
지난 세 차례 포스팅에서 구글 애널리틱스 추적코드, 구글애즈 리마케팅 및 전환 태그, 네이버 공통 및 기본 태그를 설치하는 방법을 설명드렸습니다. 오늘은 페이스북 광고에서 사용되는 픽셀을 태그관리자를 통해 설치하는 방법을 설명하도록 하겠습니다. 페이스북 광고에서 주로 사용되는 픽셀이라는 표현은 태그, 스크립트라는 표현과 같은 의미로 이해하시면 됩니다.
페이스북 기본 및 이벤트 픽셀
페이스북 광고에서 사용되는 태그는 크게 1) 기본 픽셀과 2) 이벤트 픽셀 두 가지 유형으로 구분됩니다.
먼저 기본 코드라고 하는 픽셀은 웹분석(페이스북 애널리틱스), 광고 노출 및 광고 최적화 등에 사용됩니다. 사용자가 웹사이트에서 취한 행동에 대한 정보를 수신하여 타겟 사용자에게 더욱 관련성 있는 페이스북 광고를 노출할 수 있도록 합니다. 표준 이벤트 코드 픽셀은 다른 광고 서비스의 전환 태그와 마찬가지로 광고 성과를 추적하는 데 사용됩니다.
페이스북에서 사용되는 기본 코드 및 표준 이벤트 코드를 태그관리자에서 설치하는 방법은 이전 포스트([GTM기본]6. 구글 태그관리자를 통해 네이버 공통/전환 스크립트 설치하기)에서 설명한 네이버 태그 설치 방법과 거의 동일합니다.
페이스북 기본 픽셀 설치하기

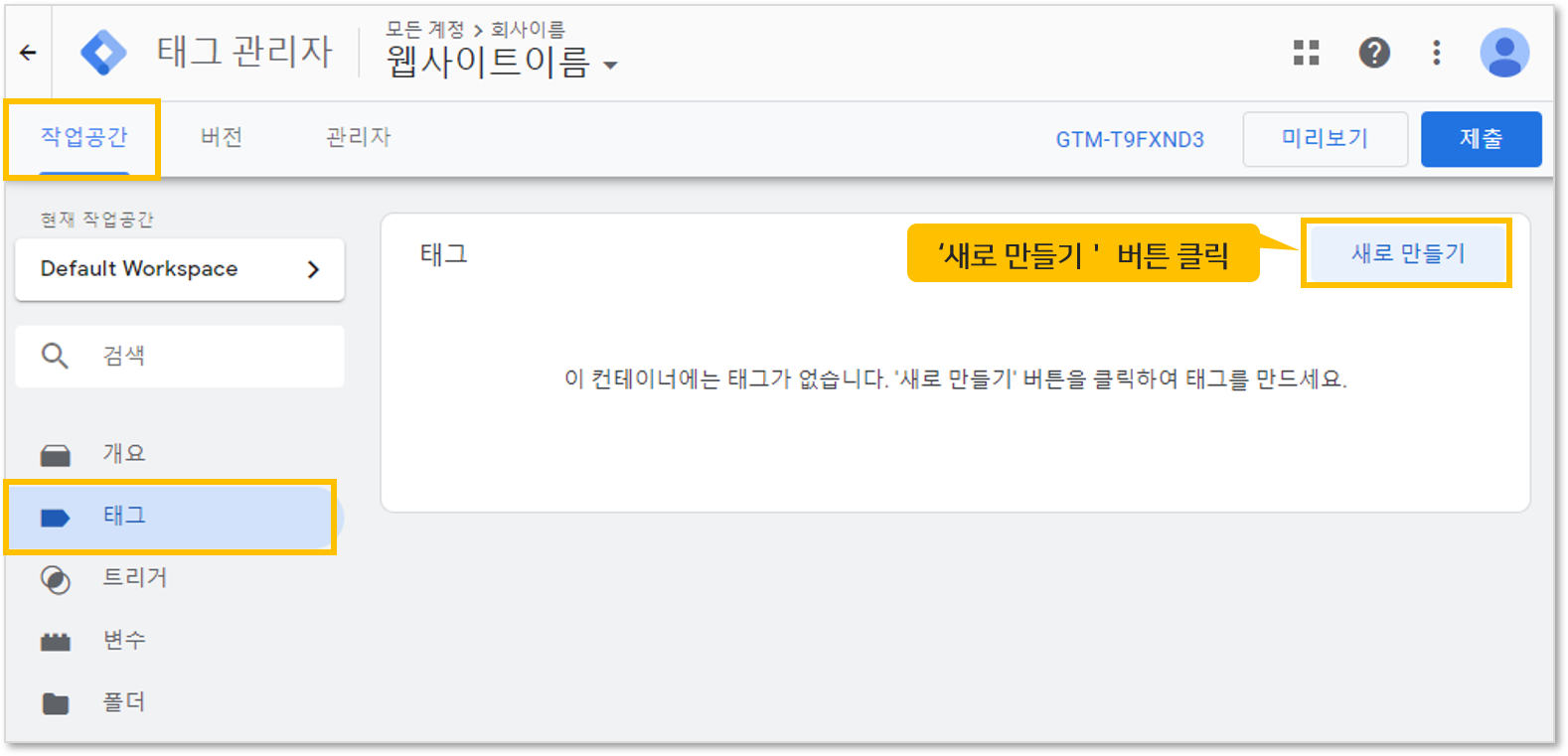
태그관리자 ‘작업공간 > 태그’ 메뉴에서 우측 상단의 ‘새로 만들기’ 버튼을 클릭합니다. 이후 태그 구성과 트리거 구성 두 단계를 거쳐 태그를 생성합니다. 태그 생성이 완료되면 테스트(미리보기)를 거쳐 태그를 게시합니다.
태그 구성
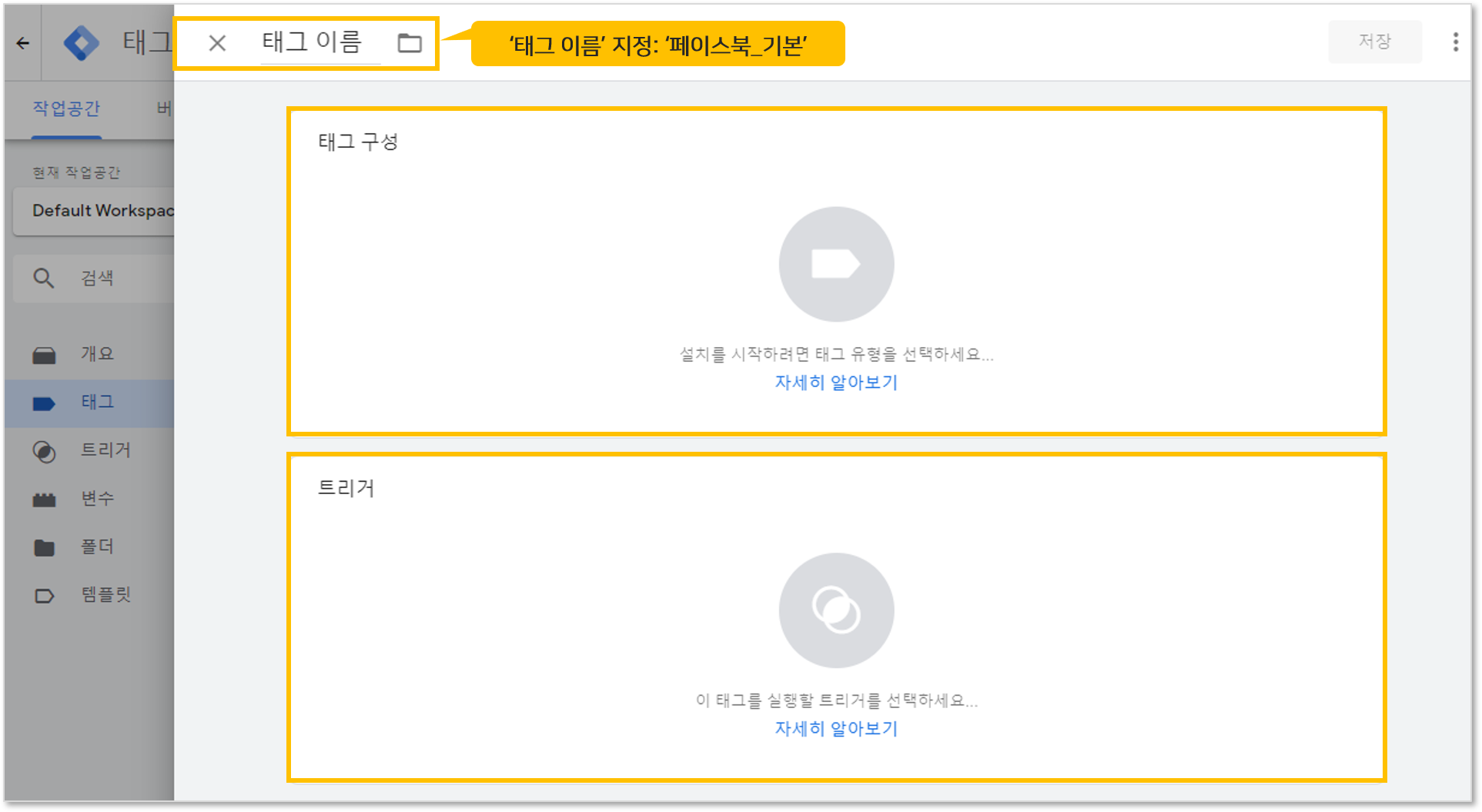
- Step 1. ‘태그 이름’ 지정: ‘페이스북_기본’ (임의의 이름 지정)
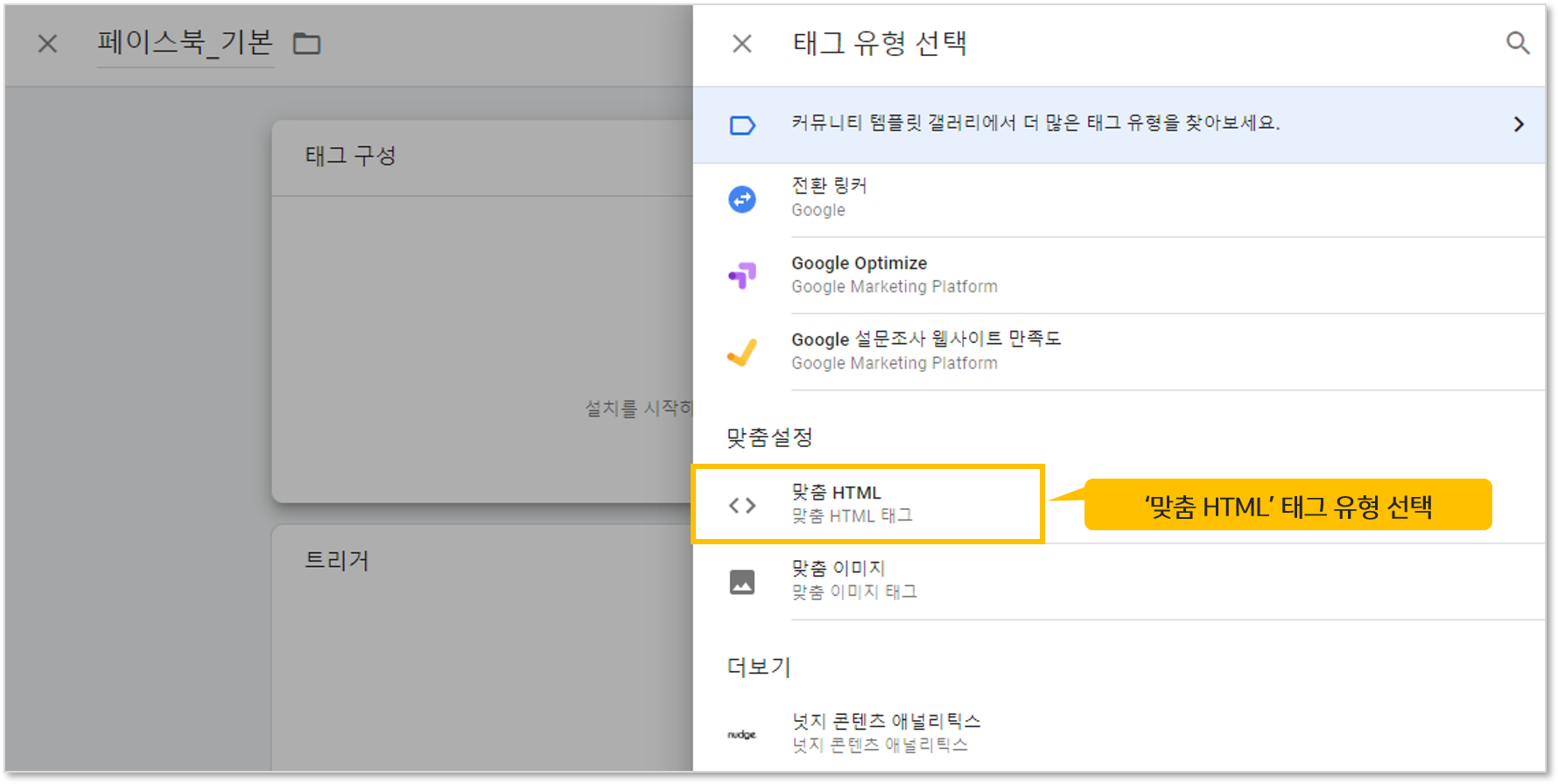
- Step 2. ‘태그 유형’ 선택: ‘맞춤 HTML’
- Step 3. ‘맞춤 HTML 태그’ 입력: ‘페이스북 기본 픽셀’
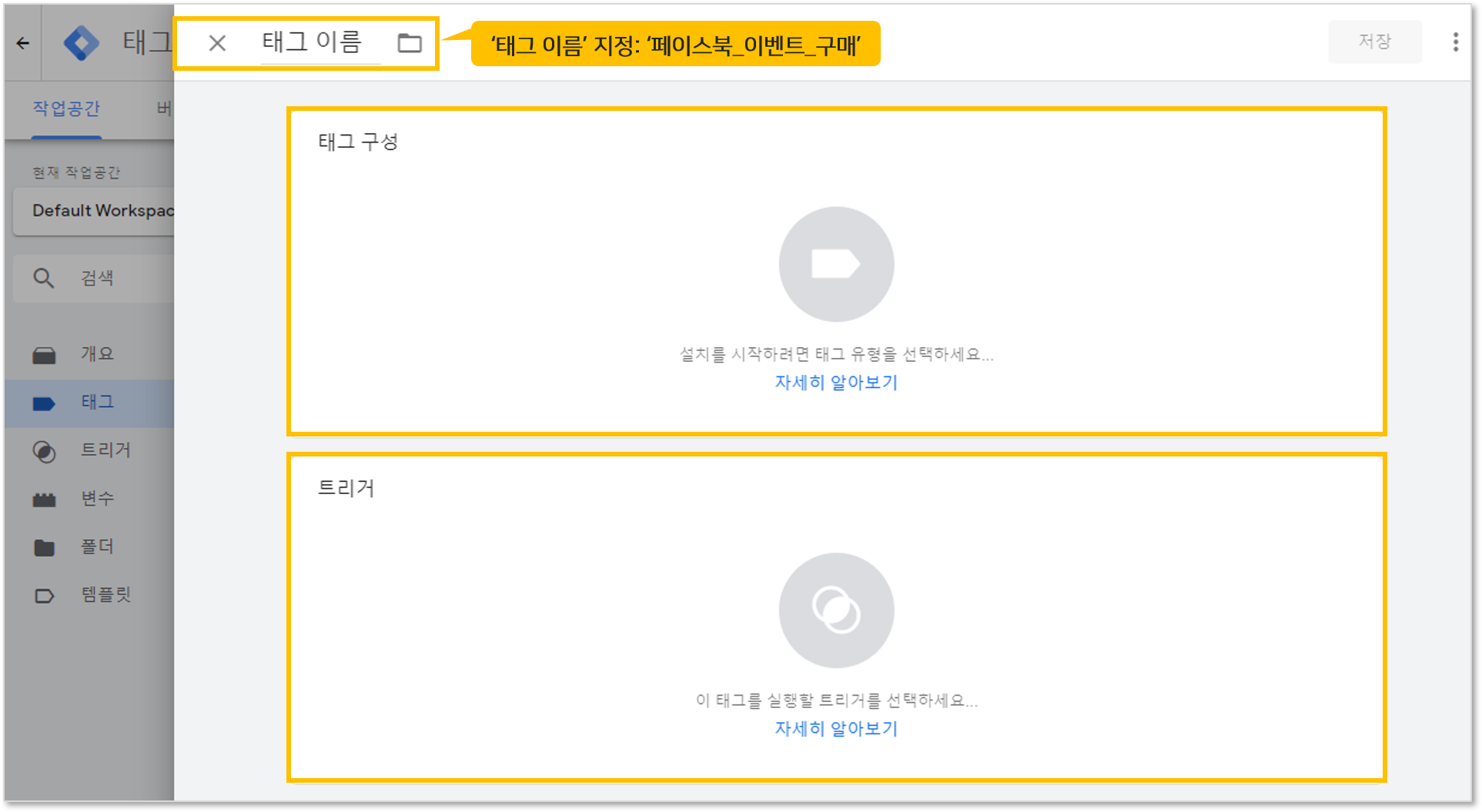
Step 1. ‘태그 이름’ 지정: ‘페이스북_기본’ (임의의 이름 지정)

‘페이스북_기본’ 등 적절한 태그 이름을 지정합니다. 이어서 태그 구성 버튼을 클릭합니다.
Step 2. ‘태그 유형’ 선택: ‘맞춤 HTML’

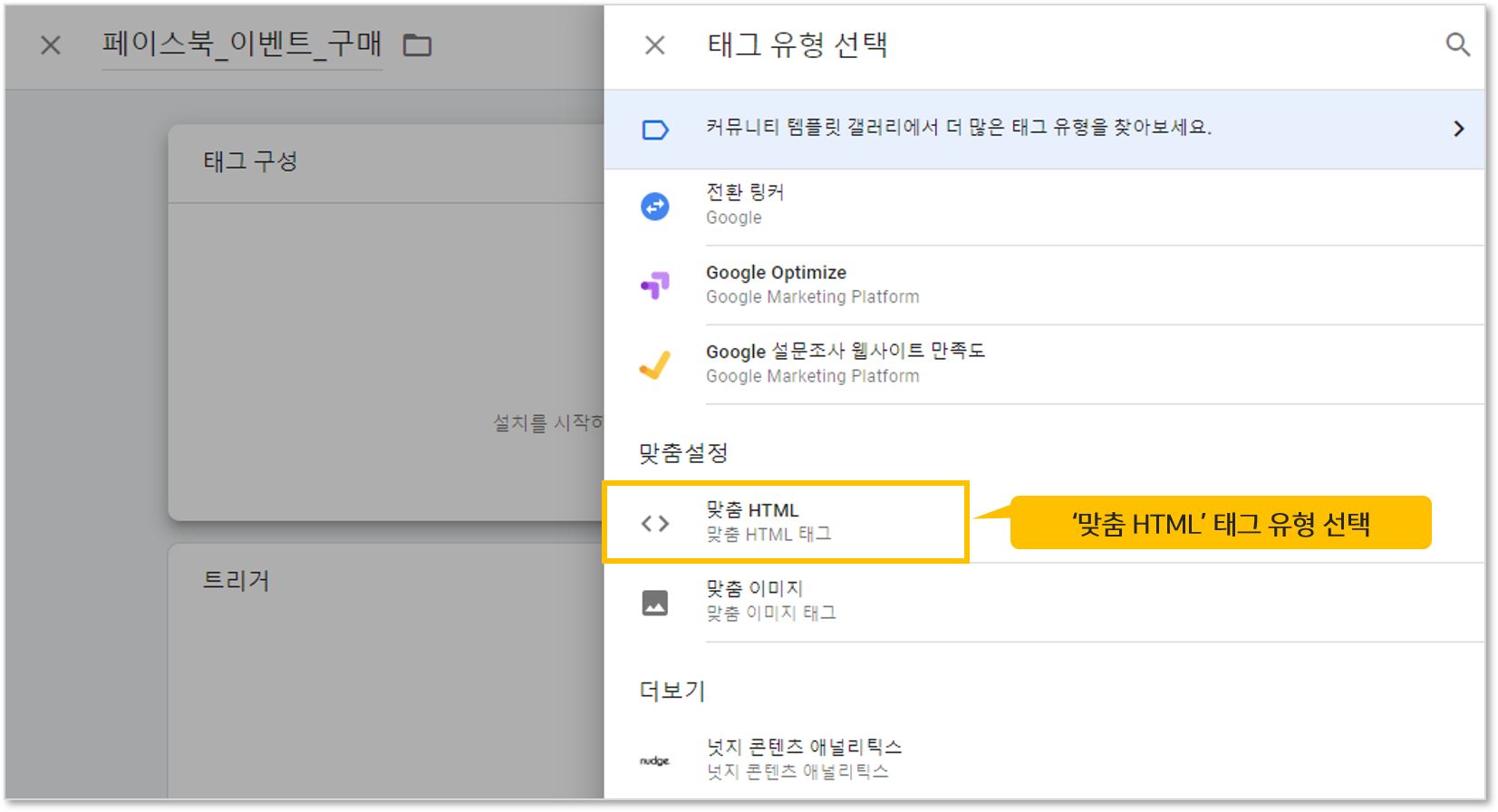
기본 태그 템플릿에서 ‘맞춤 HTML’ 태그 유형을 선택합니다.
Step 3. ‘맞춤 HTML 태그’ 입력: ‘페이스북 기본 픽셀’

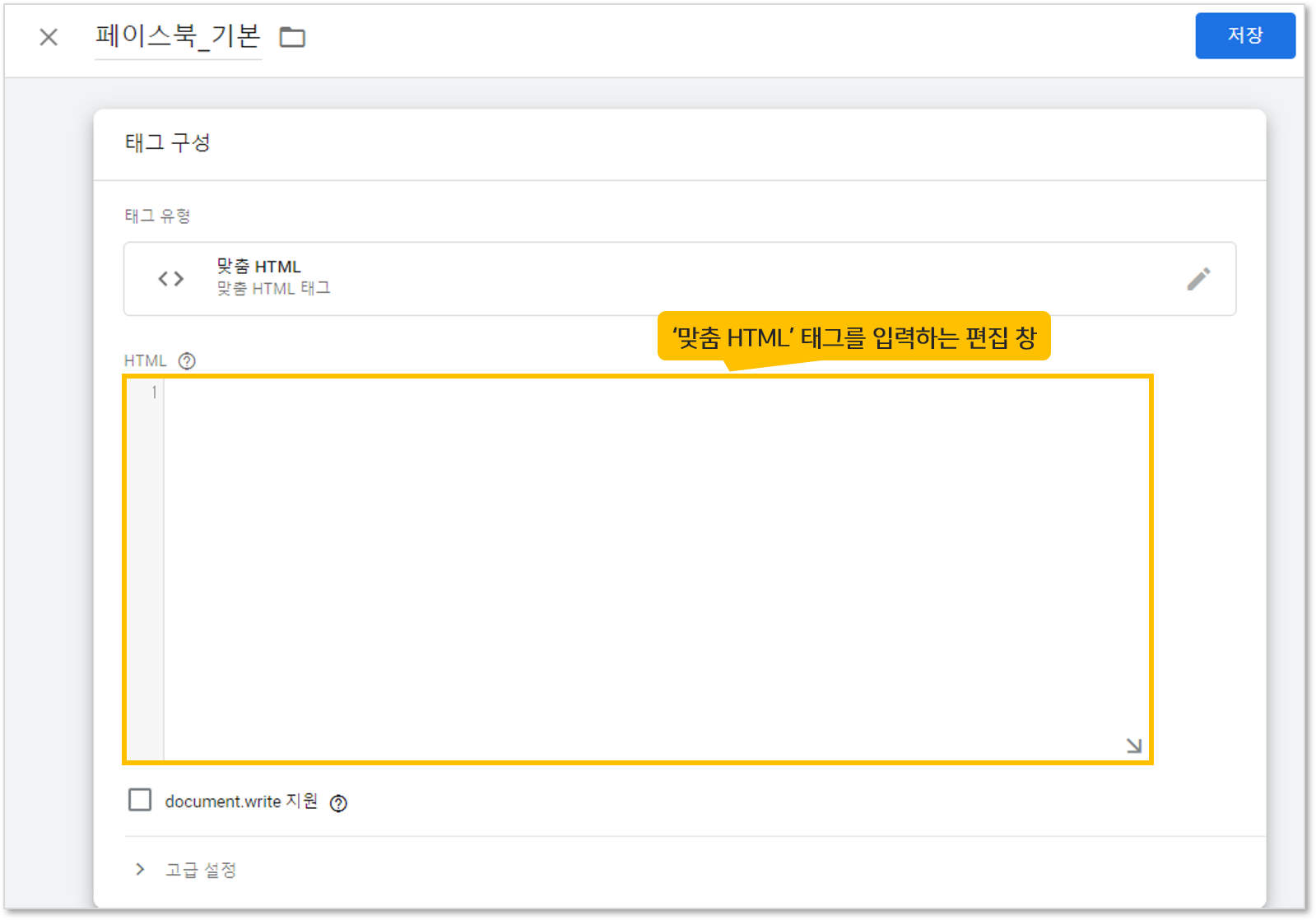
‘맞춤 HTML’ 태그 유형을 선택하면 위 화면에서와 같이 HTML 태그를 입력할 수 있는 편집 창이 나타납니다. 이 편집 창에 페이스북 광고 계정에서 발급받은 픽셀 ‘기본 코드’를 복사해서 붙여넣는 방식으로 추가합니다.

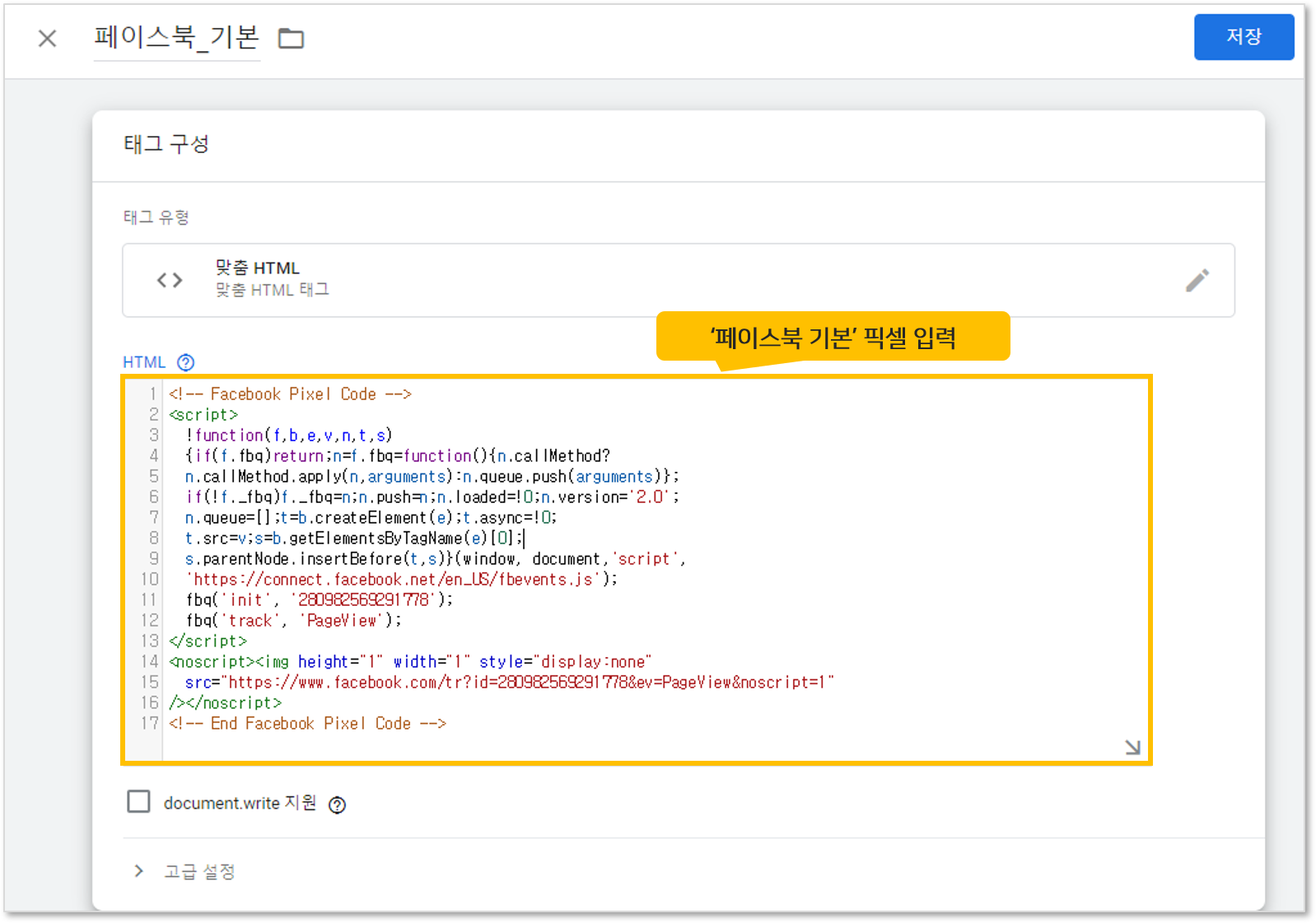
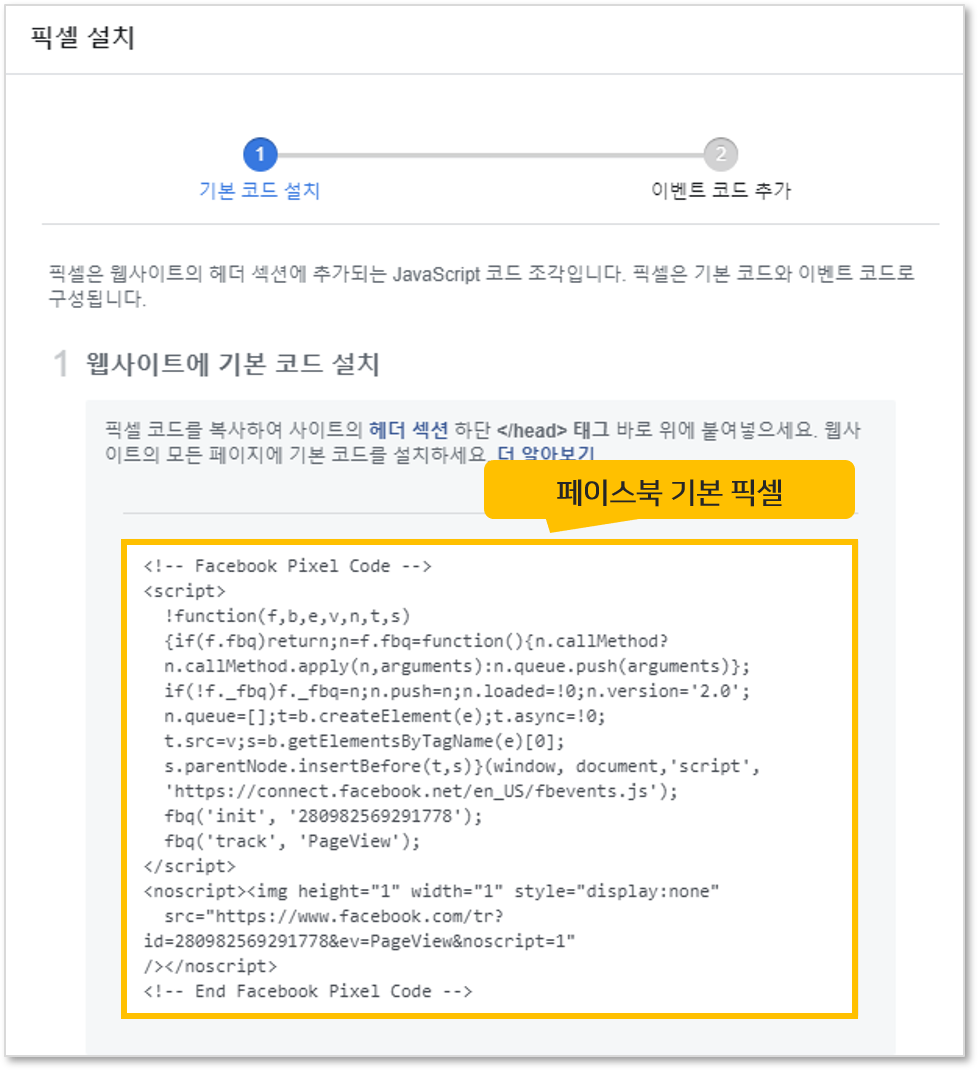
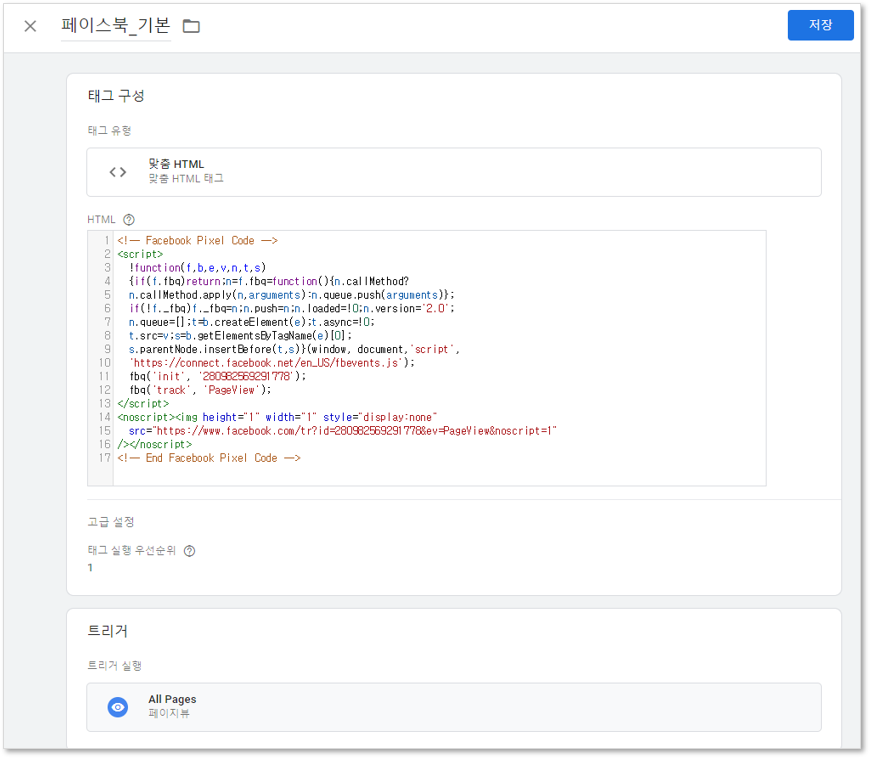
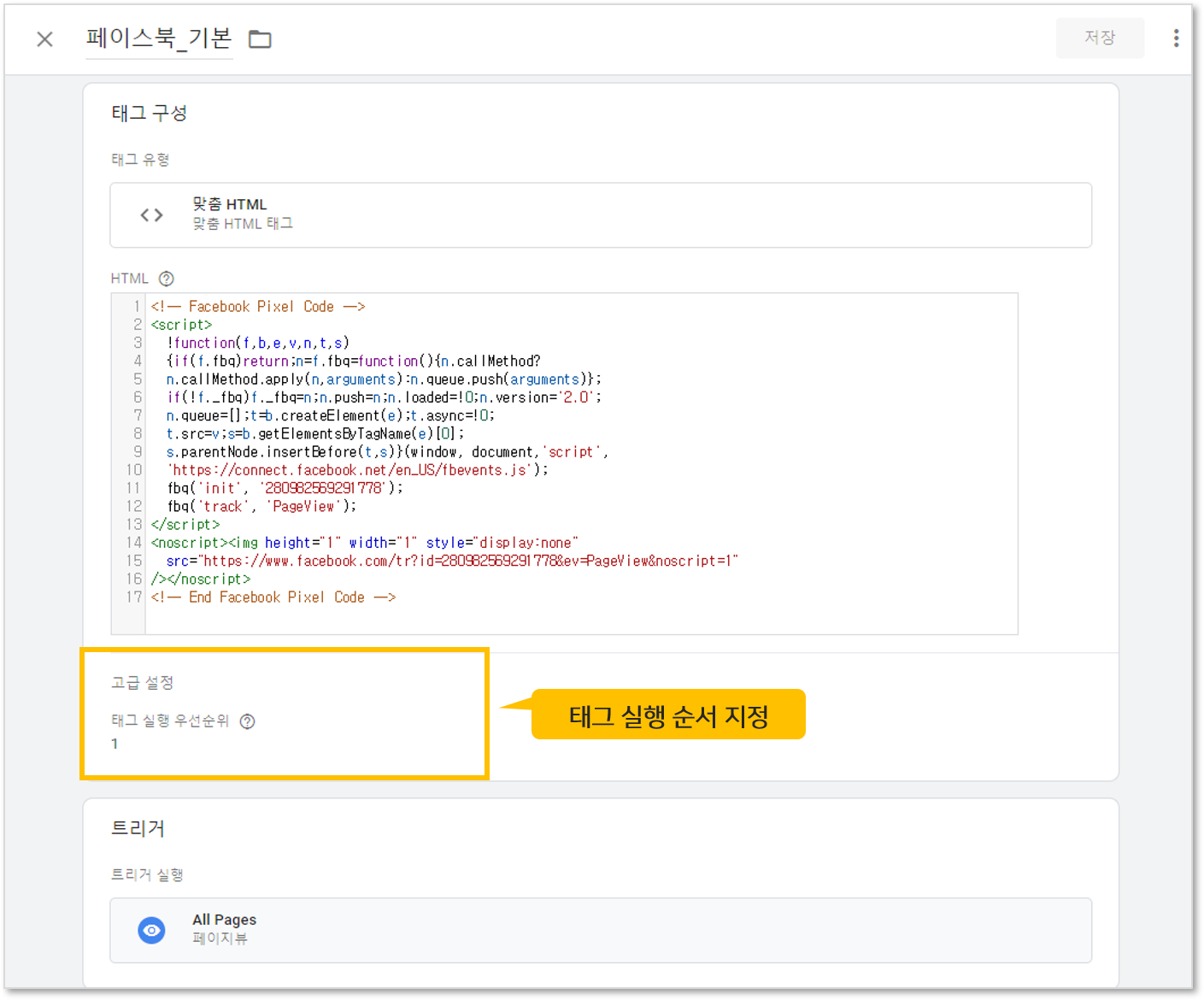
태그 구성이 완료된 페이스북_기본 태그 화면입니다. 페이스북 기본 픽셀은 페이스북 광고 계정에서 확인할 수 있습니다.

- 페이스북 픽셀: https://www.facebook.com/business/help/742478679120153
- 페이스북 픽셀 만들고 설치하기: https://www.facebook.com/business/help/952192354843755
트리거 구성
- Step 1. ‘트리거’ 선택: ‘All Pages’
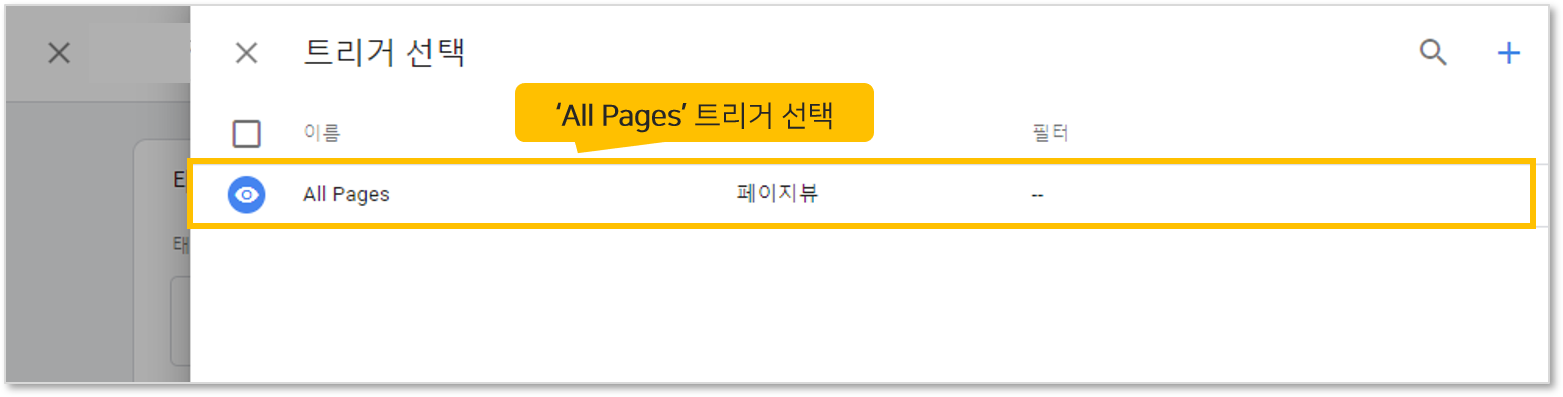
태그 구성이 완료되면 ‘트리거’ 항목에서 트리거를 선택합니다.

페이스북 기본 픽셀의 경우 웹사이트의 모든 페이지에서 실행되도록 조건을 지정해야 하므로 기본 항목으로 제공되는 ‘All Pages’ 트리거를 선택합니다.

태그 구성과 트리거 구성을 완료한 페이스북 기본 픽셀 설정 화면입니다.
페이스북 이벤트 픽셀 설치하기
태그 구성
- Step 1. ‘태그 이름’ 지정: ‘페이스북_이벤트_구매’ (임의의 이름 지정)
- Step 2. ‘태그 유형’ 선택: ‘맞춤 HTML’
- Step 3. ‘맞춤 HTML 태그’ 입력: ‘페이스북 구매 이벤트 픽셀’
Step 1. ‘태그 이름’ 지정: ‘페이스북_이벤트_구매’ (임의의 이름 지정)

‘페이스북_이벤트_구매’ 등 적절한 임의의 태그 이름을 지정합니다.
Step 2. ‘태그 유형’ 선택: ‘맞춤 HTML’

기본 태그 템플릿에서 ‘맞춤 HTML’ 태그 유형을 선택합니다.
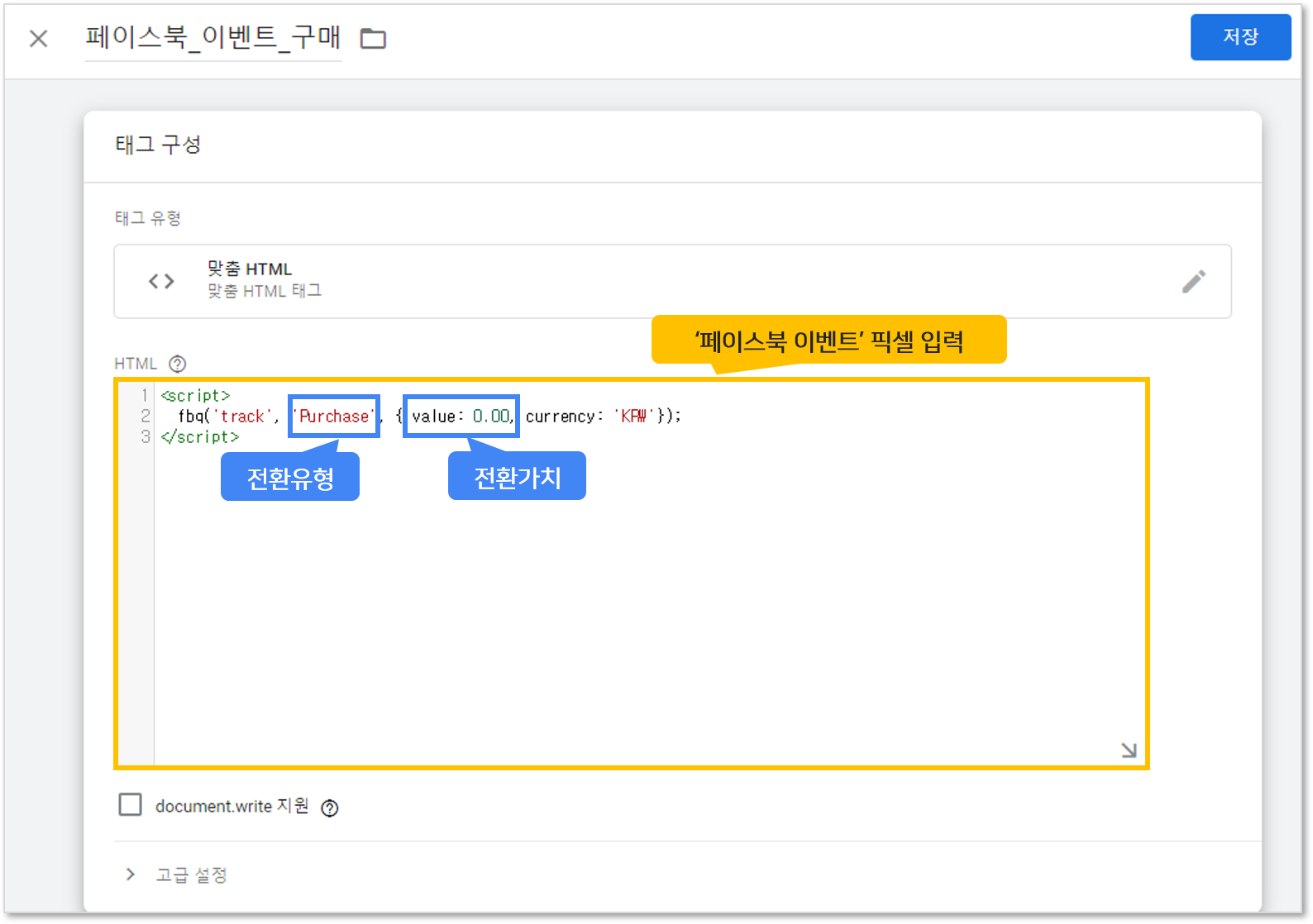
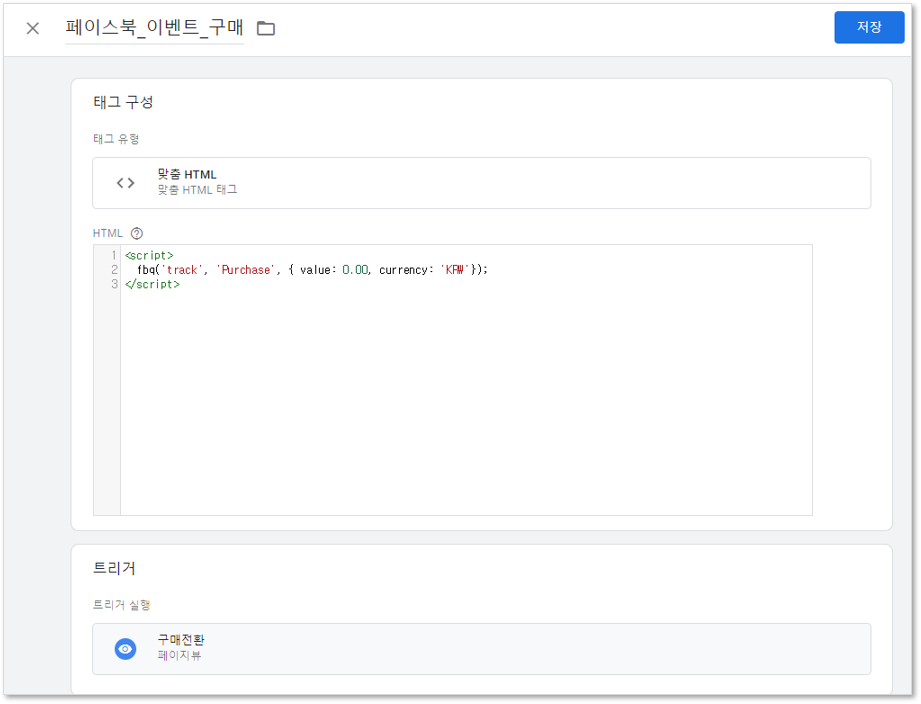
Step 3. ‘맞춤 HTML 태그’ 입력: ‘페이스북 구매 이벤트 픽셀’

‘맞춤 HTML’ 태그 유형을 선택하면 나타나는 편집 창에 페이스북 광고 계정에서 확인한 ‘구매 이벤트’ 픽셀을 추가합니다.


- 페이스북 표준 이벤트 픽셀: https://www.facebook.com/business/help/402791146561655
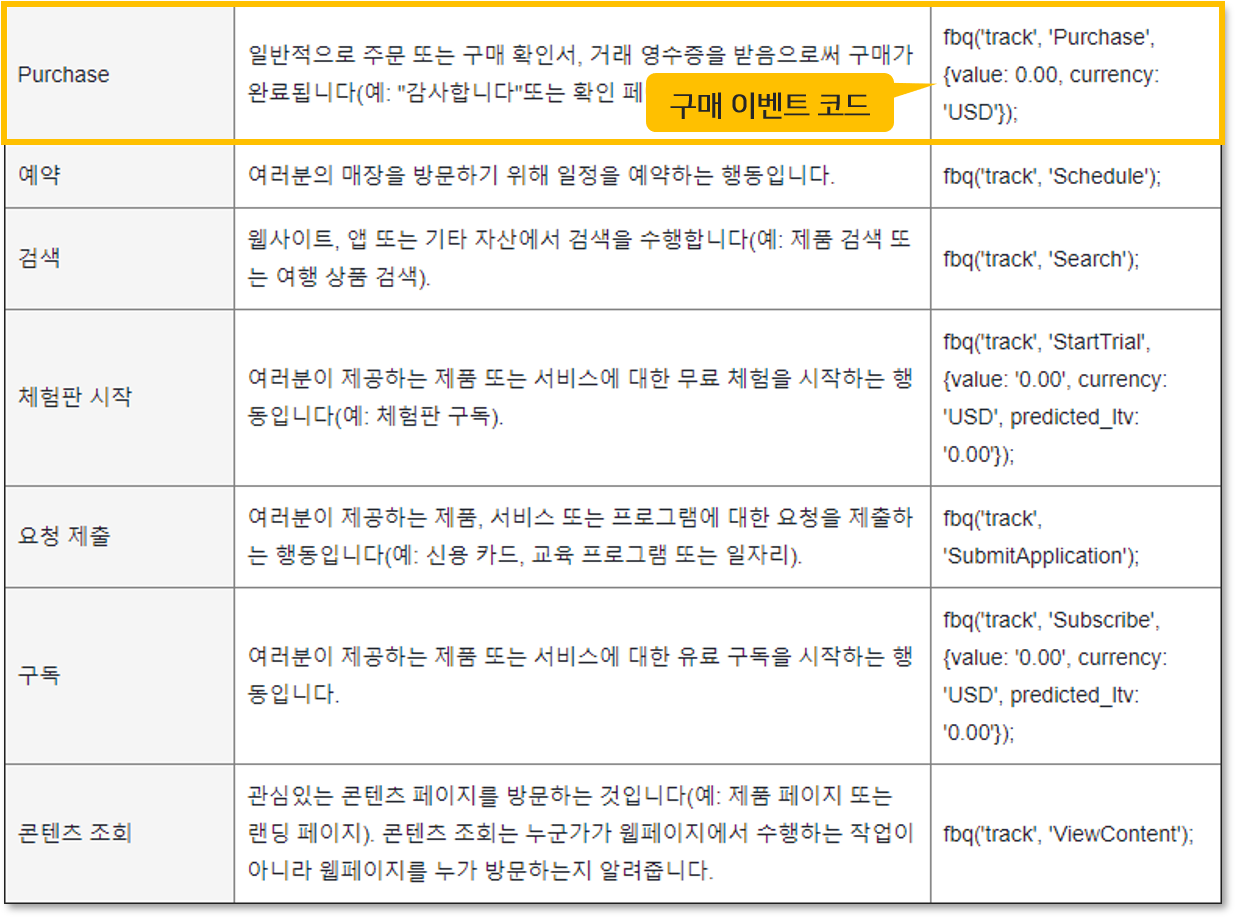
* 기타 주요 이벤트 항목
개인적인 기준으로 봤을 때, 구매완료 이벤트 이외에 자주 사용되는 주요 이벤트 항목은 아래와 같습니다.
- 콘텐츠 조회: 상품상세 또는 랜딩 페이지 등 특정한 콘텐츠를 조회하는 것을 추적 / fbq(‘track’, ‘ViewContent’);
- 등록 완료: 회원가입 또는 뉴스레터 구독 신청 행동을 추적(보통 가입/신청 완료 페이지에 이벤트 코드를 추가. 완료페이지가 없는 경우 가입/신청 버튼에 코드를 추가) / fbq(‘track’, ‘CompleteRegistration’);
- 연락하기: 모바일 전화 연결 버튼이나 채팅 버튼을 클릭하는 행동을 추적 / fbq(‘track’, ‘Contact’);
- Lead(리드생성): 상담 신청/예약, 견적 문의 등 리드(DB)를 남기는 행동을 추적 / fbq(‘track’, ‘Lead’);
- 장바구니 담기: 장바구니에 상품을 추가하는 행동을 추적(보통 장바구니 담기 버튼에 이벤트 코드를 추가하여 클릭 행동을 추적하지만, 장바구니 페이지에 코드를 추가해도 됨) / fbq(‘track’, ‘AddToCart’);
- 결제 시작: 상품상세 또는 장바구니 페이지 내 바로구매(결제) 버튼을 클릭하거나, 결제(체크아웃/주문서작성) 페이지를 조회하는 행동을 추적 / fbq(‘track’, ‘InitiateCheckout’);
물론 위 이벤트 이외에도 페이스북이 제공하는 표준 이벤트 코드의 취지에 부합하는 사용자 행동이 사이트에서 발생하는 경우 해당 이벤트 코드를 적용하면 됩니다.
이벤트 코드를 실행시키는 방법은 특정 페이지를 조회할 때와 특정 버튼을 클릭할 때 크게 두 가지 방식으로 나뉩니다. 콘텐츠 조회 이벤트의 경우 거의 항상 페이지가 조회될 때 코드를 실행하는 반면, 연락하기 이벤트의 경우 전화연결 버튼이 클릭될 때 코드를 실행합니다.
하지만 구매, 회원가입, 상담신청 등 대부분의 이벤트 행동은 두 가지 방식 모두 사용할 수 있습니다. 완료페이지에 이벤트 코드를 넣어 페이지가 조회될 때 행동을 추적할 수도 있고, 가입/구매/신청 버튼에 코드를 넣어 버튼이 클릭될 때 코드를 실행할 수도 있습니다.
코드 적용 방법에 따라 수집되는 데이터가 차이가 있을 수도 있습니다. 예를 쇼핑몰에서 장바구니 담기 이벤트 추적의 경우 사용자가 장바구니 버튼을 클릭했을 때 종종 장바구니 페이지로 바로 이동할 것인지, 아니면 상품은 장바구니에 담되 계속해서 쇼핑을 할 것인지를 묻는 메시지를 보게 됩니다. 이 경우 장바구니 버튼 클릭 수와 장바구니 페이지 조회 수는 서로 다릅니다.
태그관리자를 이용하는 경우 조회와 클릭 두 가지 방법 모두 크게 어렵지 않게 사용할 수 있습니다만, 사용자에 따라 특정 방식이 익숙하고 쉬울 수도 있는만큼, 설치의 용이성과 수집되는 데이터의 정확성 등을 고려하여 적용하시면 될 듯합니다.
트리거 구성
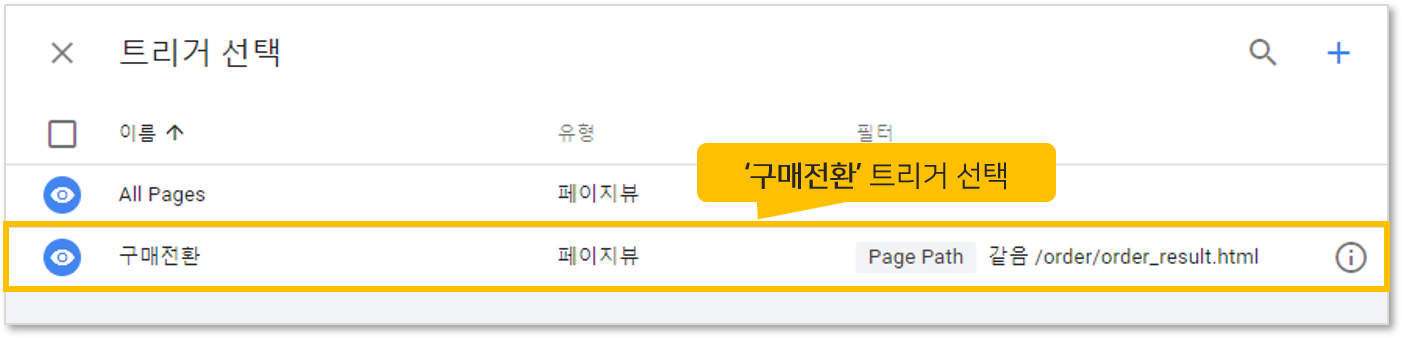
태그 구성이 완료되면 ‘트리거’ 항목에서 해당 트리거를 선택합니다.

‘페이스북_이벤트-구매’ 태그의 경우 구매 전환 페이지에서 실행되도록 조건을 지정해야 하므로 트리거 목록에서 ‘구매전환’ 트리거를 선택합니다.
구매 전환 트리거가 기존에 생성되어 있지 않은 경우 아래와 같은 방법으로 구매전환 트리거를 생성한 후 적용합니다. 아래 내용은 카페24 구매완료 페이지를 기준으로 작성된 것으로, 이전 포스트([GTM기본] 5. 구글 태그관리자를 통해 구글애즈(Google Ads) 태그 설치하기 및 [GTM기본] 6. 구글 태그관리자를 통해 네이버 공통/전환 스크립트 설치하기)에서 설명된 내용과 동일합니다.
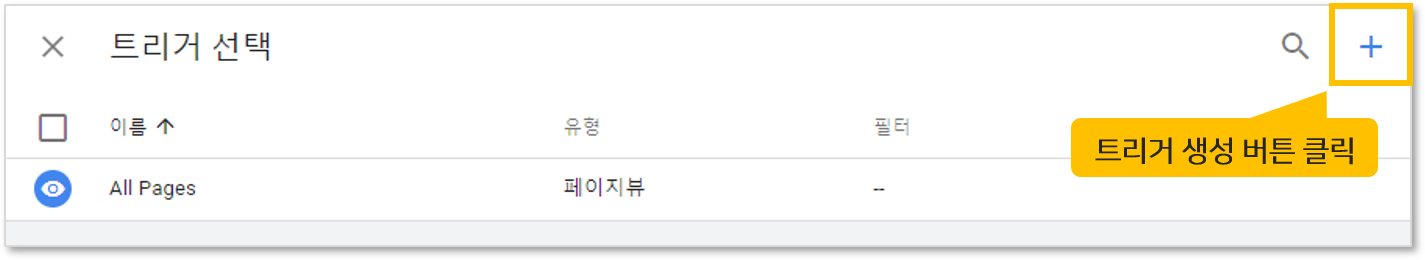
- Step 1. ‘트리거 생성’ 버튼 클릭
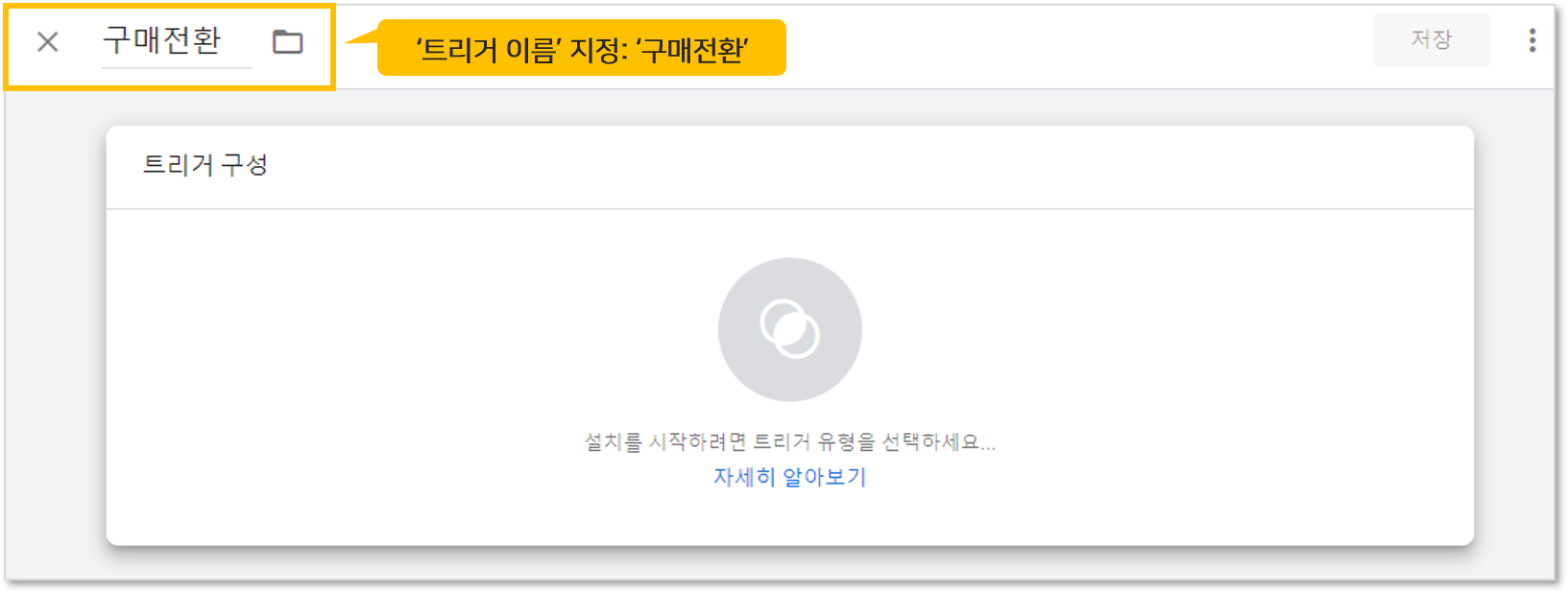
- Step 2. ‘트리거 이름’ 지정: ‘구매전환’ (임의의 이름 지정)
- Step 3. ‘트리거 유형’ 선택: ‘페이지뷰’
- Step 4. ‘트리거 조건’ 지정: Page Path – 같음 – /order/order_result.html
Step 1. ‘트리거 생성’ 버튼 클릭

모든 페이지에서 실행되는 공통 스크립트 달리 전환 스크립트는 특정한 전환 페이지에서만 실행되도록 조건을 설정해야 합니다. 태그관리자에서는 모든 페이지(All Pages) 트리거 하나만 기본 값으로 제공되기 때문에 다른 트리거 조건을 설정하려면 하나 하나 개별적으로 생성해 주어야 합니다. 아래는 구매완료 전환 추적을 위한 트리거 예시입니다.
트리거 메뉴 클릭 후 표시되는 위 화면의 우측 상담에 있는 플러스 버튼을 클릭합니다.
Step 2. ‘트리거 이름’ 지정: ‘구매전환’ (임의의 이름 지정)

트리거 이름으로 구매전환을 지정합니다.
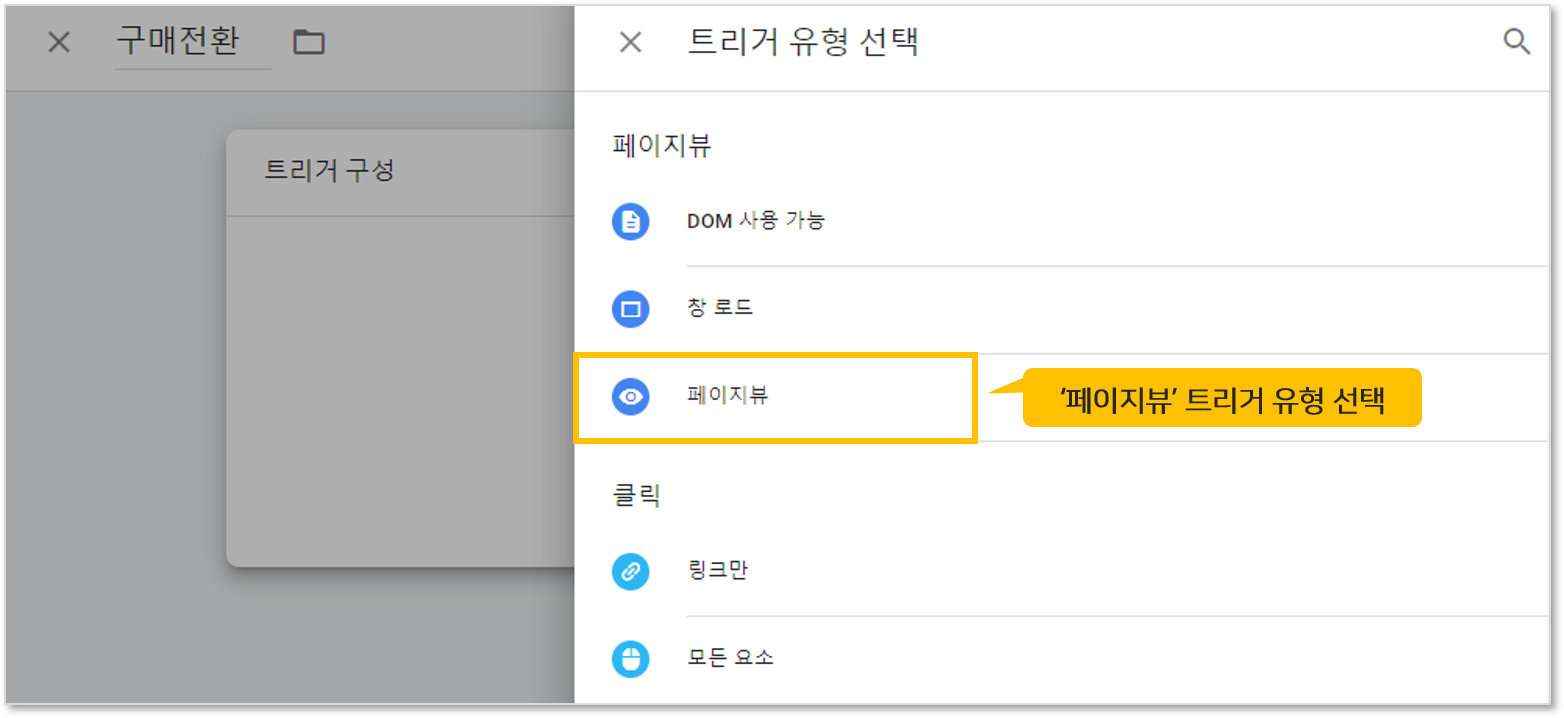
Step 3. ‘트리거 유형’ 선택: ‘페이지뷰’

‘트리거 구성’ 버튼 클릭 후 표시되는 위 화면에서 ‘페이지뷰’ 트리거 유형을 선택합니다. 페이지 URL을 조건으로 삼는 대부분의 트리거는 ‘페이지뷰-페이지뷰’ 트리거 유형을 사용합니다.
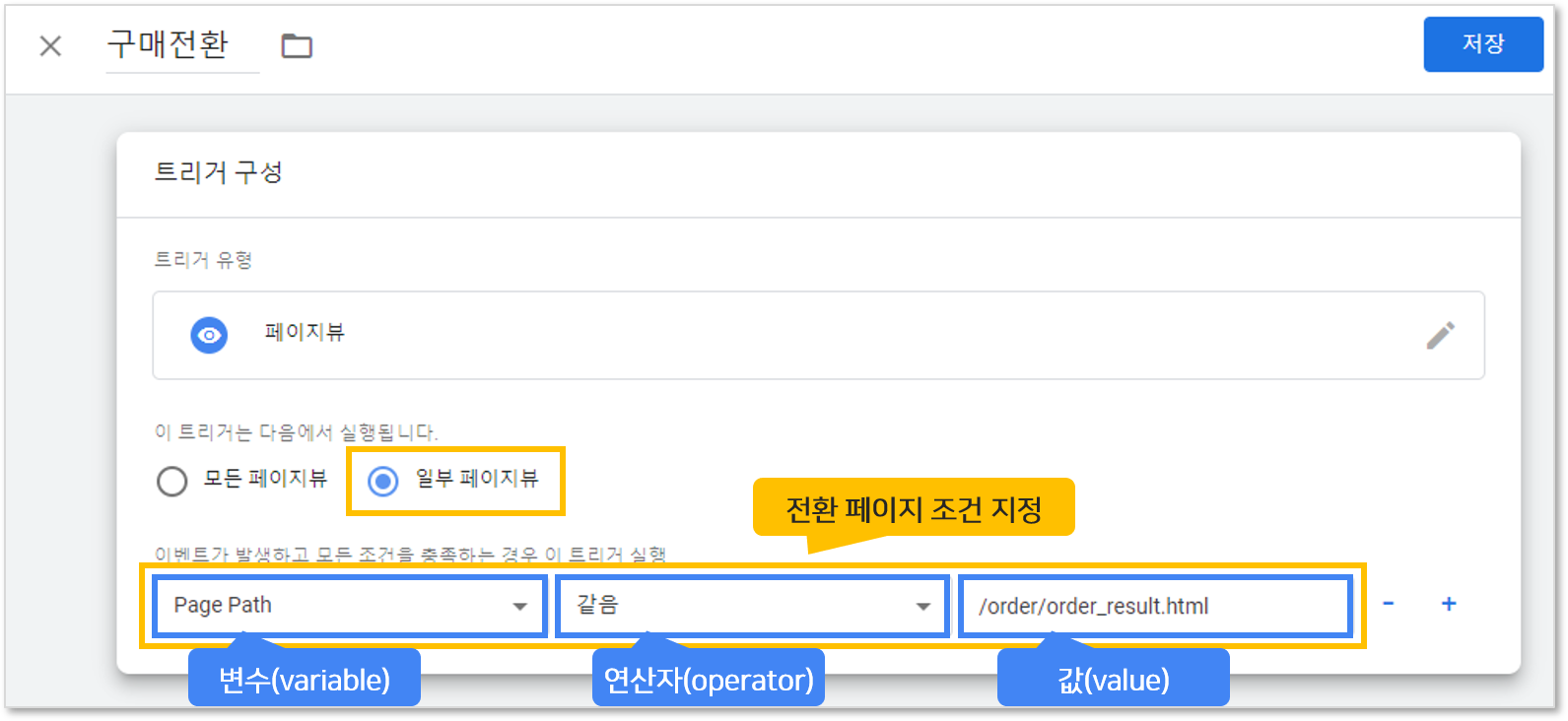
Step 4. ‘트리거 조건’ 지정: Page Path – 같음 – /order/order_result.html

이 단계에서는 트리거가 실행되는 구체적인 조건을 지정합니다.
‘이 트리거는 다음에서 실행됩니다’ 항목에서 ‘일부 페이지뷰’를 선택하면 좌측에서부터 변수, 연산자, 값을 선택/입력할 수 있는 세 개의 필드가 표시됩니다. 이들 항목을 갖고 구체적인 태그 실행 조건을 설정합니다.
- 변수(variable): Page Path
- 연산자(operator): 같음
- 값(value): /order/order_result.html
위 조건은 카페24 쇼핑몰의 주문완료 페이지를 예로 든 것입니다. 카페24 쇼핑몰의 경우 실제 주문완료 페이지 주소는 아래와 같습니다.
주문완료 페이지 주소: https://mysite.com/order/order_result.html?order_id=20191110-0000017

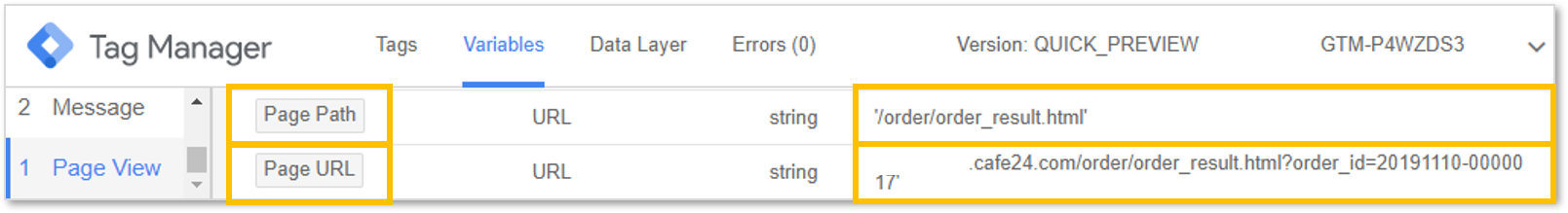
위 화면은 태그관리자 미리보기(preview/debug) 모드 화면을 캡쳐한 것입니다. 전체 페이지 주소를 의미하는 Page URL은 ‘https://mysite.com/order/order_result.html?order_id=20191110-0000017’로 표시됩니다. 상세 페이지 주소를 의미하는 Page Path 값은 앞 부분 웹사이트 도메인 주소 및 ? 이후의 파라미터 값이 생략되고 ‘/order/order_result.html’로 표시됩니다.
Page Path 변수를 선택하는 경우, ‘/order/order_result.html’를 변수 값으로 하여, ‘같음’, ‘포함’, ‘다음으로 시작’ 연산자를 모두 사용해도 좋습니다.
하지만 Page URL을 변수로 사용할 때는 ‘같음’ 연산자를 사용할 수 없습니다. 전체 주소에서 물음표 이후 표시되는 주문번호(‘?order_id=20191110-0000017’)가 결제가 이뤄질 때마다 달라지기 때문입니다. 따라서 이 경우는 ‘다음으로 시작’ 연산자에 ‘https://mysite.com/order/order_result.html’ 값을 입력하거나, ‘포함’ 연산자에 ‘/order/order_result.html’ 값을 사용할 수 있습니다.
또한 정규표현식을 사용할 수 있다면 보다 쉽게 페이지 기반의 트리거 조건을 설정할 수 있습니다. Page URL 또는 Page Path 변수에, 연산자로 ‘정규 표현식과 일치’를 선택한 후 \/order\/order_result\.html’ 정도의 변수 값을 입력하면 됩니다.
물론 카페24 쇼핑몰 솔루션의 경우 ‘order_result’라는 표현이 들어가는 페이지가 구매완료 페이지 밖에 없습니다. 따라서 Page URL 또는 Page Path 변수에, 연산자로 ‘포함’ 또는 ‘정규 표현식과 일치’를 선택한 후, 값으로 ‘order_result’ 만을 입력해도 온전한 구매전환 데이터 수집이 가능합니다.

페이스북 기본 및 이벤트 픽셀 실행 순서 지정하기
페이스북 픽셀 기본 코드와 표준 이벤트 코드를 설치할 때는, 네이버 공통 및 전환 스크립트와 마찬가지로 태그 간 실행 순서를 지정해 주어야 합니다.
네이버에서 전환 스크립트를 먼저 실행하고 공통 스크립트를 실행하는 것과 반대로 페이스북에서는 기본 픽셀이 먼저 실행되고 이후 이벤트(전환) 픽셀이 실행되어야 합니다.

앞에서 다룬 페이스북 기본 픽셀 설정 화면입니다. 태그 실행 우선순위를 1로 지정하여 별도의 순위를 지정하지 않은 이벤트 태그들보다 먼저 실행되도록 설정하였습니다.
태그 실행 우선순위, 태그 시퀀싱 등 태그의 실행 순위를 설정하는 구체적인 방법은 이전 포스트([GTM기본] 6. 구글 태그관리자를 통해 네이버 공통/전환 스크립트 설치하기) 후반부 내용을 참조하시기 바랍니다.
지금까지 구글 태그관리자를 통해 페이스북 기본 및 구매 이벤트 픽셀을 설정하는 법을 알아봤습니다. 페이스북 광고는 다양한 유형의 이벤트 즉, 전환을 추적하여 활용할 수 있도록 하고 있습니다. 이 글에서는 이벤트 유형 중 구매 전환 설정만을 다뤘는데요, 조금만 응용하면 각 이벤트 유형별 태그와 트리거를 설정할 수 있을 것으로 생각합니다. 추후 기회가 된다면 각 이벤트 유형별로 구체적인 예시를 들어 설명하도록 하겠습니다. 기타 궁금한 사항 등은 댓글로 남겨주시면 최대한 답변 드리도록 하겠습니다.
—————————————————————————
국내 대표적인 온라인마케팅 커뮤니티/매체인 아이보스에서 구글 애널리틱스 4(GA4) 강의를 진행하고 있습니다. 커리큘럼 등 자세한 사항은 아래 링크를 참조하세요.
GA4 실무과정: https://www.ibossedu.co.kr/edu-goods-380
GA4 구축 문의하기(오컴데이터)
GA4 기업교육 문의하기(오컴데이터)
안녕하세요~ 퍼포먼스마케팅을 배우고 있는 중에 좋은 글을 읽게 되었네요.
한가지 질문을 드리자면, 픽셀, GA, GTM의 각각의 사용법을 알겠는데, 이것을 조합해서 사용하려니 너무 개념적으로 어렵더라구요. 본문 처럼 픽셀을 이용해서 태그매니져 구성 후 생기는 데이터들을 GA에서 관리를 하는 방법을 모르겠더군요.. 예로 뷰컨텐츠를 태그를 맞춤HTML로 만들어서, 어느정도의 데이터가 생겼다면, 그 데이터들을 GA로 어떻게 가지고 가야되나요? GA랑 GTM이랑 연동은 해 놓았는데, 자동적으로 데이터가 옮겨가지는 않는거 같아서, 이 방법이 너무 궁금합니다… 살려주세요…
안녕하세요. 우선 페이스북 픽셀과 GA(추적코드), GTM(컨테이너 태그)의 용도를 간략히 설명 드리자면, 1) 페이스북 픽셀은 웹분석(페이스북 애널리틱스) 데이터 수집과 더불어 광고 최적화 및 광고성과 추적을 위해 사용되고, 2) GA 추적코드는 웹분석 데이터 수집에 사용되며, 3) GTM 컨테이너 태그는 페이스북 픽셀, GA 추적코드와 같은 다양한 태그를 쉽고, 효율적으로 관리하게 위해 사용됩니다.
GTM을 통해 페이스북 픽셀과 GA 태그를 모두 설치하지만 각각의 태그는 사용 용도가 다른 별개의 서비스에 사용되며, 각 서비스에서 수집되는 데이터는 상호 연동되지 않습니다. 문의글 예시와 같이 페이스북 뷰컨텐츠(ViewContent) 이벤트 픽셀을 GTM을 통해 설치할 경우, 픽셀을 통해 수집된 데이터는 페이스북 서비에서만 사용되며, GA에서는 수집되지 않습니다.
안녕하세요 좋은 정보 많이 얻어갑니다
한가지 궁금한것이 있습니다.
네이버 추적 코드와 페이스북 픽셀 둘다 스크립트로 심어져 있었는데
1)기본적으로 GA에서 스크립트만 있다면, 추적이 가능한건지가 궁금합니다
두번째는
2)GTM으로 네이버와 페이스북 픽셀을 다시 설치한다면 기존에 html 파일상에 심어 놓은 스크립트를 삭제해야하나요? 삭제하지 않으면 중복으로 데이터가 잡히나요?
궁금합니다
안녕하세요. 1번 질문은 제가 정확히 이해를 못했습니다. 2번 질문과 관련하여 기존에 소스 코드에 심어 놓은 스크립트는 삭제해야 합니다. 삭제하지 않으면 데이터가 중복으로 잡힙니다.
앗 제가 말을 어렵게 썻네요 ㅜ ㅜ 네이버와 페이스북 추적코드를 페이지에 심어놓으면. GA에서 네이버와 페이스북 매출전환 데이터를 자동으로 수집하여 노출시키는지가 궁금합니다. 네이버는 네이버에서 확인하고 페이스북은 페이스북에서 확인하는데. 따로 세팅을 하지않아도 GA에 페이스북 매출전환 0000원 이렇게 수치가 찍히는지 궁금합니다.
구글 태그 관리자를 통해 설치한 네이버와 페이스북 전환 스크립트/픽셀은 GA와 무관합니다. 원래 소스 코드에 직접 추가하는 태그를 태그관리자라는 툴을 통해 심었을뿐 이들 태그에서 수집한 데이터가 자동으로 GA로 보내지는 건 아닙니다. 하지만 GA에서 전자상거래 추적 설정을 하고 또 맞춤 캠페인 설정을 통해 네이버, 페이스북 등의 광고 유입 채널을 구분한다면 네이버와 페이스북에서 수집되는 것과 동일한 전환 데이터를 GA에서 볼 수 있겠죠?