Angular 에서 Google Analytics 를 사용하기 위한 팁 등은 혹시 작성 계획이 있으신지 궁금합니다.
안녕하세요. 칭찬의 말씀 감사합니다. Angular 등 SPA 형태의 웹 작업은 아직 몇몇 단편적인 경험밖에 없습니다. 포스팅 작성 계획은 아직 없습니다.
안녕하세요. 설치해보고자 했는데,,,
http://www.google.com/analytics 위주소로 들어가면, 위 설명과 같은 페이지가 뜨지않고 Marketing Platform으로 이동되는데 혹시 주소가 바뀐걸까요??
안녕하세요. 우측 상단 ‘애널리틱스에 로그인’ 버튼을 클릭하거나 analytics.google.com으로 접속해 보세요.
안녕하세요. 좋은 정보 감사합니다.
저희 사이트에 적용해보려고 하는데…. 사이트 내 특정 page별로 사용자정보를 볼수도 있나요?
예를 들어
aa.html 의 Active User, Demograhpics(Age, Gender)
bb.html 의 Active User, Demograhpics(Age, Gender)
:
이런식의 분석도 가능한가요?
안녕하세요. 행동 > 사이트 콘텐츠 > 모든 페이지 또는 방문 페이지 등의 보고서 또는 맞춤 보고서에서 보조 측정기준으로 연령, 성별을 선택하면 페이지 별로 사용자 정보를 볼 수 있습니다. 맞춤 보고서에서 사용자 측정항목을 선택하면 페이지별 Active User 지표도 확인 가능합니다.
다만, 페이지 측정기준과 사용자 측정항목은 사용자 범위(scope)가 다르기 때문에 이를 감안하여 지표를 해석해야 합니다. 사용자 레벨, 범위는 아래 글 참조 바랍니다.
구글 애널리틱스 보고서: https://analyticsmarketing.co.kr/digital-analytics/google-analytics-basics/2288/
히트, 세션, 사용자: https://analyticsmarketing.co.kr/digital-analytics/google-analytics/1626/
안녕하세요.
회사 홈페이지가 비 반응형입니다. 모바일과 pc페이지가 각각있습니다.
저희는 지금 utm링크 관련해서 문제가 발생했는데요?
고견을 여쭙고자 댓글달아봅니다.
1.pc환경일때 pc링크클릭 => utm유지/ 추적가능(utm추적)
2.모바일환경 pc링크 클릭 => /m 별도 페이지로 화면과 링크가 변경됨 utm링크 추적불가능
비 반응형일때 해당문제점을 해결할 수 있는 방법이 있을까요?
안녕하세요. PC에서 모바일 주소로 리다이렉트할 때 UTM 파라미터 값을 그대로 붙여서 보낼 수 있도록 할 수 있습니다. 개발자에게 요청을 해보시기 바랍니다.
말씀하신데로.. 똑같이 등록을 했습니다. 하지만
실시간에 뜨질 않는데요
사실 잘 연동해서 사용하고 있다가
추적코드를 바꿔야하는 일이 잇어서 바꿨더니.. 안되네요.ㅠ ㅠ
방법이 있을까요?
안녕하세요. 추적코드가 제대로 작동하지 않을 수 있는 원인은 너무나 많습니다. 문의 설명만으로는 그 원인이나 방법을 알기 어렵습니다.
footer.html 에
<script ~~~
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', '[[${gtag}]]');
gtag('event', 'purchase',
{
'event_category': '결제'
});
이렇게 추가를 하고,
집계할 페이지의 버튼에
onclick=”gtag(‘send’, ‘purchase’, ‘결제’, ‘버튼클릭’, ‘professional’);”
이런식으로 넣었는데 맞는방법인가요?
안녕하세요. 우선 기본 코드 내에 이벤트 정보를 담은 태그를 삭제해야 합니다. 버튼에 이벤트 태그를 추가하는 것은 맞습니다. 하지만, 문의 글에 들어 있는 이벤트 코드는 글로벌사이트 태그(GTAG) 방식이 아닌 유니버설 애널리틱스(Universal Analytics) 태그 방식입니다. GTAG 방식으로 바꿔주어야 합니다. 아래 글을 참조해서 적용해 보시기 바랍니다.
이벤트 추적 설정하기: https://analyticsmarketing.co.kr/digital-analytics/google-analytics-basics/2593/
안녕하세요. 좋은 정보 감사드립니다.
GTM 설치하는 글에 보면 마지막에 UA스크립트를 제거해주어야 한다고 되어 있는데,
거기서 말하는 스트립트가 본 글에 나오는 GA스트립트를 이야기하는 건가요?
안녕하세요. 네, 맞습니다. GA스크립트(추적코드)를 소스 코드에 직접 심을 수도 있지만, GTM을 통해 심으면 관리가 편해집니다. 그리고 GTM을 통해 GA 태그를 설치하는 경우 소스 코드에 들어 있는 기존 GA 태그를 제거해 주어야 합니다.
빅쿼리에 쌓인 로그 테이블들 (ga_sessions_yyyymmdd) 을 parsing해서 DW 및 DM을 구성하고,
GA에서는 제공되지 않는 다양한 View로 BI Report까지 만드는 Task를 수행중에 있습니다.
혹시 비슷한 유형의 업무를 진행해보신 적이 있으신지요?
뭔가 도움이 될 만한 조언이 있을까 해서요 ㅎㅎ
안녕하세요. 문의주신 내용에 대해서는 제가 진행해보지 않았습니다.^^
안녕하세요
제가 병원 홈페이지에 추적코드를 삽입한 상태인데,
속성 다음으로 보기가 나오질 않네요..
보기추가하는 부분도 없고… 답답해서 댓글 남겨요…ㅜㅜ
안녕하세요. 계정을 생성하면서 이번에 새로 출시된 구글 애널리틱스 4 버전(속성)을 설치했기 때문에 나타나는 현상입니다. 새로운 버전에 대한 컨텐츠가 아직 준비되지 않은 상태입니다. 아래 구글 도움말을 참조하시거나 검색을 통해 내용을 확해 보시기 바랍니다.
구글 고객센터: https://support.google.com/analytics/answer/10089681?hl=ko&ref_topic=9143232
안녕하세요 현재 이 방법으로 구글 추적 코드를 심어놨는데요 구글 태그관리자 코드를 심는 것은 또 다른 문제인가요? 구글 추적 코드를 심은 후 구글 태그 관리자 코드를 한번더 설정하면 되는 것일까요?
안녕하세요. 구글 애널리틱스 추적코드를 직접 심는 것과 구글 태그관리자 코드를 심는 것은 다른 문제가 맞습니다. 구글 태그관리자를 사용하면 태그관리자 계정 내에서 구글 애널리틱스를 포함한 다양한 태그를 심을 수 있습니다. 자세한 내용은 아래 글 참조하시기 바랍니다.
GTM이란: https://analyticsmarketing.co.kr/digital-analytics/google-tag-manager-basics/3002/
GTM에서 GA 설치하기: https://analyticsmarketing.co.kr/digital-analytics/google-tag-manager-basics/3386/
안녕하세요, 좋은 글 감사합니다. 🙂
혹시 aaa.com 이라는 도메인에 대해 GA 트래킹을 설정했는데,
bbb.aaa.com 와 같은 캔네임(별칭)을 사용한 사이트를 개설할경우, bbb.aaa.com 사이트의 트래픽도 aaa.com에 설정된 GA트래킹으로 같이 추적이 되는지, 아니면 bbb.aaa.com 사이트에 대해 따로 속성을 설정해야하는지 궁금합니다!
안녕하세요. 같은 추적 코드를 사용하면 됩니다. 구글 애널리틱스는 도메인 별로 사용자를 구분(서로 다른 쿠키 발급)합니다. 따라서 도메인이 같으면 동일한 추적 코드를 사용하고, 도메인이 다르면 추적코드를 별도로 발급(속성 생성)받아 사용합니다. 문의주신 bbb.aaa.com 도메인은 aaa.com 도메인의 서브 도메인(하위 도메인)이라고 하는데요, GA는 서브 도메인을 상위 도메인과 같은 사이트로 간주하기 때문에 하나의 추적 코드를 사용하시면 됩니다.
이 경우 통상적으로 ‘호스트 이름’ 필터를 사용하여, 합계 데이터, 상위도메인(aaa.com) 데이터, 하위도메인(bbb.aaac.om) 데이터를 별도의 보기에 담아 구분하여 사용합니다.
너무 감사합니다! 코로나 유의하시고 건강하세요-
안녕하세요,
항상 유익한 정보 공유해주셔서 GA 공부하는데 많은 도움만 받았는데 이렇게 인사를 드립니다^^
개인적으로 궁금한 부분이 있어 문의 드립니다.
지인 회사에서 마케팅 데이터로 활용하기 위해 작년부터 GA를 도입하여 웹사이트 분석을 하는 과정에서 한가지 궁금한게 있다며 저에게 문의를 했는데 저두 잘 모르는 정보라 문의 드립니다.
한국을 포함한 36개 국가에 웹사이트 서비스를 하고 있으며 월별로 사용성 지표를 취합하는데 한국만 유독 높은 사용성(UV)이 나온다고 합니다.(e.g. 10월 총 사용자(UV) 100,000일 경우 한국만 60,000이고 나머지는 미국, 러시아, 영국 순으로 UV가 나오고 있습니다.)
그러나, 페이지 뷰(PV)는 미국이 가장 많이 나오며 러시아, 영국, 브라질 순으로 높게 취합되고 있으나 한국은 UV 대비 PV가 높게 취합이 안되고 있는데 어떤 현상때문인지 원인을 알수 없어 지인도 답답해 하고 있지만 GA를 공부하고 있는 저도 너무 궁굼해서 염치없지만 조심스럽게 댓글 남깁니다.
한국 사용자를 기준으로 흐름도를 봤을때 한국 웹사이트 게이트 페이지(ex. http://www.kr.website.com/gatepage)에 접속해서 4개 국가(한국, 미국, 러시아, 영국) 메인으로 이동되는 흐름도가 보여지고 있으며 이중에 미국 웹사이트로 이동하는 사용자가 가장 많다고 합니다.
(e.g. 한국 총 UV 60,000일 경우 미국 30,0000 / 러시아 15,000 / 영국 10,000 / 한국 5,000 과 같은 데이터가 웹사이트 메인으로 이동하고 있습니다)
혹시, 웹사이트를 운영하는 주체, 즉 headquarter가 한국이라 그럴수 있을까요?
구글, 네이버 등 포털에 검색을 해도 정보를 찾을 수 없어 analyticsmarketing님께 문의 드립니다.
안녕하세요. 비교적 자세하게 문의를 주셨으나, 문의주신 내용 만으로는 정확하게 어떤 상황, 어떤 문제가 있는지 파악하기 어렵습니다. 이에 따라 그 이유를 추정하기도 어렵구요. 운영하는 주체가 한국이기 때문은 아닐 것 같습니다. 하지만 해외 사용자들이 한국 웹사이트 게이트 페이지를 거쳐가는 구조에 해당 게이트 페이지에 한국 추적코드가 들어 있다면 이와 같은 수치가 나올 수 있을 것 같습니다.
안녕하세요, 구글 애널리틱스와 태그매니저 연동 방법에 대해 질문 드립니다.
1. 구글 애널리틱스 스크립트 삽입(gtag.js) + 구글 태그매니저 스크립트 삽입
2. 구글 애널리틱스 스크립트 삽입(gtag.js) + 구글 태그매니저에서 애널리틱스 변수 설정 후 페이지 뷰 태그 설정
이 두가지가 서로 같은 거 맞나요?
UA 사용했을 땐, 1방법으로 진행했었는데 GA4로 전환되며 헷갈려 질문 드렸습니다.
안녕하세요. 태그관리자를 통해 GA를 설치할 때는 통상적으로 “태그관리자 컨테이터 태그(GTM) 삽입 + GTM 내에서 GA 기본 태그(페이지뷰 태그) 설정”을 의미합니다. 여기에 다양한 이벤트 또는 맞춤 설정을 추가해서 사용하게 됩니다. 이 방식은 UA와 GA4에 동일하게 적용됩니다.
답변 감사합니다. 말씀해주신 방법대로 1.(GTM) 삽입 및 2.페이지뷰 태그 설정시 GTM에서만 데이터 확인이 가능하고 GA에선 확인이 안되는 것이 맞을까요?
약 2개월간
구글 애널리틱스 스크립트 삽입(gtag.js) + GTM 태그 삽입 + 페이지뷰 태그 설정을 하지 않고 원하는 클릭 이벤트만 설정
이렇게 구성했는데 데이터 정확성이 의심되어 또 질문드립니다.. 목적은 UA페이지에서 정확한 데이터 수집을 하는 것인데 제대로 된 데이터 수집을 하고 있는 것인지 궁금합니다.
1.(GTM) 삽입 및 2.페이지뷰 태그 설정시 GTM에서만 데이터 확인이 가능하고 GA에선 확인이 안되는 것이 맞을까요?
=> 질문의 정확한 의미를 모르겠네요. GTM은 GA 포함 다양한 툴 또는 서비스에서의 데이터 수집을 더 쉽고, 효율적으로 할 수 있도록 도와주는 툴입니다. GTM을 통해 GA 데이터를 수집(GTM 컨테이너 태그 삽입 + GTM 내 GA 페이지뷰 태그 설정)하든 GA 추적코드(gtag)를 소스에 직접 추가하든 데이터는 최종적으로 GA 계정에 쌓이게 됩니다. GTM에서만 데이터 확인이 가능하고 GA에선 확인이 안된다는 건 결과적으로 데이터가 제대로 수집되지 않았다는 의미입니다.
2. 약 2개월간 구글 애널리틱스 스크립트 삽입(gtag.js) + GTM 태그 삽입 + 페이지뷰 태그 설정을 하지 않고 원하는 클릭 이벤트만 설정
=> 위 조합은 얼마든지 가능한 조합이고, 별다른 문제가 없는 세팅입니다. 세팅 상태가 간단하기 때문에 세션수, 페이지뷰 수, 이탈률 등 기본 지표의 수치가 이상한 게 아니라면 특별히 데이터의 정확성이 떨어질 이유도 거의 없습니다. 물론 개인적으로 gtag.js를 삭제하고 GTM 내에서 페이지뷰 태그를 추가할 것을 권장하긴 합니다.
감사합니다. 마지막으로 한가지 더 여쭙고싶습니다.
평소 일일 유입 방문자 수가 1000중후반, 세션 수가 2000초반, 페이지 뷰 수가 2000 중후반을 기록하던 홈페이지를 운영하고있었는데요. 모바일 웹과 PC웹에 같은 스크립트를 적용해서 데이터를 한번에 받았습니다.
(모바일 웹과 pc웹의 서브(하위)도메인이 다르며, 위 다른 분 답변에서 구글 애널리틱스에서는 이러한 서브도메인을 기본(상위)도메인과 같은 도메인으로 간주한다고 말씀해주셨기때문에 정상적으로 데이터 수집이 되었을거라 보고있습니다.)
마케팅을 시작하며 방문자 수가 8,000대~11,000대, 세션수가 10,000초중반 , 페이지 뷰 수가 10,000 중후반을 기록했습니다.
상당히 증가한 숫자지만 문제는 마케팅 업체 쪽의 배너 클릭 수와 차이가 많이나는 것인데요.
일주일 기준 홈페이지 세션수는 11만, 페이지뷰는 12만이 기록되었으며,
마케팅 업체 쪽의 클릭 수 (플로팅 배너, 파워 링크 등의 모든 클릭 수를 합산한 수입니다.)는 24만의 숫자가 나왔습니다.
광고 클릭수와 유입(세션)수가 다를 수 있다는 것은 알지만 50%이상 차이 나는 것도 흔한 경우일까요?
이 오차를 줄이기 위한 방법으로는 무엇이 있을지 조언 부탁드립니다.
질문 드릴 곳이 없어 글이 길어지게 된 점 죄송하고 친절히 답변해주셔서 감사합니다.
광고 매체에 따라 다소 큰 차이를 보입니다. 합산 24만의 클릭 수가 주로 어떤 매체의 클릭으로 구성되는지에 따라 다르겠지만, 배너 특히 모바일 영역의 배너 클릭은 50% 이상의 차이도 흔하다고 볼 수 있습니다. 네트워크 영역을 제외한 파워링크(순수 검색영역)의 경우 오차범위가 대체로 10% 내외라고 보시면 됩니다.
배너 특히 모바일 영역의 배너 클릭은 50% 이상의 차이도 흔한 이유를 알 수 있을까요?
사람이 터치하는 경우다 보니 발생하는 경우인지 원인이 궁금합니다.
배너 특히 모바일 배너의 경우 의도하지 않은 클릭 즉, 허수 클릭이 많이 발생합니다. 이 경우 페이지가 로드되기 전에 창을 바로 닫기 때문에 광고 클릭수에는 포함되지만 GA과 같은 웹분석 도구의 세션수(유입수)에는 포함되지 않습니다.
안녕하세요!
너무 자세하게 잘 설명해주셔서 ㅠㅠ 쉽게 따라 할수 있었습니다!
정말 감사해요 ㅠㅠ
다른 여러 글들 보면서 공부하며 설정해보고있는데 ㅠㅠ 제일 이해하기 쉬웠어요!!!
아 한가지 궁금한점이 있는데욤
GTM을 만들어서 애널 추가하였었는데
따로 또 홈페이지 Head에 추적 코드를 입력하게 되면 중복 될까요???
후 애널에서 이탈률이 갑자기 1% 이하 되어서 ㅠㅠ 엄청 검색해보니까
1. 직접 삽입과 GTM과 연동하여 추가했을경우 서로 충돌?? 하면서 중복 집계될수있다
2. 애널 이벤트(스크롤 등등) 비상호작용조회를 거짓으로 해놨을경우
이런게 있어서 확인은 해봤는데.. 문제가 없는것 같더라구용
구글에다가 문의는 넣어놨는데 ㅋㅋㅋ 구글 애널은 하면 할수록 어렵네유
안녕하세요. 댓글 감사합니다. GA 코드에 웹사이트 소스에 심어진 상태에서 GTM을 통해 GA 코드를 추가할 경우 데이터가 중복으로 집계됩니다. 매 페이지마다 추적코드가 두 번 실행되기 때문에 페이지뷰수는 두 배가 되고, 이탈률은 말씀하신대로 거의 0%에 가깝게 됩니다. 기존에 심었던 GA 추적코드를 웹사이트에서 삭제하시면 됩니다.
안녕하세요. 친절한 글 감사합니다. 큰 도움이 되었습니다.
다름이 아니라 이번에 회사 브랜드 홈페이지를 개발하였고 현재GA로 관련 트래픽을 분석하려고 합니다.
아래와 같은 내용을 분석하려면 이런 식으로 코드를 심어야하나요?
예를 들어 쇼핑몰이라고 가정할 경우, 저는 ‘당근 상세페이지’를 조회한 트래픽, 당근이 포함된 ‘신선제품’이라는 페이지, 그리고 저희 홈페이지의 전체 트래픽을 알고 싶습니다.
이런 경우 모든 제품마다 코드를 다르게 삽입해야하는지요?
1. 전체 홈페이지 트래픽 – 코드 1
2. 전체 홈페이지 중 제품군 별 트래픽 (예: 신선식품 카테고리의 하위 트래픽 – 1+2
3. 신선제품 중 제품 별 페이지 트래픽 – 코드1+2+3
안녕하세요. 데이터 수집을 위한 추적코드는 1개 기본 코드를 모든 페이지에서 실행될 수 있도록 심으면 됩니다. 거의 대부분의 웹사이트는 모든 페이지에서 조회가 되는 공통 영역(헤더나 푸터 영역)이 있는데요, 이 곳을 찾아서 코드를 추가해 주시면 됩니다.
주의
“웹사이트에서 데이터 수집이 활성화되어 있지 않습니다. 태그를 설치한 지 48시간이 지났다면 설정이 제대로 되었는지 확인하세요.”
여기에서 무엇을 어떻게 해야 되는지 통 모르겠군요. 도움을 청합니다.
안녕하세요. 말그대로 웹사이트에 추적 코드가 제대로 심어지지 않아서 데이터가 수집되지 않고 있다는 메시지입니다. 데이터가 잘 수집되고 있다면 무시하시면 되고, 그렇지 않고 데이터가 하나도 수집되지 않고 있다면 ㅌ구글 애널리틱스 추적코드가 웹사이트에 제대로 심어졌는지 확인해 보시기 바랍니다.
GA4 전환 시 UA코드는 모두 삭제되어야하는데 기존 UA 코드를 활용할 방법은 없나요? 카테고리나 컨텐츠 라벨을 그대로 사용하고싶은데 태그매니저에서 활용 할 수 있는 방법이 없나요?
안녕하세요. GA4와 UA는 데이터모델 등 여러 측면에서 많이 다릅니다. 이벤트 설정 방법 또한 차이가 크기 때문에 이전 코드를 활용하기보다는 GA4에 맞춰서 새로 세팅하는 걸 권장합니다. 기존 세팅이 어떻게 되어 있는지 모르겠으나, dataLayer를 사용했다면 해당 정보를 불러와서 G44에서 사용할 수도 있습니다.