
<GA 데이터 수집>
구글 애널리틱스 데이터 수집
지난 포스팅(2. 구글애널리틱스 계정을 생성하고 추적코드 설치하는 법)에서는 GA 계정을 생성하고 속성 단위에서 발급된 자바스크립트 추적코드(Google Analytics Tracking Code, GATC)를 웹사이트에 설치하는 방법을 다뤘습니다.

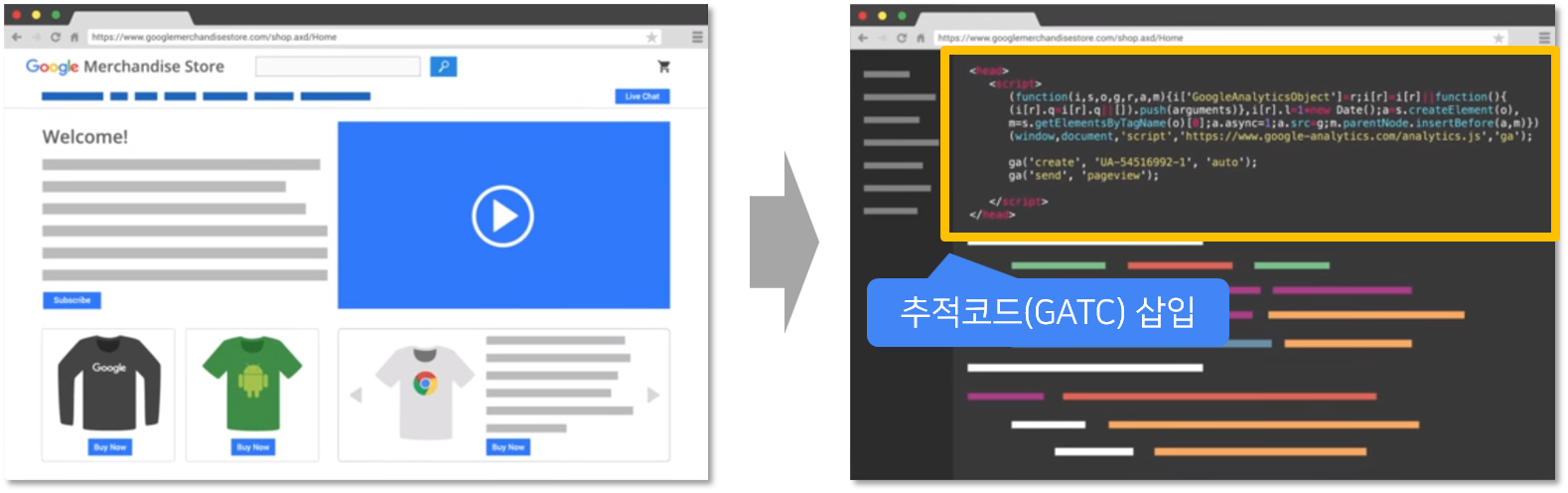
<GA 추적코드 설치>
추적코드가 웹사이트의 모든 페이지에서 실행되도록 헤드 영역에 심어 놓으면, 추적코드는 사용자가 페이지를 방문할 때마다 사용자와 해당 페이지 간 상호작용(interactions) 정보를 수집합니다. 사용자 상호작용은 페이지의 로드, 동영상 재생 버튼이나 링크의 클릭 등을 포함합니다.
애널리틱스 추적 코드에서는 추적하는 웹사이트의 도메인이 사용되며, 보고서에서 이 도메인이 ‘사이트’로 지정됩니다. 추적 코드가 설치되어 있으면 구글 애널리틱스가 웹사이트 및 관련 하위 도메인의 쿠키를 사용자의 브라우저에 설치합니다. 이렇게 하면 기본적으로 단일 웹사이트 URL 도메인 또는 하위 도메인의 트래픽을 쉽게 추적할 수 있습니다.
‘히트(Hit, 조회)’ 분석
웹사이트에서 사용자 상호작용이 발생할 때마다 애널리틱스 추적코드는 ‘히트’ 정보를 구글 애널리틱스로 전송합니다. ‘히트’는 사용자와 관련된 유용한 정보의 매개변수가 있는 URL 문자열이며, 모양은 아래와 같습니다.(구글 공식 도움말 사이트인 웹로그분석 고객센터에서는 Hit 개념을 ‘조회’라는 용어로 번역하고 있습니다. 하지만 개인적으로는 조회라는 표현이 페이지 조회 등에서 사용되는 view 개념과 혼동되기에 이 글에서는 ‘히트’라는 표현을 사용합니다.)
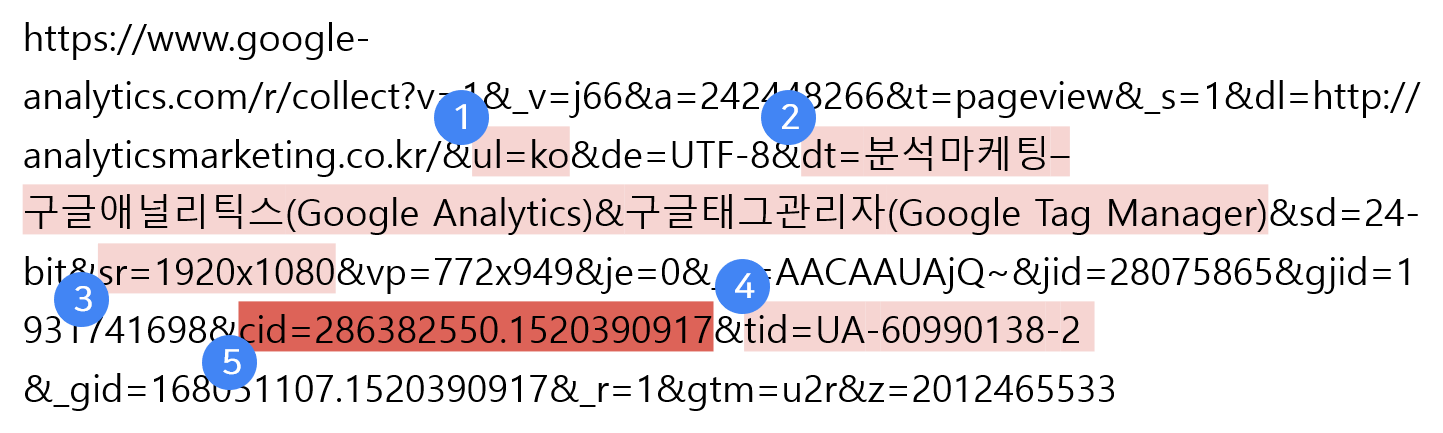
 <GA 히트 정보 예시>
<GA 히트 정보 예시>
위의 URL 문자열을 분석해보면 히트를 실행한 사용자와 관련된 다양한 정보가 애널리틱스로 전송되고 있음을 알 수 있습니다. 예를 들면 아래와 같습니다.
- 사용자의 브라우저에서 설정된 언어
- 사용자가 조회 중인 페이지의 이름
- 사용자가 사용하는 기기의 화면 해상도
- 히트를 올바른 애널리틱스 계정과 연결하는 애널리틱스 ID
- 임의로 생성된 사용자 식별자 (고객ID 값으로 쿠키를 삭제하기 전까지는 동일한 값을 유지함)
위의 정보는 히트를 통해 전송되는 정보의 일부이며, 사이트 및 추적 대상과의 사용자 상호작용에 따라 달라집니다. 이를 바탕으로 구글 애널리틱스는 신규 사용자와 재사용자를 구분할 수 있습니다.
히트의 유형
‘페이지뷰(pageview)’ 히트

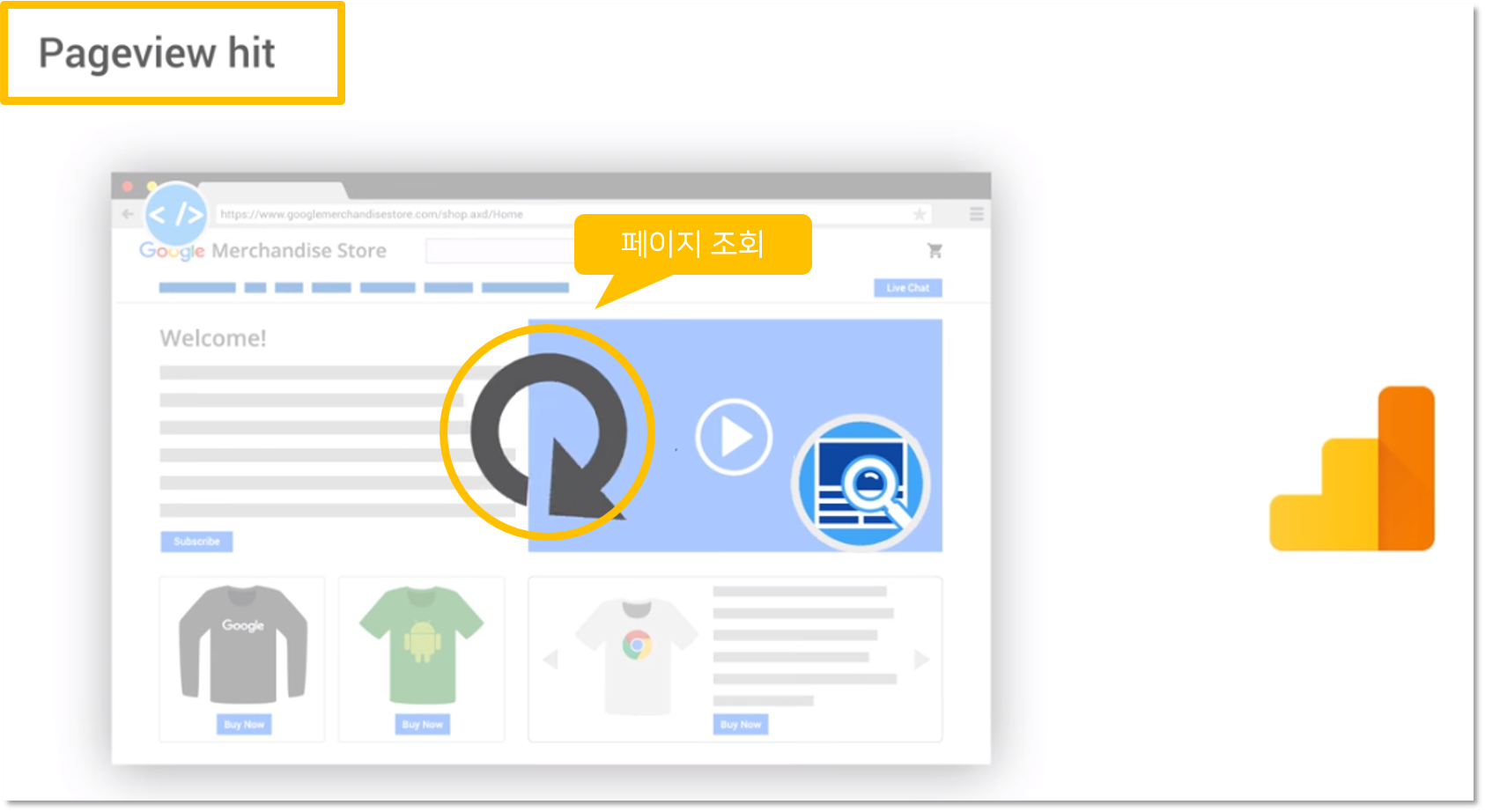
<페이지뷰 히트>
페이지뷰 히트는 추적코드가 삽입된 웹페이지가 로드될 때 실행됩니다. 이는 애널리틱스로 전송되는 히트 중에 가장 일반적인 유형입니다. 추적 코드가 삽입된 페이지를 사용자가 열 때마다 새로운 페이지뷰 히트가 전송됩니다.
‘이벤트(event)’ 히트

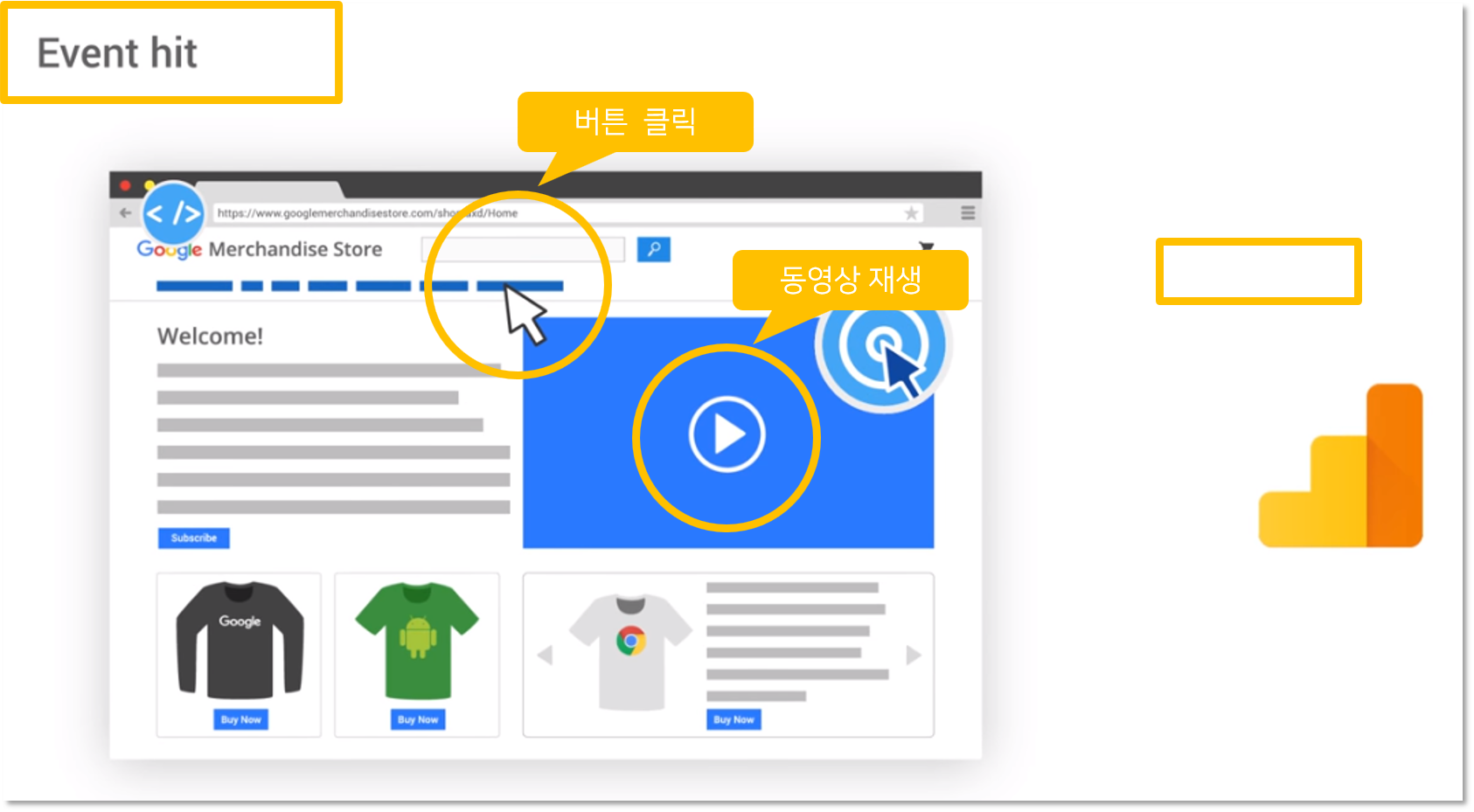
<이벤트 히트>
이벤트 히트를 이용하면 사용자가 웹사이트의 특정 요소와 상호작용하는 매 순간을 추적할 수 있습니다. 예를 들어 사용자가 동영상 재생 버튼, 특정 URL 또는 제품 목록을 클릭하는지를 추적할 수 있습니다.
이벤트 히트를 통해 URL에서 이벤트 액션, 카테고리, 라벨, 값 등 4개의 데이터 매개변수가 전송됩니다. 이러한 매개변수를 사용하여 보고서에서 내 웹사이트에 해당하는 상호작용을 분류할 수 있습니다.(이벤트 추적에 대해서는 추후 다른 포스팅에서 자세히 살펴보도록 하겠습니다.)
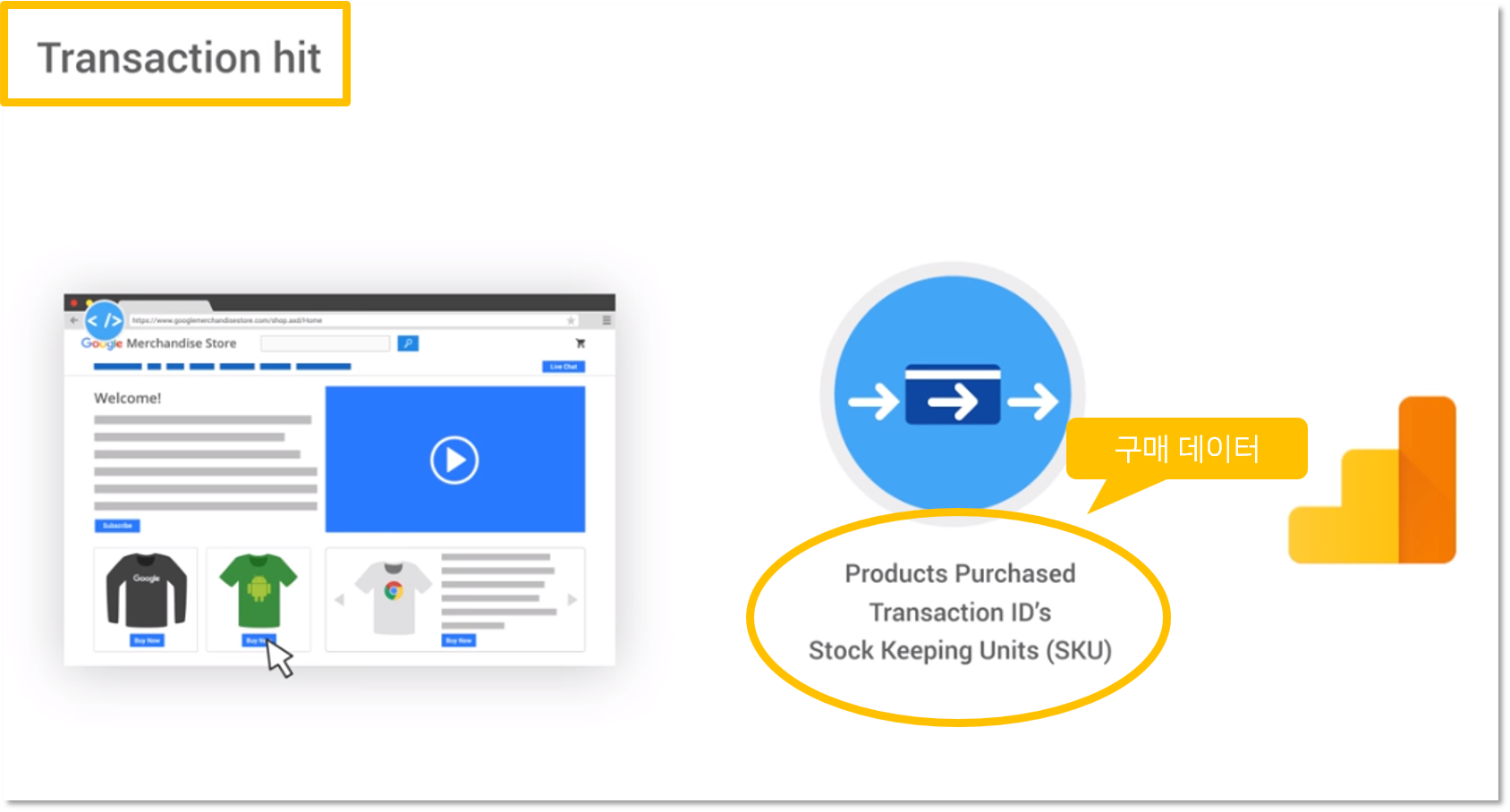
‘거래(transaction)’ 히트

<거래 히트>
거래 히트(일명 ‘전자상거래’ 히트)는 구매한 제품, 거래 ID, 재고보관단위(SKU)와 같은 전자상거래 구매 관련 데이터를 애널리틱스로 전송할 수 있습니다. 구글 애널리틱스에서 향상된 전자상거래를 설정하면 장바구니에서 제품이 추가 또는 삭제되었는지에 관련 없이 제품 카테고리와 같은 추가 전자상거래 데이터를 전송할 수 있으며, 사용자가 웹사이트에서 제품을 조회한 횟수도 전송할 수 있습니다.(전자상거래 설정 방법 또한 추후 다른 포스팅에서 좀 더 자세하게 다루도록 하겠습니다.)
이밖에 좋아요, 공유 또는 트윗 데이터를 전송할 수 있는 ‘소셜 히트’나 페이지 시간을 보고하는 ‘페이지 시간 히트’도 있지만, 일반적으로 페이지뷰, 이벤트, 거래 조회를 많이 사용합니다.
* 페이지뷰 히트를 제외한 이벤트나 거래 히트 정보의 경우 데이터를 수집하려면 별도의 설정(tagging)이 필요합니다. HTML 문서에 자바스크립트 코드를 추가하는 방식 즉, 웹사이트 소스 코드를 수정하는 방식이기에 대체로 마케터가 직접 작업하기보다는 개발자의 도움을 받아 진행합니다.
이밖에도 구글 애널리틱스에서는 IP 주소, 서버 로그 파일, 기타 광고 게재 데이터 등 다른 소스를 이용하여 추가적으로 데이터를 수집하고 있으며, 이를 통해 아래와 같은 정보를 파악할 수 있습니다.
- 사용자의 위치
- 사용자의 브라우저, 운영체제, 서비스 제공업체에 대한 세부정보, 접속 기기
- 사용자의 연령 및 성별
- 사용자를 사이트로 추천한 소스/매체 등
이들 정보 중 상당수는 구글 애널리틱스의 보고서를 구성하는 측정기준으로 표시가 됩니다. 히트 정보가 구글 애널리틱스로 전송되고 추가 데이터와 결합되면, 애널리틱스 서버에서 이들 정보를 처리하게 됩니다.
—————————————————————————
국내 대표적인 온라인마케팅 커뮤니티/매체인 아이보스에서 구글 애널리틱스 4(GA4) 강의를 진행하고 있습니다. 커리큘럼 등 자세한 사항은 아래 링크를 참조하세요.
GA4 실무과정: https://www.ibossedu.co.kr/edu-goods-380
GA4 구축 문의하기(오컴데이터)
GA4 기업교육 문의하기(오컴데이터)
GA 데이터를 수집하는 것에 관하여 질문 드립니다.
레이어 팝업 형태의 창에서도 데이터 수집이 가능한가요?
예컨데 해당 팝업을 몇명이 오픈하였는지 같은 정보요ㅎ
팝업으로 제공하는 컨텐츠의 데이터 수집을 적용할 건이 생겨서 문의 드립니다.
그리고 블로그가 정말…정리가 너무 잘 되어 있습니다.
좋은정보 정말 감사합니다!
안녕하세요. 대체로 가능합니다. 레이어 팝업창에 구글 애널리틱스 추적코드 삽입이 가능한지만 확인하시면 됩니다.
하지만 레이이 팝업창에 스크립트를 넣어 데이터를 추적할 때는 유의해야 할 부분이 있습니다. 예를 들어, 웹사이트 메인페이지에서 팝업을 띄어 공지하거나 혹은 다른 상품을 홍보하는 경우, 사용자 방문 시 메인메이지와 팝업창에서 각각 한 번씩 총 두 번 스크립트가 실행되는데요, 이 경우 페이지 조회수가 2회로 카운팅되어 데이터가 중복 수집됩니다. 또한 이탈률의 경우 메인페이지만 놓고 볼 때 거의 0%로 표시되는 문제가 발생합니다.
그리고 블로그에 대한 칭찬의 말씀 감사합니다.^^
안녕하세요 위의 질문과 관련해서 한 가지 궁금한게 있어서 문의 드립니다.
레이어 팝업창의 경우는 중복으로 카운팅이 될수도 있다고 되어있는데, modal로 구현된 경우는 중복 카운팅의 이슈가 없겠죠?^^
(저도 항상 큰 도움 받다가 처음으로 문의 남겨봅니다)
안녕하세요. 제가 “modal로 구현되었다”는 의미를 정확하게 알 지 못합니다.^^ 어떤 방식을 사용하든 스크립트가 두 번 실행되는지, 즉 팝업창 내에 스크립트가 추가되는지 여부를 확인하면 됩니다.
사용자 식별자 관련해서 질문드립니다.
쿠키 값으로 사용자를 식별한다고 하셨는데 아래와 같은 상황에서도 사용자를 동일한 사람이라고 인식할 수 있을까요?
1. 사이트 접속 > 회원가입 > 가입 인증위해 다른 탭으로 이동 > 사이트 재접속
2. 사이트 접속 > 웹브라우저를 변경하여 재접속(예: 크롬에서 파이어폭스로 재접속) > 가입 혹은 구매 등의 액션
3. 사이트 접속 > 이틀이 지난 후에 사이트 재접속 > 가입 혹은 구매 등의 액션
안녕하세요. 질문에 대한 답변을 드리자면…
1. 사이트 접속 > 회원가입 > 가입 인증위해 다른 탭으로 이동 > 사이트 재접속 => 동일한 사용자로 인식합니다.
2. 사이트 접속 > 웹브라우저를 변경하여 재접속(예: 크롬에서 파이어폭스로 재접속) > 가입 혹은 구매 등의 액션 => 브라우저가 달라지면 서로 다른 사용자로 인식합니다.
3. 사이트 접속 > 이틀이 지난 후에 사이트 재접속 > 가입 혹은 구매 등의 액션 => 동일 기기, 동일 브라우저라면 동일한 사용자로 인식합니다.
좀 더 자세한 내용은 아래 두 포스팅 참조하시기 바랍니다.
구글 애널리틱스 핵심 데이터 지표 이해하기 ( http://analyticsmarketing.co.kr/digital-analytics/google-analytics/1655/ )
쿠키와 사용자 이해하기 ( http://analyticsmarketing.co.kr/digital-analytics/google-analytics/1626/ )
안녕하세요~
항상 꼼꼼하고 자세한 강의글 잘 보고 있음에 감사말씀드립니다^^ 시간되면 오프라인 강의도 들어보고 싶어요.
제가 글을 남기는건 저희 홈페이지 애널리틱스가 조금 의심스러운 부분이 있어서 그렇습니다. 지금 고도몰관리자 통계나 네이버 통계를 보았을 때에는 모바일유저의 비율이 높다고 나오는데 구글만 모바일 유저의 비율이 현저히 낮다고 나오는데 이건 혹시 무엇때문일까요? 아니면 그냥 구글을 믿고 가야할까요?
안녕하세요. 먼저 감사의 말씀 감사합니다.^^ 질문주신 데이터 정합성 이슈는 직접 확인해보지 않고는 답변드리기가 매우 어렵습니다. 다만, GA 추적코드가 제대로 설치되었다고 가정할 때 방문자의 데스크탑, 모바일, 태블릿 등 기기 카테고리 정보는 신뢰도가 꽤 높다고 봐도 좋습니다.
안녕하세요, 좋은 글 잘 보고 있습니다. 시간이 되면 강의를 들어야지 하는 생각이 드네요. 특히 다른 데서는 볼 수 없는 디테일이 살아 있어서 신뢰가 갑니다.
질문드리고 싶은 것이 있는데, 하나의 사이트에서 PC웹과 모바일 주소 두 곳으로 연결되는 경우에 실수로 PC웹과 모바일웹을 다른 추적코드로 등록하였는데 둘의 차이가 많이 납니다. 다른 분 질문을 보니 이런 경우에는 정확히 하려면 PC와 모바일을 하나의 추적코드로 연결해야 된다고 하시는 것 같은데 모바일만 해도 구글 기본을 초과하는 상황인데, 어떻게 하는 것이 정확한 데이터를 보는데 도움이 될까요? 또 이 하나의 사이트인 경우 PC웹 주소로만 수집해도 모바일과 방문자가 섞일 가능성이 있을까요?
안녕하세요. 우선 사이트에 대한 칭찬의 말씀 감사합니다.^^
PC웹과 모바일웹에 다른 추적코드를 적용했다면 PC웹을 통한 트래픽 데이터는 PC웹 속성에, 모바일웹을 통한 트래픽 데이터는 모바일웹 속성에 수집됩니다. 그렇다면 기기별 유입 비중에 따라 각 속성의 데이터가 차이가 발생하는 게 당연한 거 아닐까요?
대체로 하나의 추적코드를 모바일과 PC 양쪽에 심어야 하는 이유는 하나의 코드를 적용하는 게 데이터분석 관점에서 더 나은 방법이기 때문입니다. 하나의 코드를 적용하면 모바일과 데스크탑 트래픽 합계 데이터를 볼 수 있는 동시에 (기기 카테고리별 필터 또는 기기 카테고리 측정기준 적용을 통해) 각 기기별 유입현황을 파악할 수 있습니다. 하지만, 기기별 서로 다른 추적코드를 적용하면 합계 데이터를 보기가 매우 불편합니다. 또한 전환율, 평균 세션 시간, 세션당 페이지뷰 수 등 계산된 측정항목의 경우 정확한 수치 파악이 거의 불가능합니다. 하나의 추적코드를 양쪽에 적용해야 하는 이유입니다.
‘모바일마 해도 구글 기본을 초과하는 상황’이라는 표현을 사용하셨는데요, 트래픽이 꽤 많은가 보네요. 구글에서 월 기준 1천만 히트를 초과하면 데이터 수집에 제한이 있을 수 있다고 공지를 하고 있습니다만, 실제로 1천 만 히트를 초과하는 경우도 데이터 수집에 제재를 한다든지 하는 경우는 거의 없는 걸로 알고 있습니다. 하나의 스크립트 적용으로 인한 트래픽 한도 문제는 크게 신경쓰지 않아도 된다고 봅니다.
브라우저에서 확장 프로그램 등을 통해 user agent 설정을 변경하면 PC로 접속하면서 모바일로 표시되도록 할 수도 있습니다. 이를 달리 해석하자면, PC웹 주소로만 데이터를 수집해도 (비중이 높지는 않겠지만) 모바일 트래픽이 포함될 수 있습니다.
안녕하세요, 트래킹코드 작동에 관련해서 이해가 필요한데. 오프라인 강의가 도움이 될지요.
일단 질문드리고 싶은건,
메인 페이지의 header에 ga 스크립트를 심었는데,
이벤트 폼 제출시 alert창이 뜬 순간에는 개발자 도구 화면의 네트워크 탭에서 보면
트래킹코드가 pending으로 뜹니다.
트래킹 자체에는 이슈가 없는게 맞나요?
왜 pending으로 뜨나요..?
안녕하세요. 오프라인 강의에서 추적코드 작동원리에 대해 설명을 드립니다만, 기술적인 부분을 자세하게 다루지는 않습니다. 이벤트 폼 제출 시 정상 작동여부는 위와 같이 기술적으로 접근하기보다는 해당 이벤트가 발생했을 때 GA 보고서에 데이터가 제대로 수집되는지 여부를 확인하는 게 더 좋을 듯합니다.
답글 감사합니다..!
폼 제출시 데이터는 제대로 수집되나,
팝업창이 떴을 때에는 PENDING처리 되는 이유가 궁금하여 질문드렸습니다..!
유용하게 글을 잘 읽고 있는 독자 입니다.
운영해오던 쇼핑몰의 도메인 URL을 바꾸고, 기존 운영하던 쇼핑몰 플랫폼 계정은 그대로 유지한체, 말그대로 브랜드 교체를 하는 작업을 기획하고 있습니다. 기존 제품 군에서 다양한 제품군을 추가하면서 특정 제품 판매 샵이 아닌 여러제품을 판매하는 샵으로 타바꿈을 하려 합니다.
기존 도메인은 새 도메인에 redirection 하여 유지 할 생각 입니다.
URL 자체가 바뀌는 경우 이다 보니, 새로운 GA 프로젝트로 생성해서 다시 처음부터 시작(GA+G-AD)을 하게 될것이라 생각이 됩니다. 이런 상황에서, 여태것 유지해온 구 도메인의 스코어라던가, 투자된 시간이 구글에 어떤 포인트(신뢰도) 같은게 누적되어 있을것 이라 생각이 드는데, 새로 시작하려니 그런 부분을 모두 잃게 되는거라 생각이 들어 아깝습니다. 활용 가능한 부분이 있을까요?
안녕하세요. 구글 애널리틱스보다는 검색엔진최적화 측면에서 URL 변경에 따른 영향을 최소화하는 방법인 궁금하신 듯한데요, 제가 SEO 분야는 조언을 드릴만큼 잘 알지를 못합니다.^^