
구글 애널리틱스에서 스크롤 깊이 이벤트 추적은 기본적인 설정 항목에 해당합니다. 특히 콘텐츠 중심의 웹사이트라면 필수적으로 적용해야 합니다. 스크롤 깊이를 추적하면, 사용자가 콘텐츠를 어느 정도 소비했는지를 가늠해 볼 수 있습니다. 또한 이탈률, 종료율, 평균 페이지에 머문 시간 등 GA에서 콘텐츠(페이지)와 관련하여 제공하는 기본 측정항목 지표에 맥락을 더할 수 있습니다.
오늘은 구글 태그관리자(GTM)을 통해 비교적 간단하게 스크롤 이벤트를 추적하는 방법을 설명하도록 하겠습니다.
스크롤 관련 기본 제공 변수 설정하기
구글 태그관리자는 스크롤 이벤트 추적에 사용되는 다양한 변수를 제공합니다. 하지만, 태그 설정 시 이들 변수를 사용하려면 우선 아래와 같이 기본 제공 변수 구성 메뉴에서 사용하고자 하는 변수 항목을 체크 설정해 주어야 합니다.

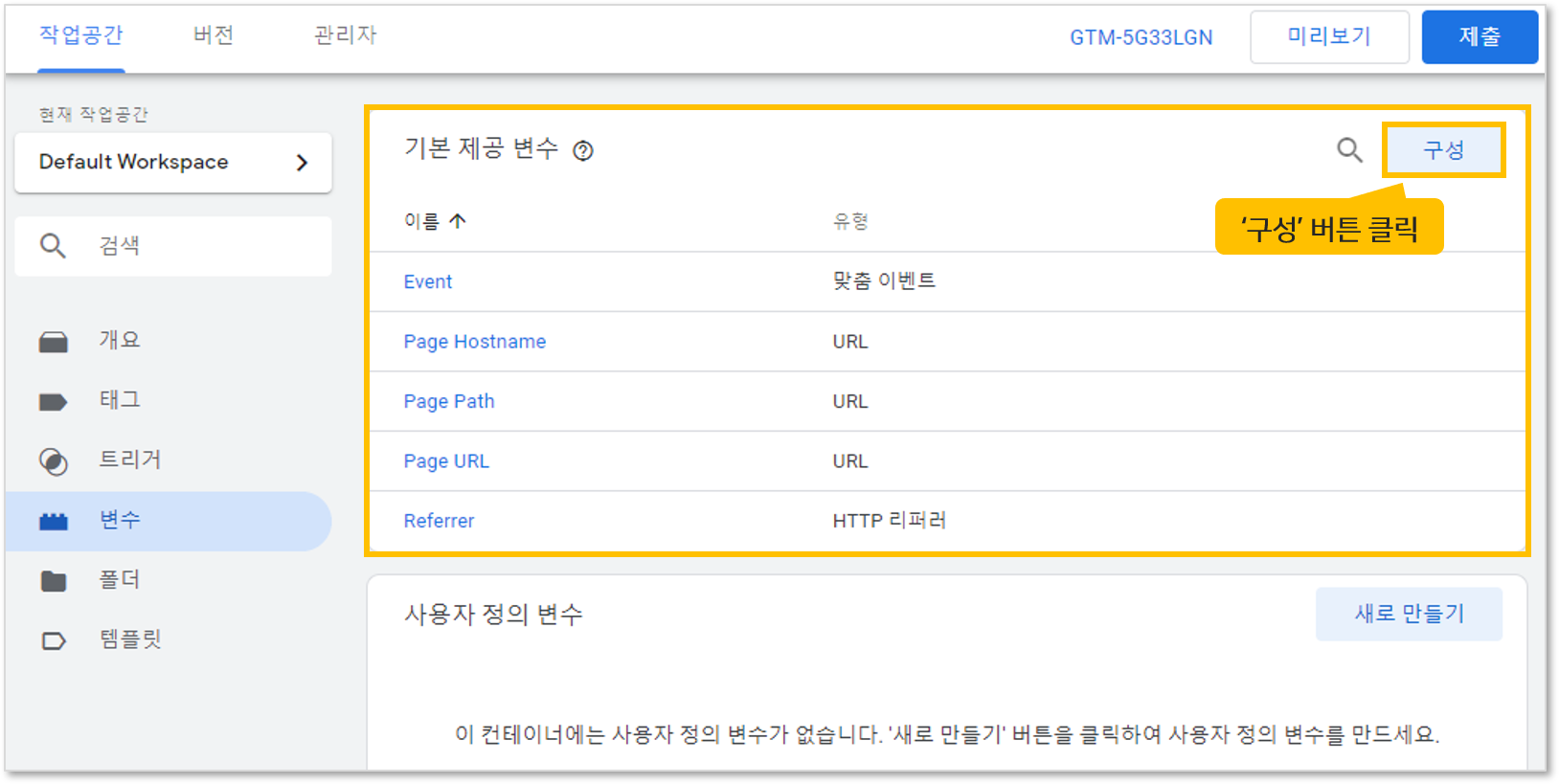
구글 태그관리자 계정 내 “작업공간 > 변수” 메뉴 내에서 기본 제공 변수 ‘구성’ 버튼을 클릭합니다.

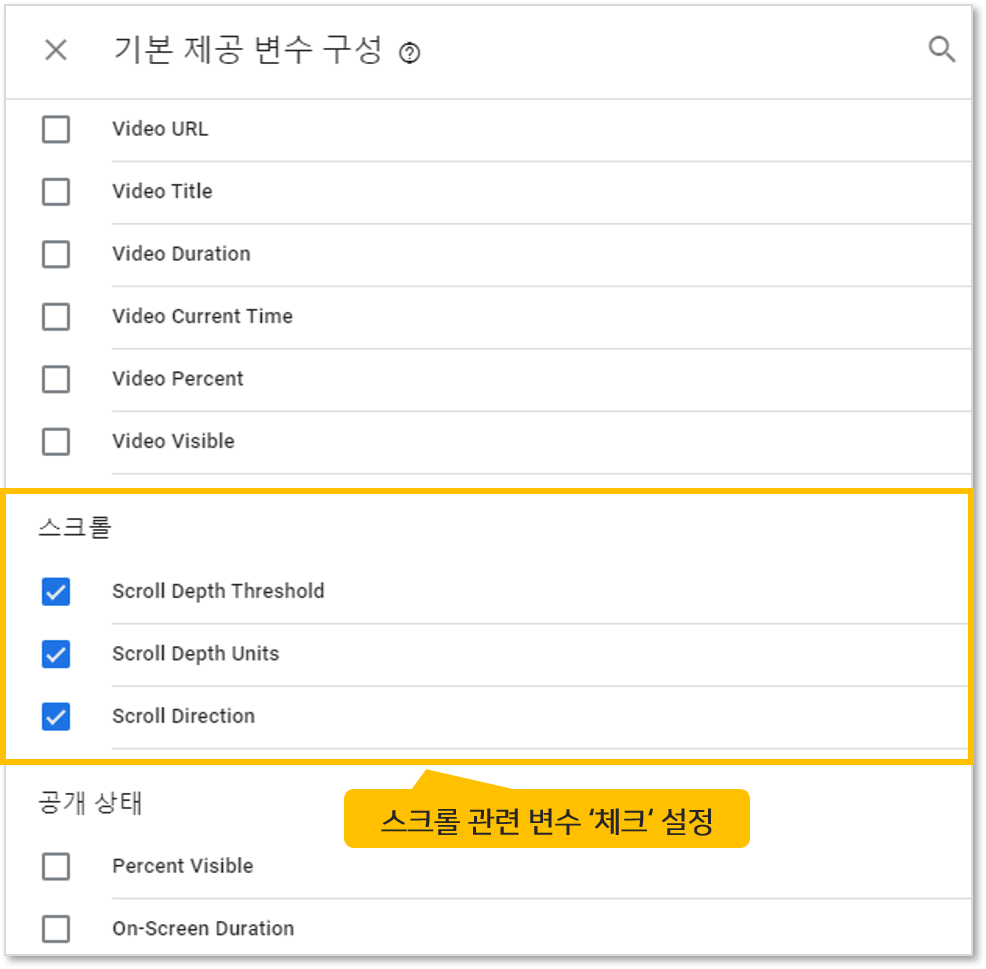
기본 제공 변수 중 스크롤과 관련된 3개의 변수 좌측에 있는 체크박스에 체크 설정을 합니다.
스크롤 이벤트 태그 구성하기
- Step 1. ‘태그 이름’ 지정: ‘GA_이벤트_스크롤’ (임의의 이름 지정)
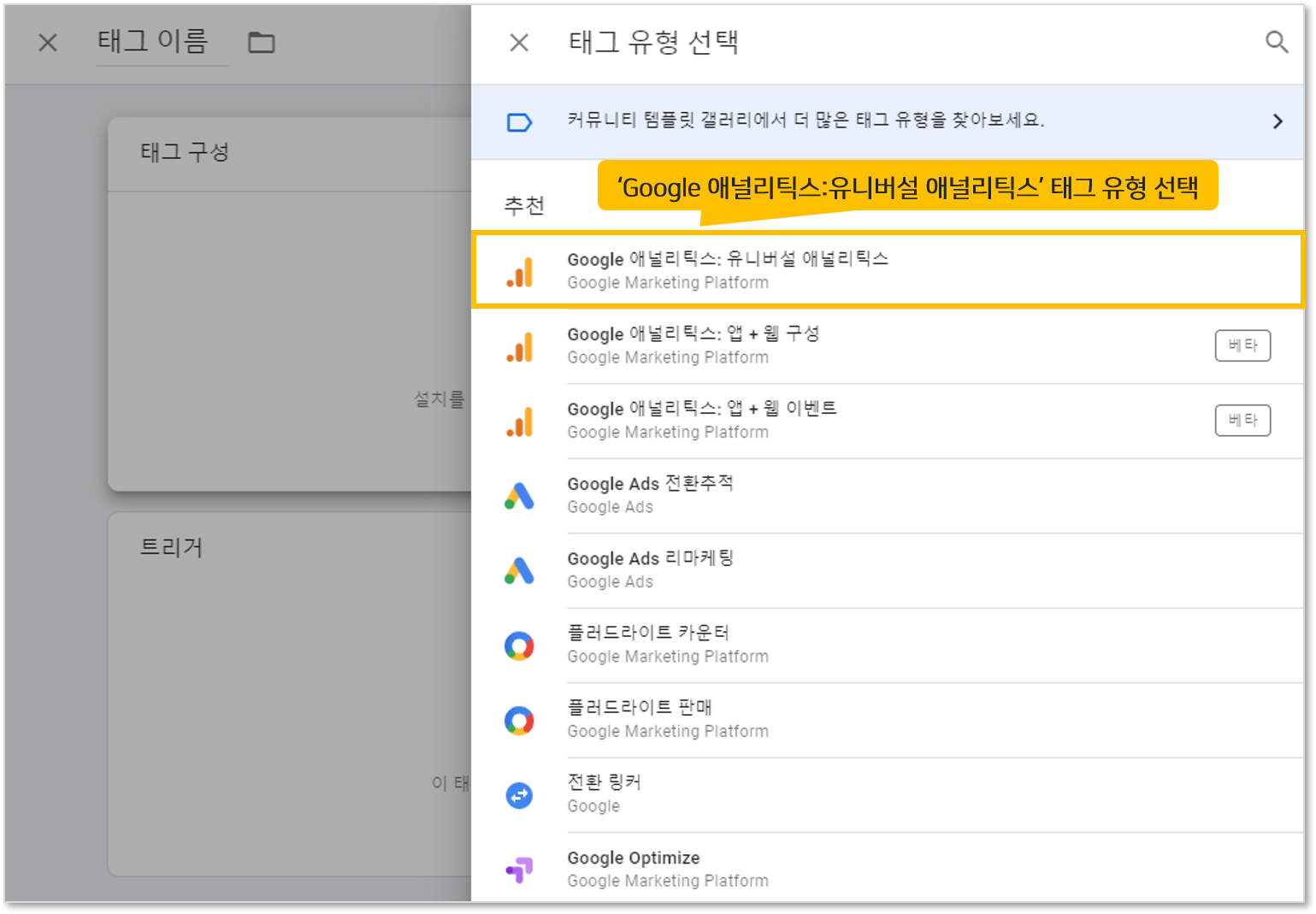
- Step 2. ‘태그 유형’ 선택: ‘Google 애널리틱스: 유니버설 애널리틱스’
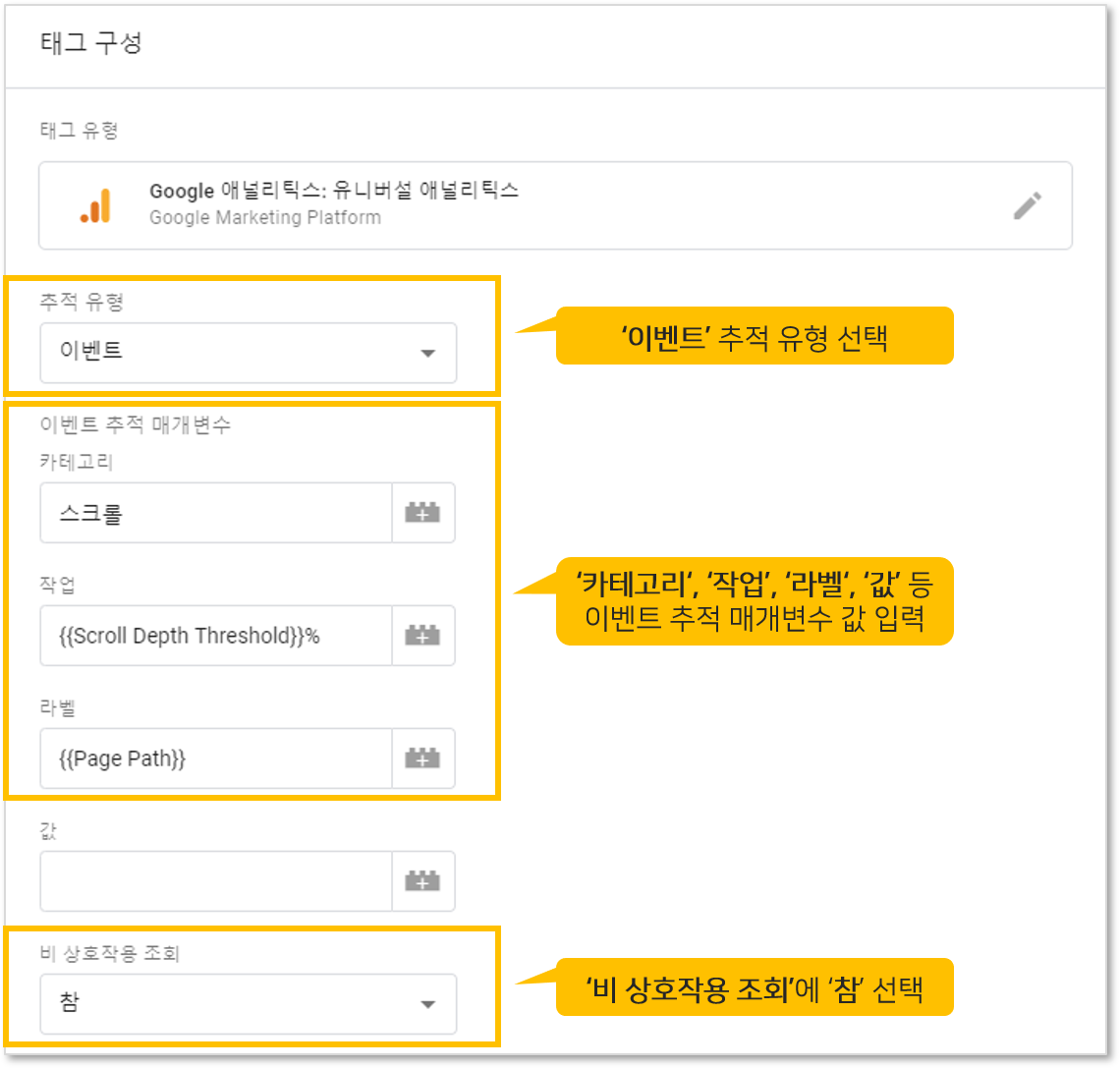
- Step 3. ‘추적 유형’ 선택과 ‘매개변수’ 입력: ‘이벤트’ 유형 선택 후 ‘카테고리’, ‘작업’, ‘라벨’, ‘값’ 등 이벤트 추적 매개변수 입력
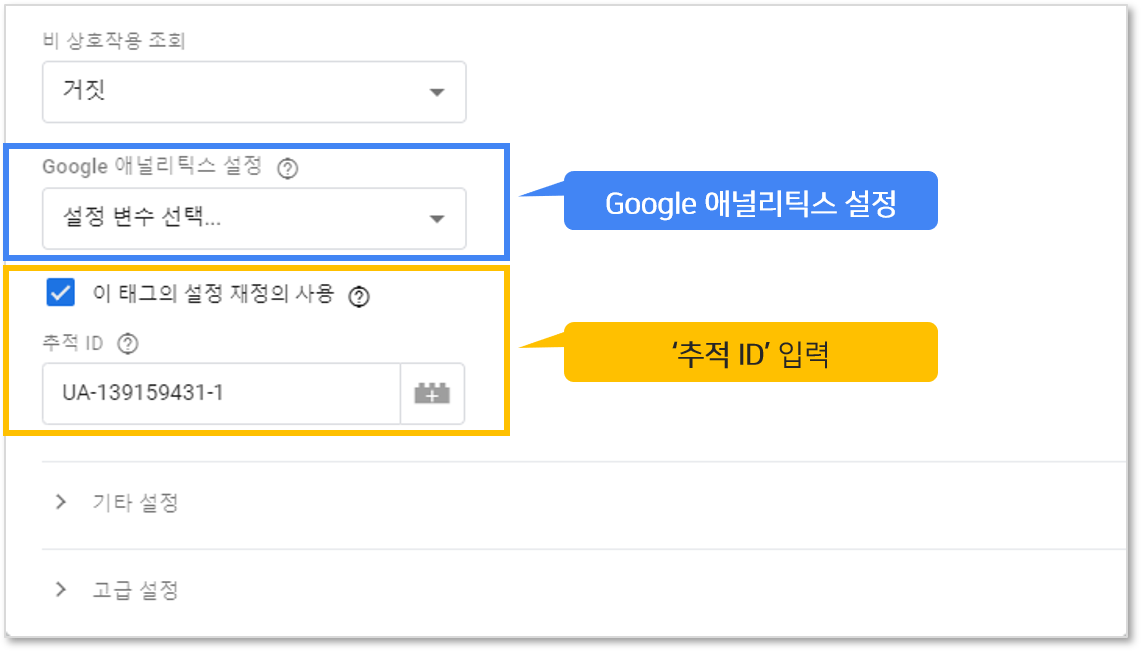
- Step 4. ‘추적 ID’ 입력: ‘이 태그의 설정 재정의 사용’ 체크 후 표시되는 필드에 해당 ‘추적 ID’ 입력
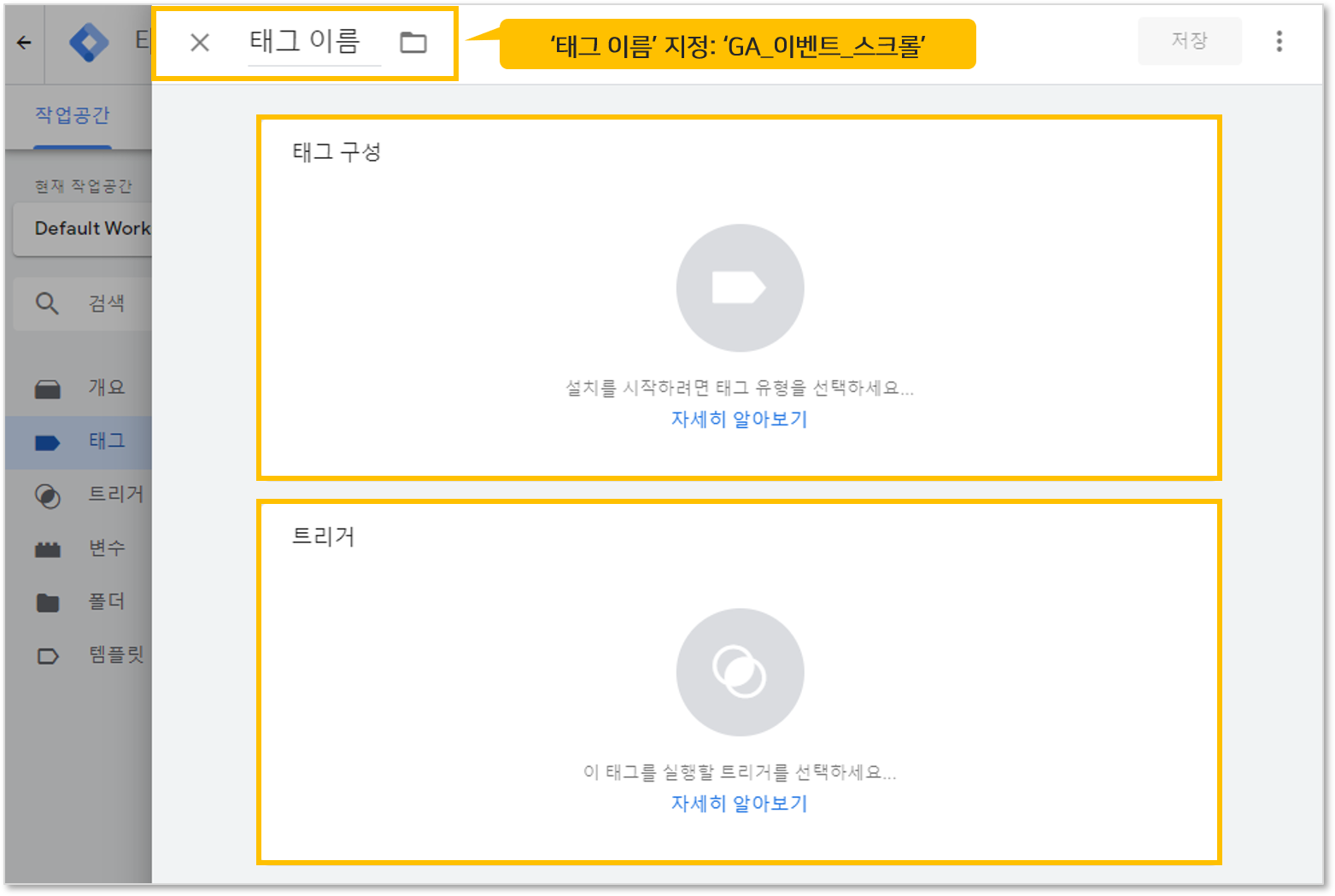
Step 1. ‘태그 이름’ 지정: ‘GA_이벤트_스크롤’ (임의의 이름 지정)

‘GA_이벤트_스크롤’ 등 적절한 태그 이름을 지정합니다. 이어서 태그 구성 영역을 클릭합니다.
Step 2. ‘태그 유형’ 선택: ‘Google 애널리틱스: 유니버설 애널리틱스’

태그 유형 선택 화면에서 ‘Google 애널리틱스: 유니버설 애널리틱스’ 항목을 선택합니다.
Step 3. ‘추적 유형’ 선택과 ‘매개변수’ 입력: ‘이벤트’ 유형 선택 후 ‘카테고리’, ‘작업’, ‘라벨’, ‘값’ 등 이벤트 추적 매개변수 입력

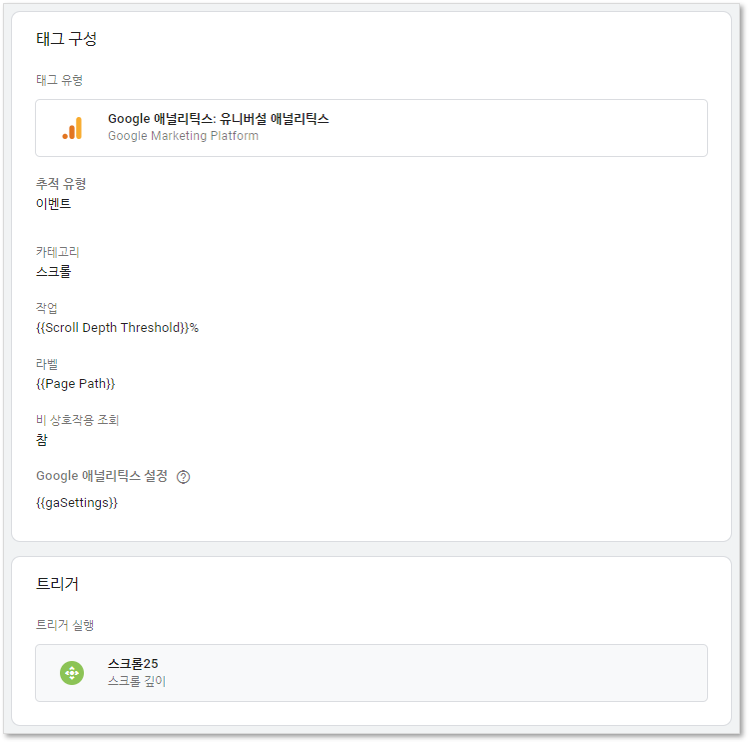
추적 유형으로 ‘이벤트’를 선택한 후 ‘카테고리’, ‘작업’, ‘라벨’ 등의 이벤트 매개변수를 아래와 같이 입력합니다.
- 카테고리: 스크롤
- 작업: {{Scroll Depth Threshold}}%
- 라벨: {{Page Path}}
우선 카테고리 이름으로 ‘스크롤’ 등 적절한 이름을 지정합니다. 작업에는 사용자가 움직인 스크롤 깊이를 나타내는 {{Scroll Depth Threshold}} 변수 및 비율을 표시하기 위한 ‘%’ 문자를 담았습니다. 라벨 값으로는 이벤트가 발생한 콘텐츠를 파악할 수 있도록 페이지의 상세 경로를 의미하는 {{Page Path}} 변수를 담았습니다.
유튜브조회나 다른 이벤트 추적과 달리 스크롤 이벤트를 설정할 때는 ‘비 상호작용 조회’ 항목을 ‘참’으로 선택하는 걸 권장합니다. 이 설정 항목은 이탈률 계산에 영향을 미칩니다.
구글 애널리틱스에서 이탈은 사이트에서 발생한 ‘단일 히트(조회) 세션’을 말합니다. 사용자가 웹사이트의 특정 페이지를 방문한 후 추가적인 히트를 발생시키지 않고 떠난 경우 즉, 추가적인 상호작용이 없이 이탈한 경우가 여기에 해당합니다.
특정한 사용자 행동에 대해 이벤트 추적 설정을 하게되면 기본 값(by default)으로 해당 행동이 상호작용으로 분류가 됩니다. 이에 따라 해당 이벤트가 발생한 세션은 이탈에서 제외됩니다.
사용자가 스크롤을 내리는 행위는 상황에 따라 상호작용으로 볼 수도 있고, 그렇지 않을 수도 있습니다. 관심을 갖고 콘텐츠를 읽었다면 상호작용이겠지만, 별 생각 없이 스크롤을 내리고 찾는 정보가 없어 바로 떠날 수도 있습니다.
비 상호작용 조회를 참으로 설정하면 스크롤 이벤트가 상호작용으로 간주되지 않으며, 이탈률도 영향을 받지 않습니다.
애널리틱스 고객센터: 이탈률
Step 4. ‘추적 ID’ 입력: ‘이 태그의 설정 재정의 사용’ 체크 후 표시되는 필드에 해당 ‘추적 ID’ 입력

이어지는 화면에서 추적 유형으로 ‘페이지뷰’를 선택한 후 ‘이 태그의 설정 재정의 사용’ 체크박스에 체크 후 보여지는 필드에 설치하고자 하는 구글 애널리틱스의 계정의 ‘추적 ID’를 입력합니다.
태그관리자의 사용자 정의 변수 중에 ‘Google 애널리틱스 설정’ 유형의 변수가 있습니다. 이 변수에 구글 애널리틱스 ‘추적 ID’와 기타 기본적인 설정 내역을 담아 놓고 이를 사용하면, 태그를 만들 때마다 매번 추적 ID 입력 및 추가 설정을 할 필요 없이 해당 내역을 쉽게 적용할 수 있습니다.
태그관리자 고객센터: Google 애널리틱스 설정 변수
스크롤 이벤트 트리거 구성하기
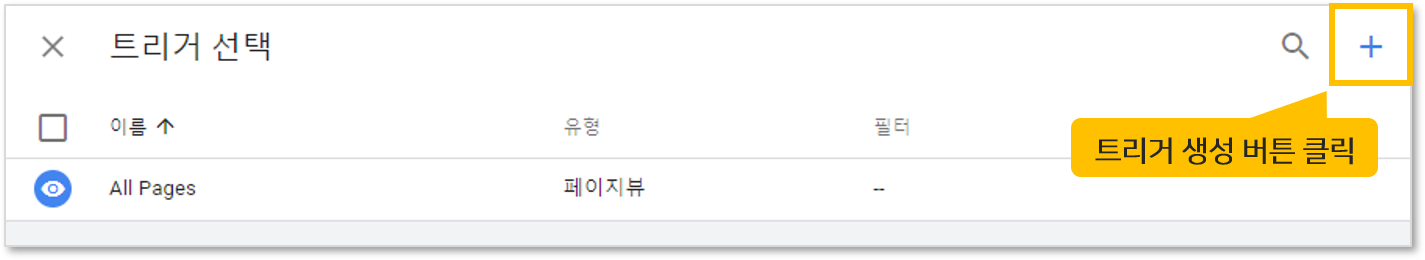
- Step 1. ‘트리거 생성’ 버튼 클릭
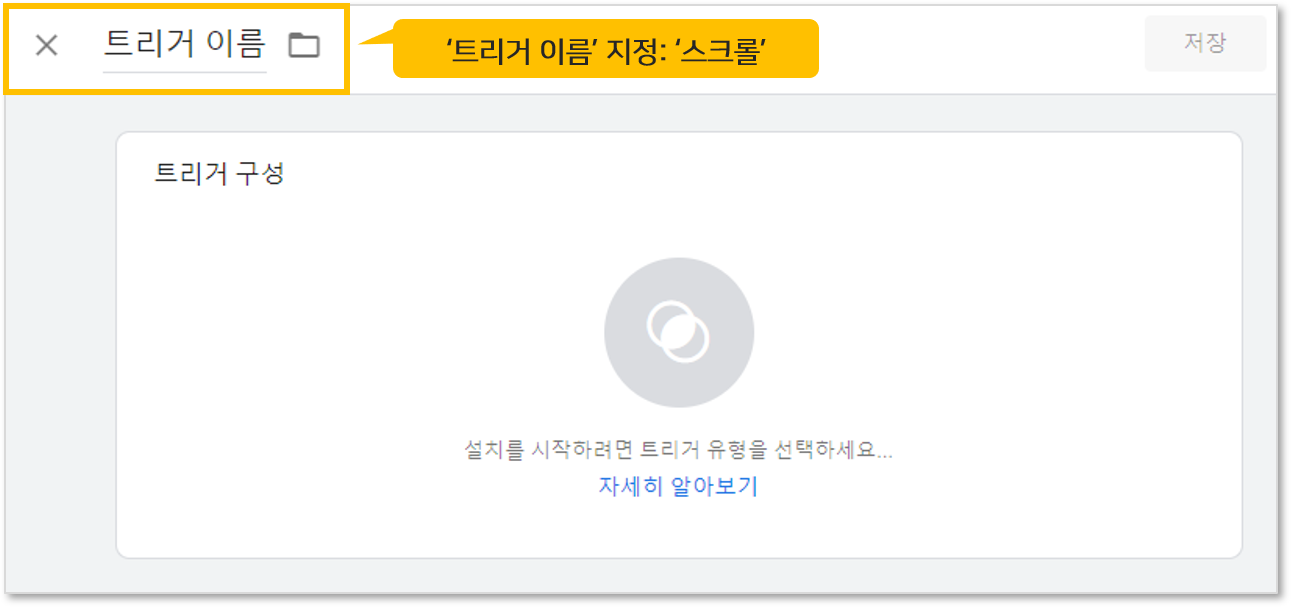
- Step 2. ‘트리거 이름’ 지정: ‘스크롤’ (임의의 이름 지정)
- Step 3. ‘트리거 유형’ 선택: ‘스크롤 깊이’
- Step 4. 트리거 구성
Step 1. ‘트리거 생성’ 버튼 클릭

트리거 메뉴 클릭 후 표시되는 위 화면의 우측 상단에 있는 ‘+’ 버튼을 클릭합니다.
Step 2. ‘트리거 이름’ 지정: ‘스크롤’ (임의의 이름 지정)

‘스크롤’ 등 적절한 트리거 이름을 지정합니다.
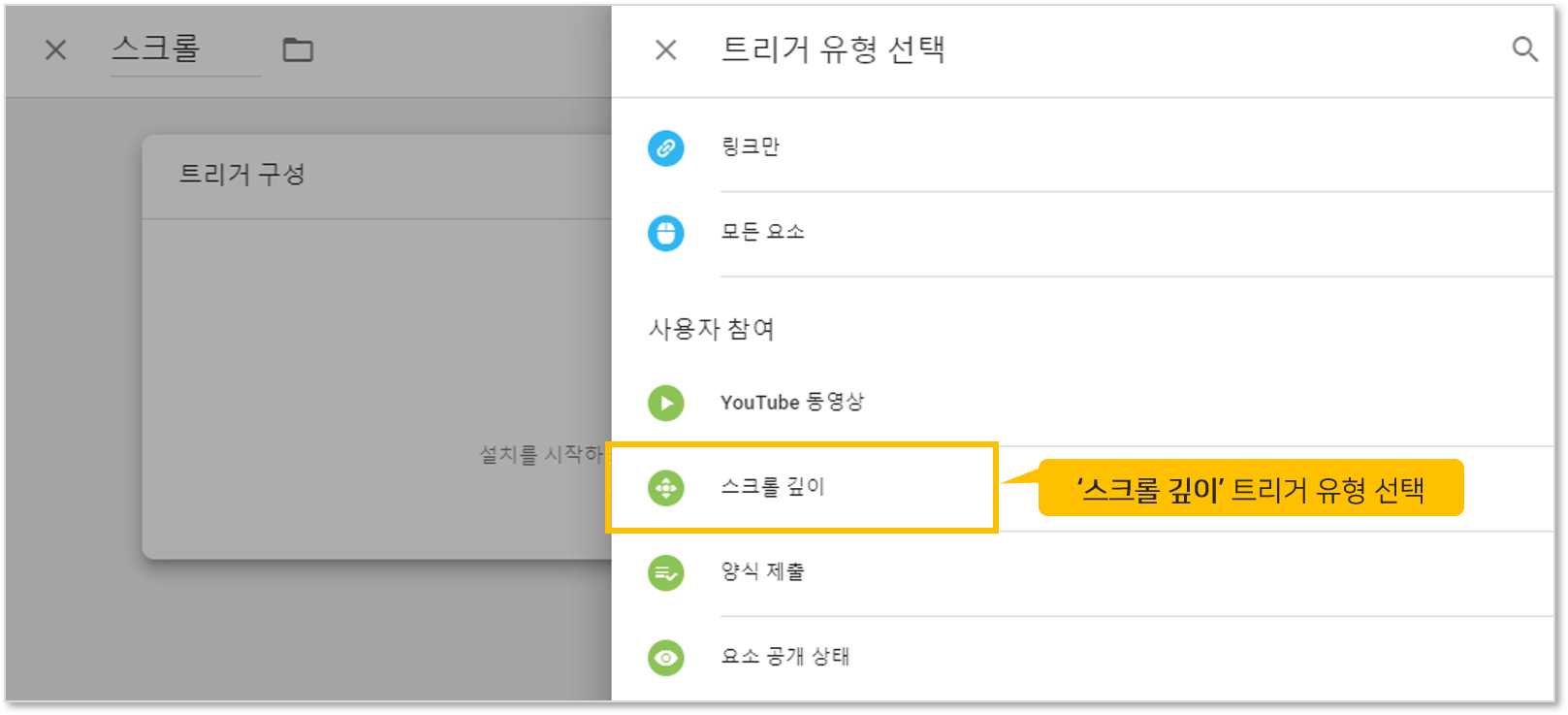
Step 3. ‘트리거 유형’ 선택: ‘스크롤 깊이’

‘크리거 구성’ 버튼 클릭 후 표시되는 위 화면에서 ‘스크롤 깊이’ 트리거 유형을 선택합니다.
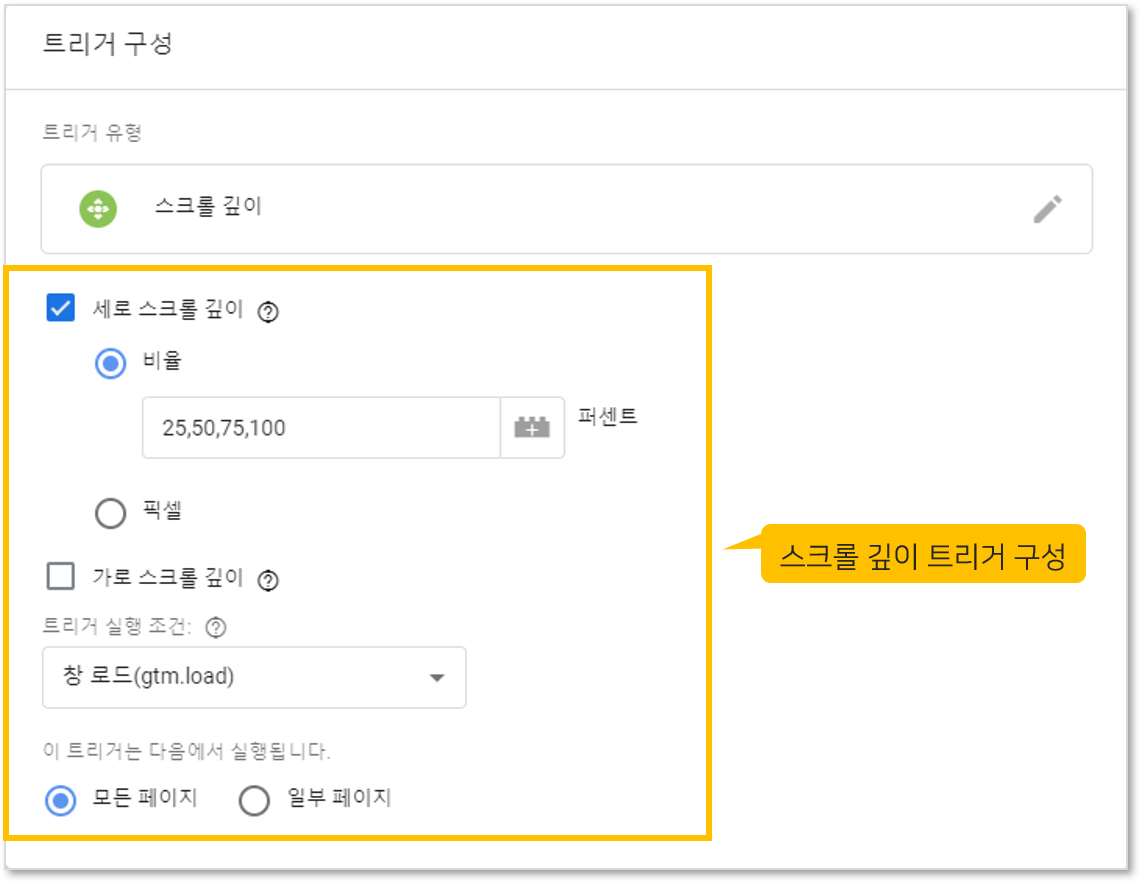
Step 4. 트리거 구성

이어지는 스크롤 깊이 트리거 구성 화면에서 위와 같이 트리거 조건을 구성합니다.
- 세로 스크롤 깊이: 체크박스 체크 후 ‘비율’ 선택. 이후 측정하고자 하는 진행간격을 공백 없이 콤마로 구분(25,50,75,100 또는 20,40,60,80,100)하여 입력
- 트리거 실행 조건: ‘창 로드(gtm.load)’ 선택 – 디폴트 설정
- 실행 대상: 모든 페이지 – 디폴트 설정
진행률의 경우 페이지의 전체 스크롤 깊이를 기준으로 일정 비율 시점으로 측정을 할 수도 있고, 비율이 아닌 픽셀 값을 지정하여 측정할 수도 있습니다. 유튜브 트리거에서는 시작 또는 완료 시점을 별도로 추적하기 때문에 대체로 100 진행비율을 입력하지 않은 반면, 스크롤 깊이 트리거에서는 100까지 입력합니다.
기본 값으로 웹사이트에 포함된 ‘모든 페이지’를 대상으로 태그가 실행되지만 ‘일부 페이지’ 항목을 선택한 후 특정 페이지 주소를 입력하는 등 트리거 조건을 제한할 수도 있습니다. 예를 들면, 상품상세 페이지 등 페이지 길이가 비교적 긴 페이지에서만 스크롤 이벤트를 추적하는 것입니다.
태그관리자 고객센터: 스크롤 심도 트리거
태그와 트리거 구성을 완료한 화면은 아래와 같습니다.

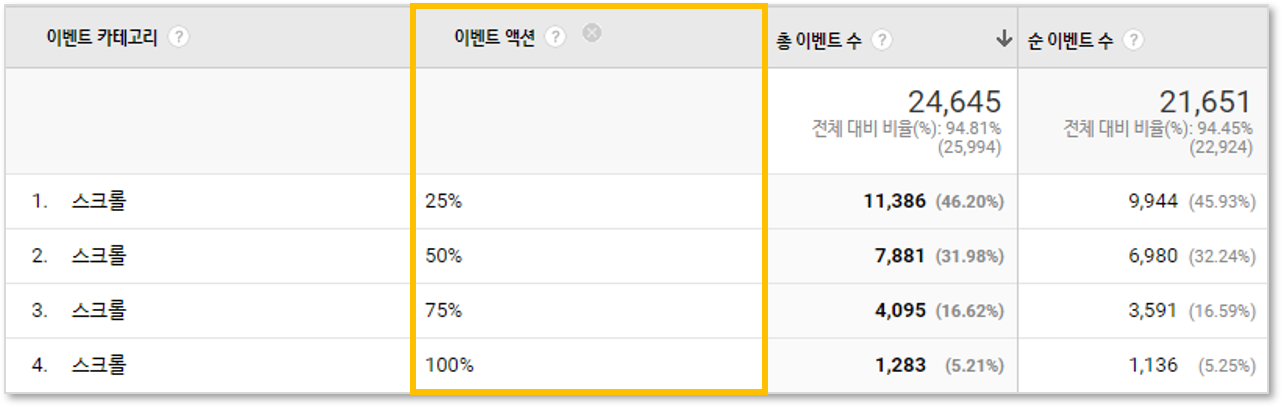
실제 수집된 데이터는 구글 애널리틱스의 ‘행동 > 이벤트 > 인기 이벤트’ 보고서에서 확인할 수 있습니다.

이벤트 카테고리 및 이벤트 액션 보고서

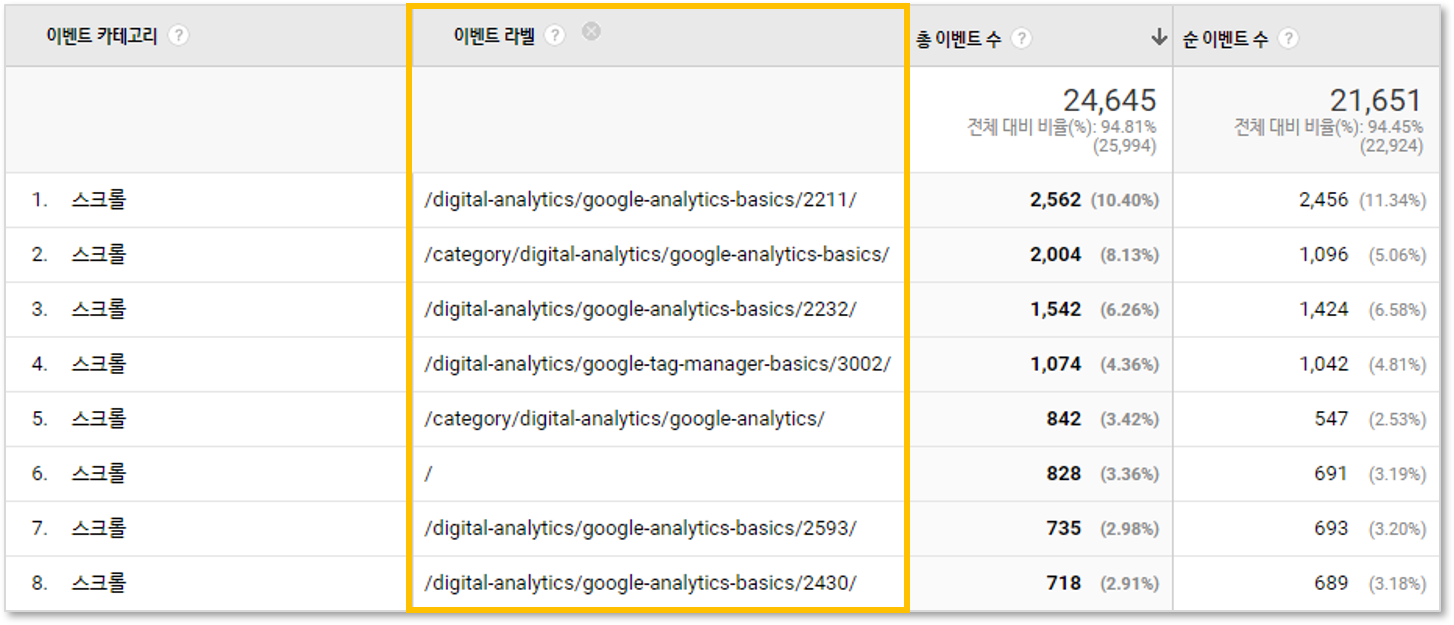
이벤트 카테고리 및 이벤트 라벨 보고서
위 예시에서는 이벤트 액션 값에 {{Scroll Depth Threshold}} 변수 값을, 라벨 값에 {{Page Path}} 변수 값을 담는 등 GTM에서 기본적으로 제공하는 변수를 사용하여 데이터를 수집했습니다. 하지만 라벨 값으로 수집한 페이지 주소는 해당 페이지가 담고 있는 콘텐츠 정보를 잘 나타내지는 못하는데요, 대부분의 사이트가 이와 유사할 것입니다.
아래와 같이 페이지 제목({{pageTitle}})이라는 사용자 정의 변수를 만들고 이를 이벤트 라벨 값으로 데이터를 수집하면 좀 더 직관적으로 콘텐츠 별 이용 행태를 파악할 수 있습니다.

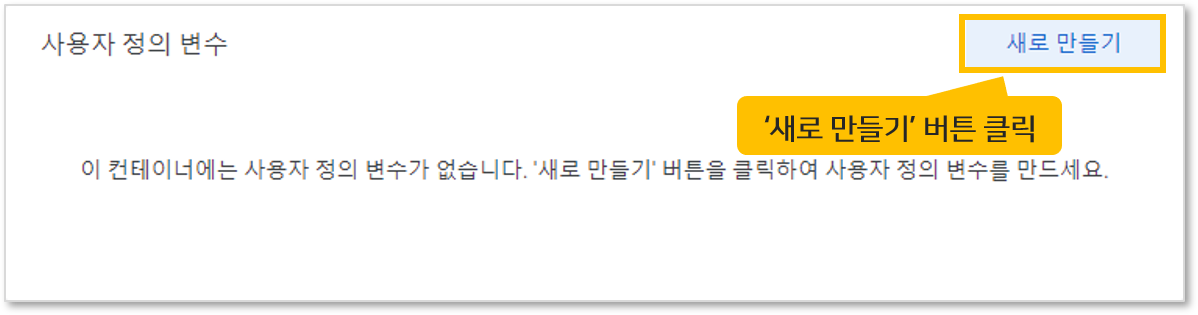
‘작업공간 > 변수 > 사용자 정의 변수’ 항목에서 ‘새로 만들기’ 버튼을 클릭합니다.

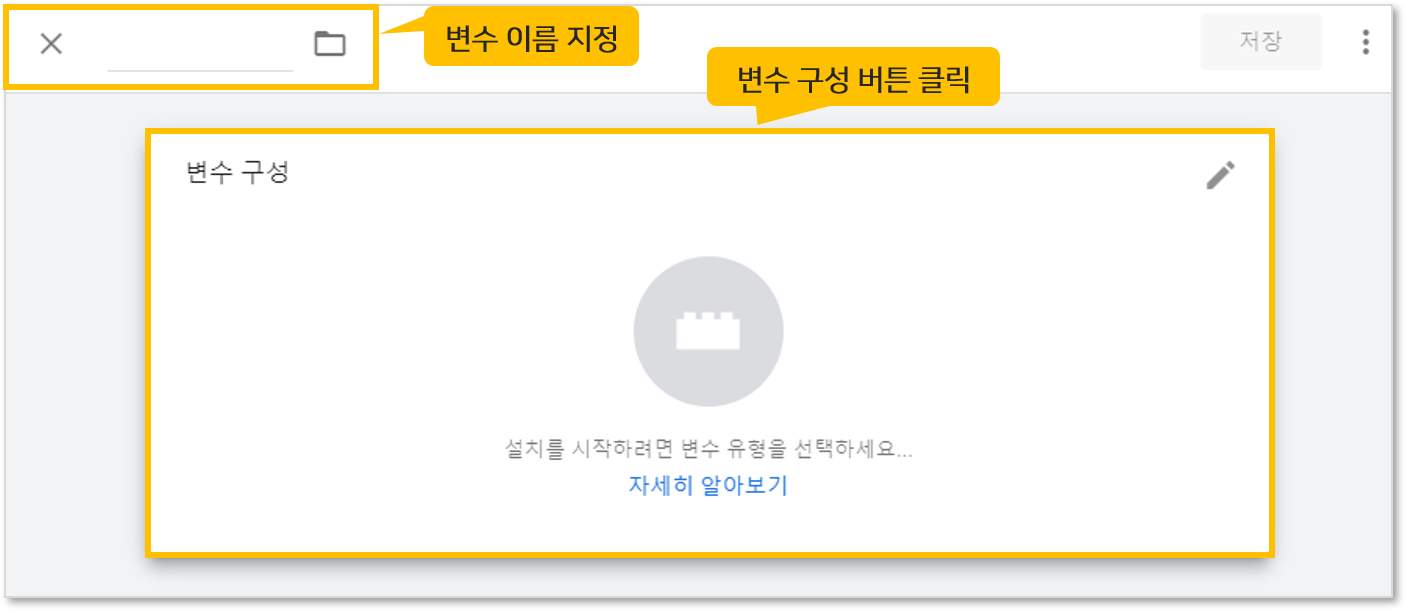
변수 이름(pageTitle)을 지정하고 변수 구성 버튼을 클릭합니다.

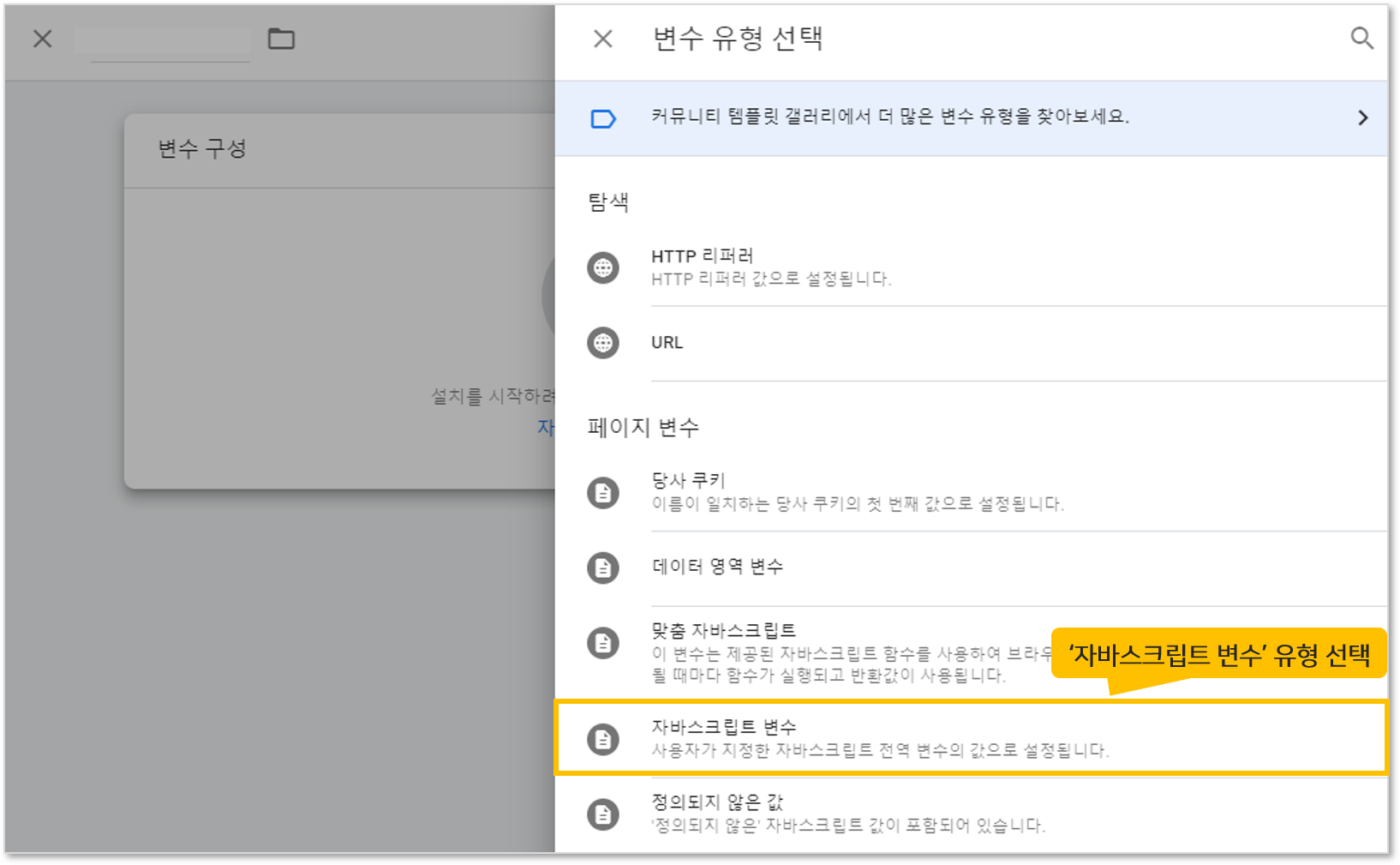
이어서 표시되는 화면에서 ‘자바스크립트 변수’ 유형을 선택합니다.

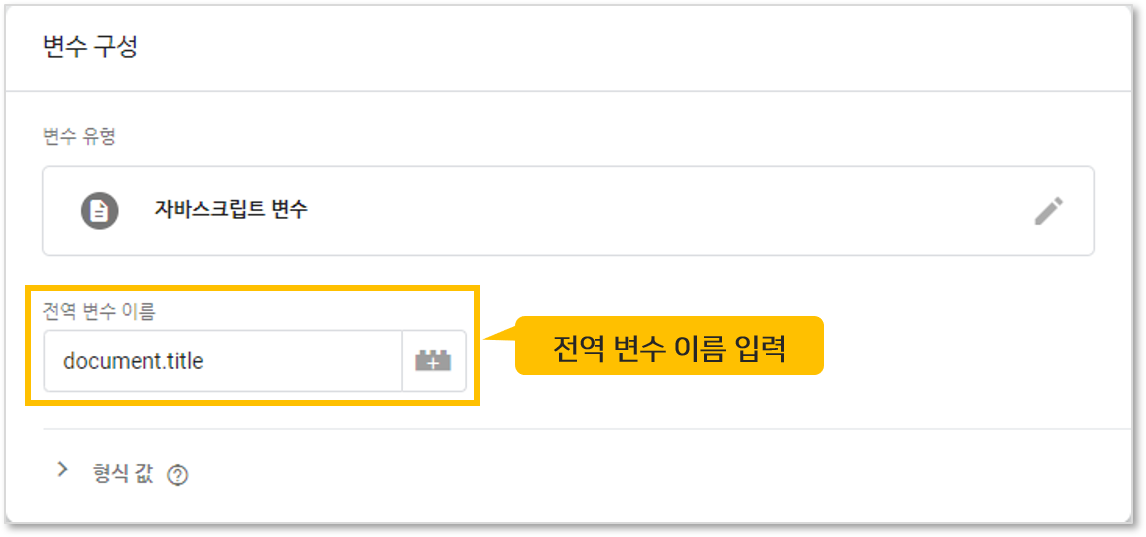
전역 변수 이름 입력란에 ‘document.title’ 값을 입력한 후 우측 상단의 ‘저장’ 버튼을 누릅니다. 이렇게 하면 페이지 제목 값을 저장하는 사용자 정의 변수 생성이 완료됩니다.

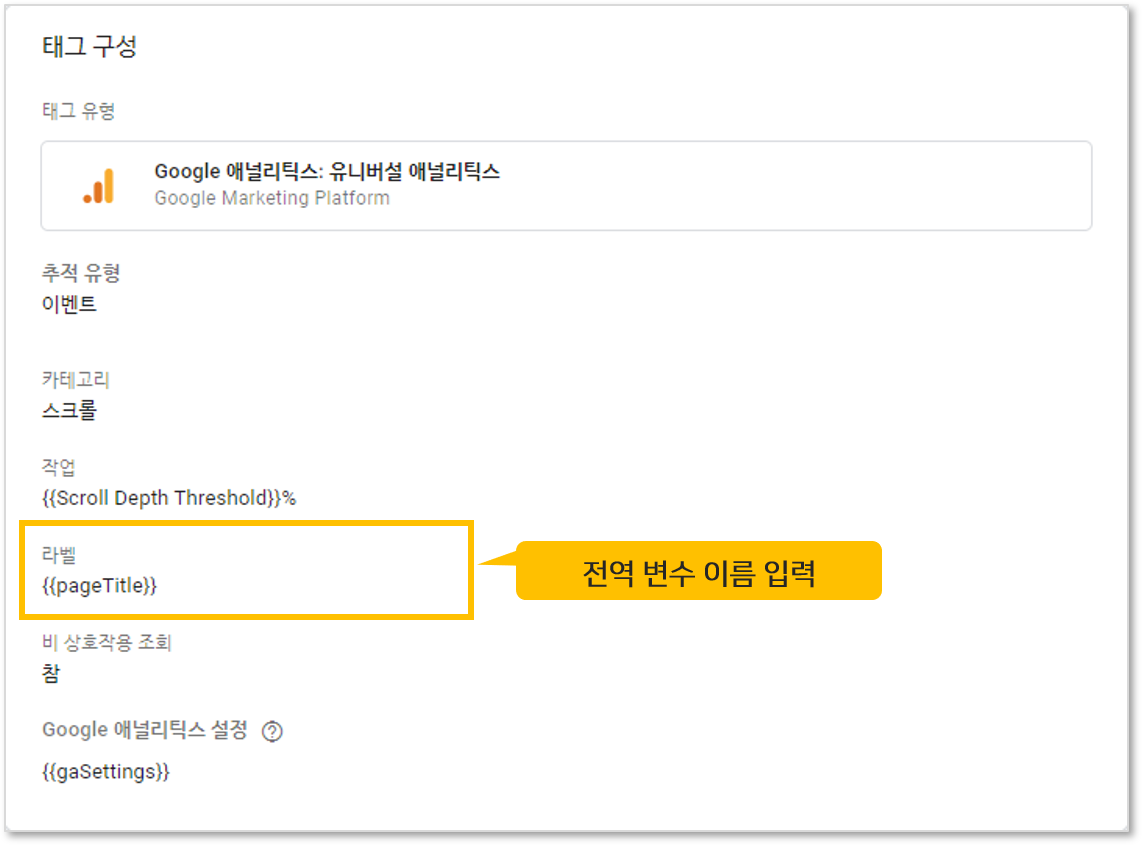
스크롤 이벤트 태그 구성 시 라벨 값으로 {{pageTitle}} 사용자 정의 변수를 입력합니다.

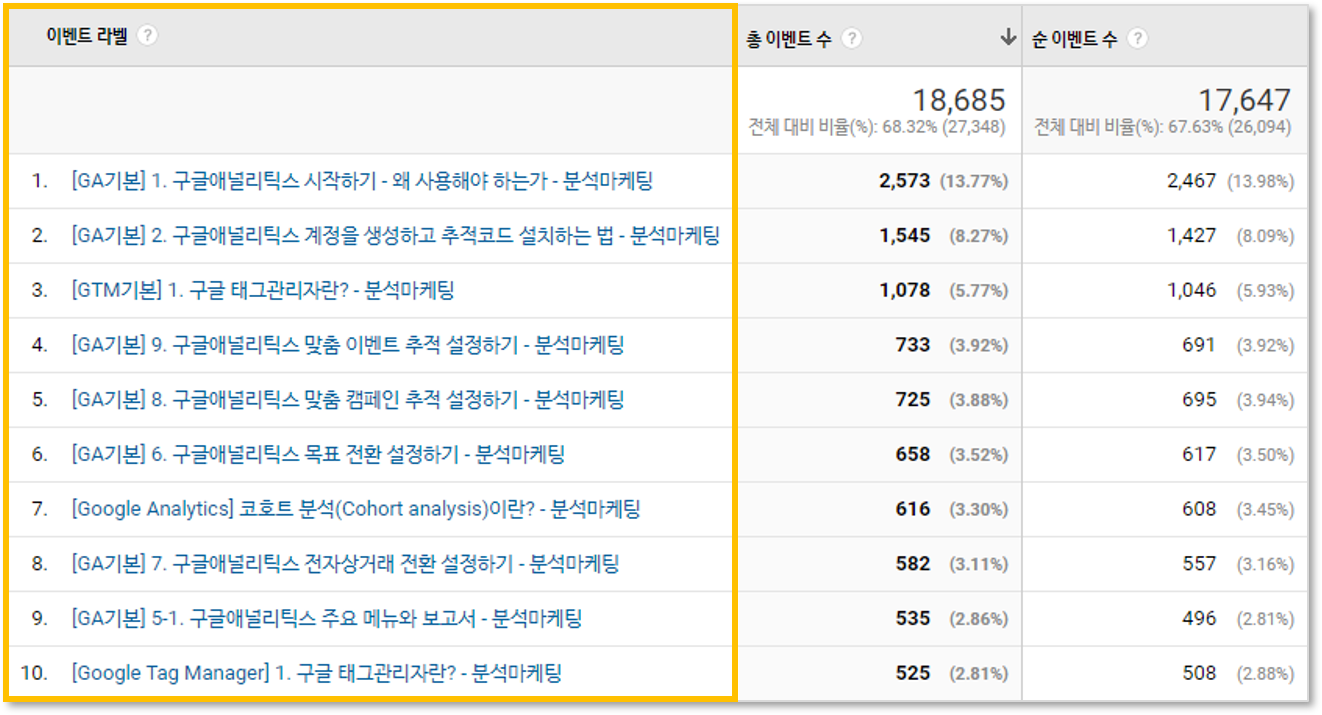
이벤트 라벨 값으로 페이지 제목을 담은 보고서 예시입니다.
물론 페이지 제목은 GA에서 자동으로 수집되는 측정기준 중 하나에 속합니다. 따라서 별도의 사용자 정의 변수를 만들어 수집하지 않더라도 보조 측정기준으로 언제든지 손쉽게 선택해서 활용이 가능합니다. 하지만 이벤트 데이터를 GA 보고서 또는 구글 데이터 스튜디오를 통해서 보고자 할 때, 대체로 이벤트 카테고리, 액션, 라벨 세 가지 측정기준을 이용하여 보고서를 만들어 사용하기 때문에 위와 같이 라벨 값에 페이지 제목을 담는 방식도 괜찮다고 생각합니다. 다양한 방법을 직접 경험해보고 판단하시면 좋을 듯합니다.
평균 스크롤깊이 측정하기
유튜브 이벤트 추적과 마찬가지로 스크롤 깊이 추적도 특정 콘텐츠의 세부적 이용 행태는 어느 정도 파악이 가능한 반면, 콘텐츠 별 이용 행태를 한 눈에 비교, 분석하기는 어려운 측면이 있습니다. 평균 스크롤깊이를 추적하면 콘텐츠 별 성과를 좀 더 쉽게 측정할 수 있는데요, 그 방법을 설명하도록 하겠습니다.
- Step 1. 맞춤 측정항목(‘스크롤깊이’) 만들기
- Step 2. 계산된 측정항목(‘평균스크롤깊이’) 만들기
- Step 3. ‘맞춤 측정항목’ 태그 설정하기
- Step 4. ‘맞춤 보고서’ 만들기
일단 평균 값을 구하려면 계산을 해야 합니다. 먼저 ‘스크롤깊이’라는 맞춤 측정항목을 만들고 여기에 사용자가 각 페이지에서 도달한 스크롤 깊이를 측정하여 수집합니다. 이후 ‘평균스크롤깊이’이라는 이름의 계산된 측정항목을 만들고 ‘스크롤깊이’ 측정항목을 ‘페이지뷰 수’ 측정항목으로 나누어 평균 값을 구합니다.
Step 1. 맞춤 측정항목(‘스크롤깊이’) 만들기

먼저 스크롤 깊이 정보를 담을 맞춤 측정항목을 생성합니다.
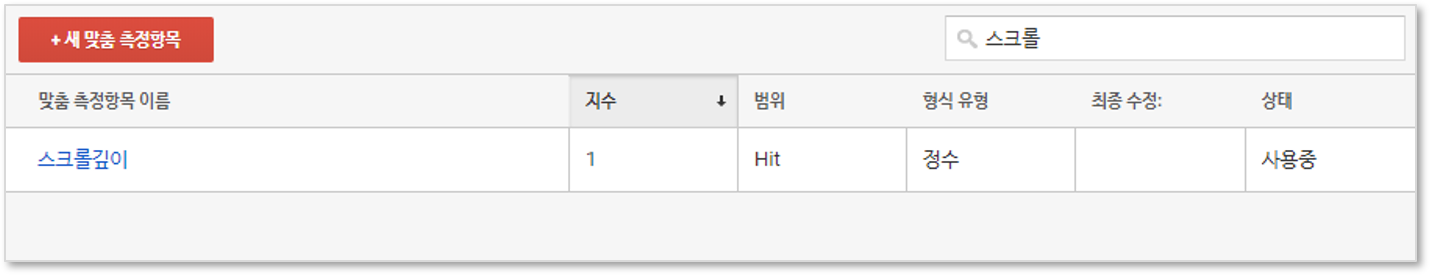
‘관리 > 속성 > 맞춤 정의 > 맞춤 측정항목’에 들어가서 ‘새 맞춤 측정항목’을 클릭한 후 보이는 화면에서 아래와 같이 설정합니다.

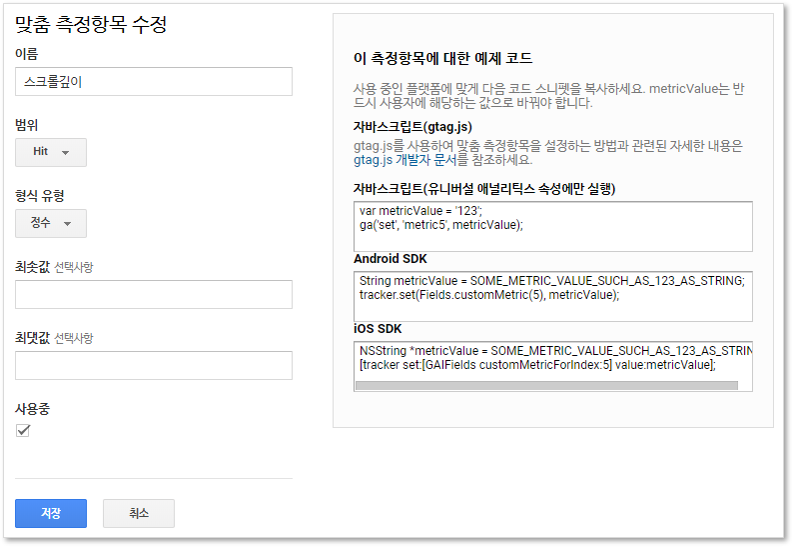
‘스크롤깊이’ 등 적절한 이름을 지정하고, 범위로 ‘Hit’, 형식 유형으로 ‘정수’를 선택한 후 ‘저장’ 버튼을 클릭합니다.
Step 2. 계산된 측정항목(‘평균스크롤깊이’) 만들기
맞춤 측정항목을 통해 수집한 스크롤깊이 지표는 누적해서 합산된 수치를 보여줍니다. 페이지 별로 평균 스크롤깊이 지표를 보려면 별도의 계산이 필요합니다. 아래와 같이 구글 애널리틱스의 계산된 측정항목을 활용하여 지표를 구합니다.

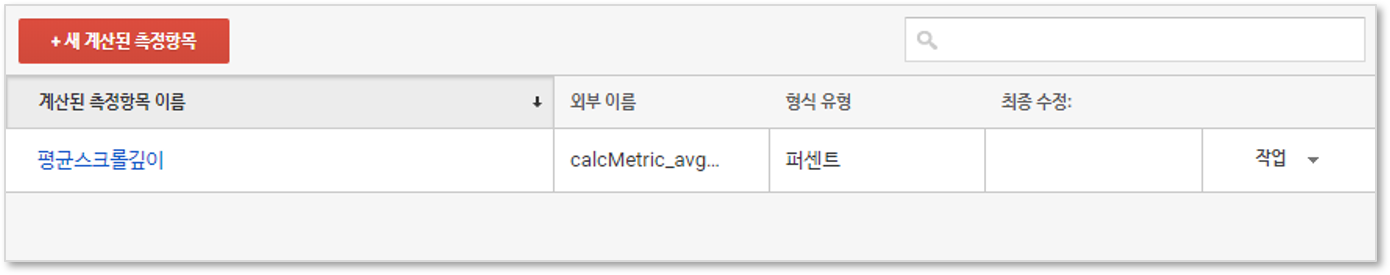
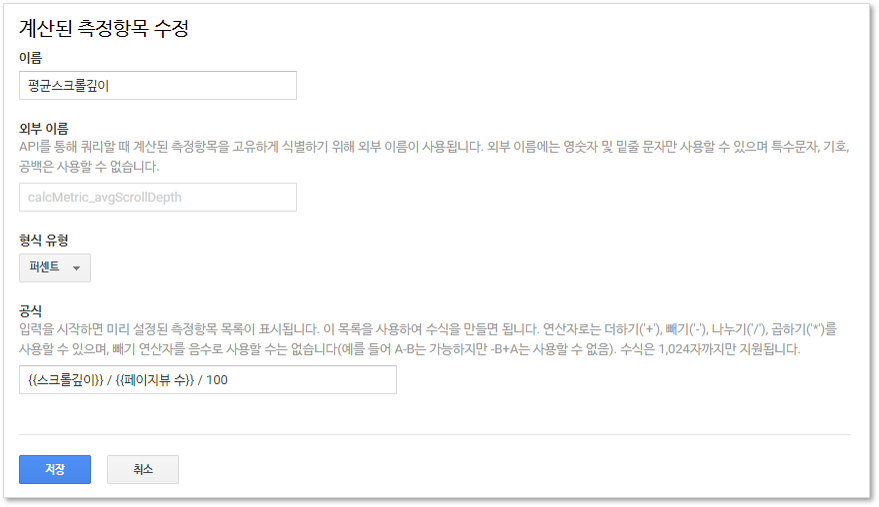
‘관리 > 보기 > 계산된 측정항목 > 맞춤 측정항목’에 들어가서 ‘새 계산된 측정항목’ 버튼을 클릭한 후 설정합니다.

이름: 평균스크롤깊이(임의의 이름 지정)
외부 이름: calcMetric_avgScrollDepth(임의의 이름 지정)
형식 유형: 퍼센트
공식: {{스크롤깊이}} / {{페이지뷰 수}} / 100
공식에서 사용한 {{스크롤깊이}} 지표는 앞에서 생성한 맞춤 측정항목이며, {{페이지뷰 수}}는 GA에서 기본 값으로 수집되는 측정항목입니다. 맞춤 측정항목의 경우 생성 시 다른 이름을 사용했다면 해당 이름을 적용합니다.
Step 3. ‘맞춤 측정항목’ 태그 설정하기

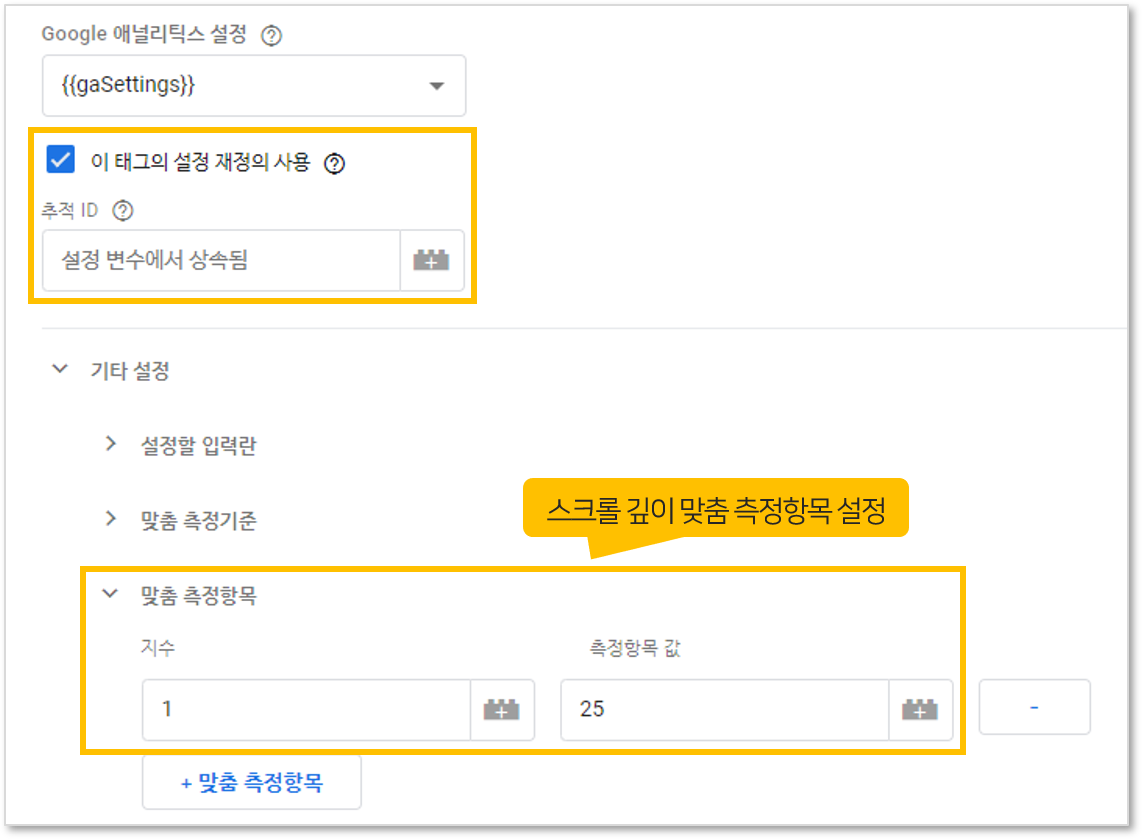
평균 스크롤 깊이 추적을 위한 맞춤 측정항목 데이터는 별도의 태그를 생성하여 수집하지 않고 기존 스크롤 이벤트 태그에 ‘맞춤 측정항목’ 설정을 추가하여 수집합니다. ‘이 태그의 설정 재정의 사용’ 체크를 후 추가 설정을 하게되면 기존 Google 애널리틱스 설정 변수의 설정 내역을 상속하면서 추가된 설정 내역이 반영됩니다.
위 화면에서와 같이 맞춤 측정항목 첫 번째 필드인 지수 1에 25라는 상수 값을 입력합니다.(스크롤 트리거 생성 시 스크롤 비율을 25,50,75,100로 선택했기 때문에 측정항목 값으로 25를 입력했습니다. 비율 간격이 20이라면 20을, 10이라면 10을 측정항목 값으로 입력하면 됩니다.)
스크롤깊이 이외에 맞춤 측정항목이 존재하는 경우 해당 정보를 담을 지수가 달라질 수 있으므로 설정에 앞서 확인이 필요합니다.
Step 4. ‘맞춤 보고서’ 만들기
평균스크롤깊이 측정항목은 기본 측정항목이 아니기 때문에 맞춤 보고서를 만들어서 데이터를 확인할 수 있습니다.

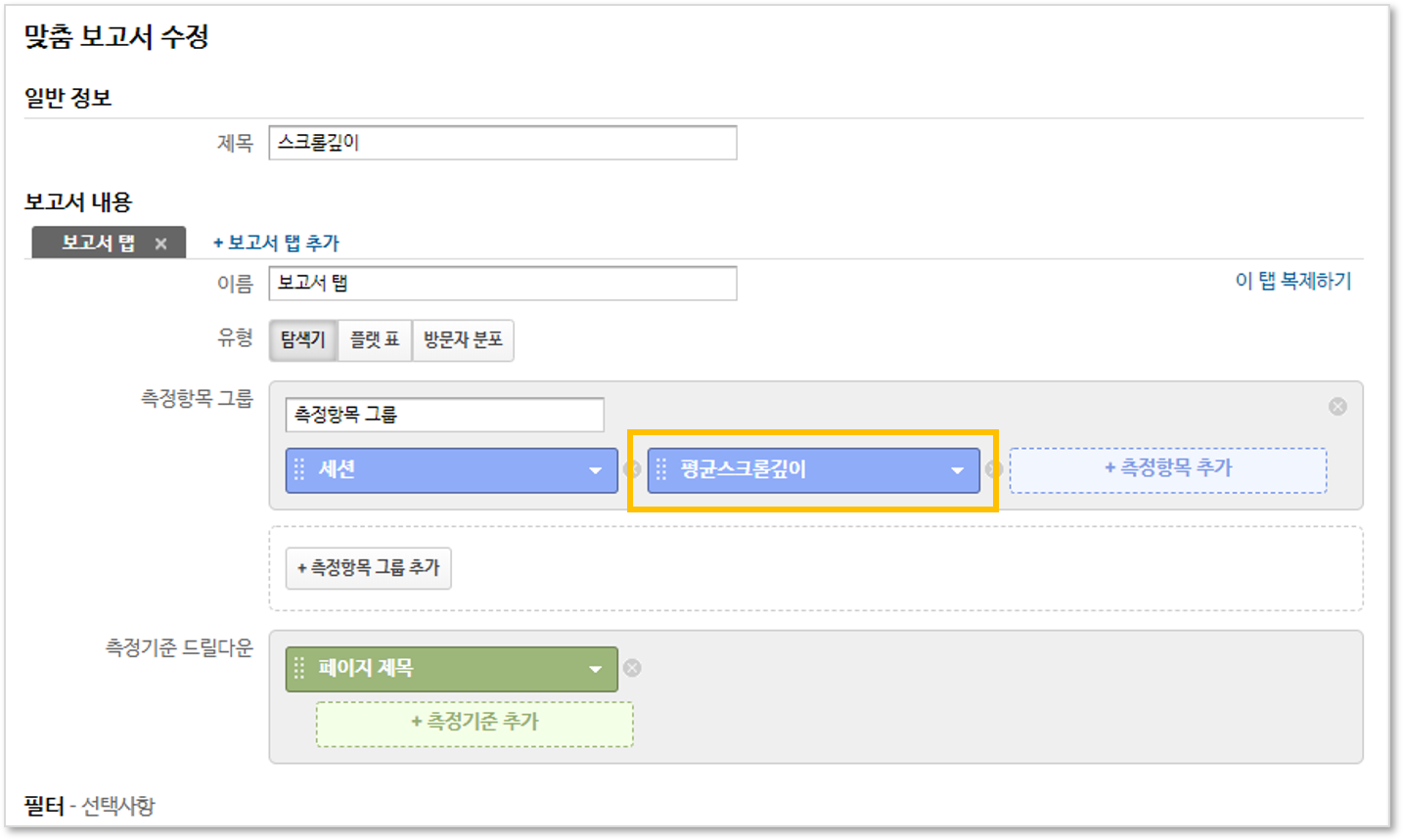
‘맞춤 설정 > 맞춤 보고서 > 새 맞춤 보고서’ 버튼 클릭 후 위 화면과 같이 측정기준에 ‘페이지 제목’을 측정항목에 ‘평균스크롤깊이’를 추가합니다. 기타 사용자와 세션, 총 이벤트 수, 순 이벤트 수 등의 측정항목을 추가해도 좋습니다.

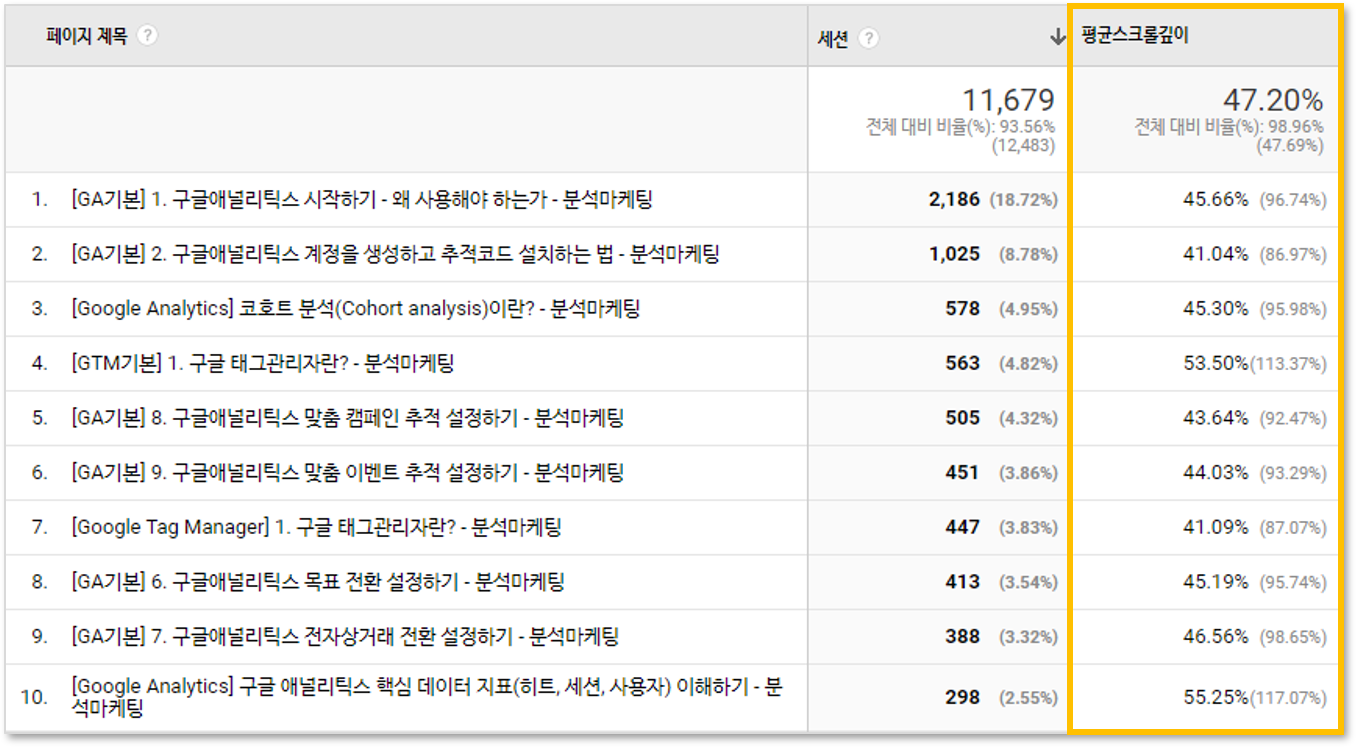
측정기준으로 선택한 페이지 제목 별로 평균 스크롤 깊이를 비교적 한 눈에 볼 수 있습니다.
여기까지 스크롤 깊이와 관련한 사용자 행동을 구글 태그관리자를 통해 수집하는 방법을 설명했습니다. 궁금한 사항 혹은 의견은 댓글을 남겨주시거나 이메일(hs.ahead@gmail.com)을 보내주시면 최대한 답변 드리도록 하겠습니다.
—————————————————————————
국내 대표적인 온라인마케팅 커뮤니티/매체인 아이보스에서 구글 애널리틱스 4(GA4) 강의를 진행하고 있습니다. 커리큘럼 등 자세한 사항은 아래 링크를 참조하세요.
GA4 실무과정: https://www.ibossedu.co.kr/edu-goods-380
GA4 구축 문의하기(오컴데이터)
GA4 기업교육 문의하기(오컴데이터)
문의가 있어 댓글답니다.
스크롤 깊이에서 퍼센트로 설정을 했는데
25% 50% 같이 지금 글의 예제와 같이 설정했는데
25%의 수치보다 50% 수치가 더 높을 수가 있나요?
아니면 제가 설정을 잘못한 것 일까요?
안녕하세요. 세팅 등 어딘가에 문제가 있어 보입니다. 스크롤 이벤트의 경우 위치가 낮은 지점(예: 50%)에서 태그가 실행될 때, 자동으로 그 이전 지점(예: 25%)을 조건으로 한 이벤트가 실행되는 구조라서 항상 50% 수치가 낮게 나옵니다. 정상적이면서 50% 수치가 더 높을 수 있는 경우는 생각하기가 어렵네요.
답변 감사합니다. 세팅에 문제가 있었습니다. 지금은 정상 집계가 되네요
하나 더 여쭤보고 싶은게 제가 궁금하여 스크롤 깊이
픽셀단위 집계 이벤트 하나, %단위 집계 2개를 한 페이지에 동시에 걸어 놓고
나머지 설정 값은 같게 해놓고 집계를 했는데
총 이벤트 수는 픽셀 단위, 퍼센트 단위 서로 맞지 않는데 이것은 어떤 이유일지 알 수 있을까요?
이것도 혹시 세팅이 잘못된 것 일까요?
이곳에 설명해놓으신 구글 애널리틱스 예제 너무 잘보고 있습니다.
향후 수강도 고려중입니다.. 너무 감사합니다.
픽셀단위는 250, 500, 750, 1000, 1250, 1500, 1750, 1920 이렇게 했고 총이벤트수 12000번
퍼센트 단위는 10,25,50,75,100 입니다. 총이벤트수 4000번
만약에 퍼센트 단위로 했을때 0을 따로 입력안해줬기 때문에
스크롤을 하지도 않고 나간게 집계가 안된것으로 생각해도 될까요?
동일한 페이지에 위와 같이 세팅을 했다는 말씀이죠? 문의주신 내용을 보면 퍼센트 단위는 스크롤을 끝까지 내렸을 때 이벤트 5회(10,25,50,75,100) 실행되는 반면 픽셀 단위는 8회(250,500,750,1000,1250,1500,1750,1920)가 실행되네요. 이로 인해 발생하는 차이로 보입니다. 다만, 실행 조건의 차이는 1.6배인데, 총 이벤트 수는 3배까지 차이가 나는 이유는 잘 모르겠네요.
좋은 내용 감사합니다.
측정항목값 상수 25를 넣은 곳에
10, 25, 50, 70, 100으로 측정한다면
그래도 25를 넣어야 하는 걸까요?
숫자가 불규칙할 때는 어떻게 넣으면 될까요?^^
안녕하세요. 평균 값을 내려면 진행 간격을 일정하게 맞춰 주어야 합니다. 예시에서 10을 빼면 되겠네요. 10% 진행률을 꼭 측정하고 싶다면 10% 시점에서 실행되는 태그를 별도로 만들면 됩니다. 물론 이 태그에서는 측정항목(metric) 데이터 수집을 생략하구요.
좋은 내용 감사합니다~! 세팅해서 정상적으로 작동을 하고 있는데 저희 사이트는 PC/Mo 별도 url이 없는 반응형 웹입니다ㅠㅠ 혹시 Pc/Mo 구분해서 볼수있는 방법은 없을까요…
안녕하세요. 반응형 웹사이트의 경우 1) 대부분의 표준 보고서에서 보조측정기준으로 기기 카테고리를 선택하거나 2) 기기 카테고리 조건을 이용한 세그먼트 생성하거나 또는 3) 기기 카테고리 측정기준을 필터로 적용한 맞춤 보고서 생성하는 방식으로 기기별로 구분하여 데이터 확인이 가능합니다.
안녕하세요. 평균 스크롤뎁스 적용을 해볼려고 따라했는데 평균스크롤깊이 데이터가 전부 0.00%로 나옵니다.
안녕하세요. 본문 내용을 빠짐 없이 잘 적용해 보셨나요? 설정이 잘 못 될 수 있는 이유는 너무도 많아서 만족스러운 답변을 드리기 어렵네요.
안녕하세요. 좋은글을 써주신 덕분에 사이트에서 정상적으로 트랙킹을 작동시키고 있습니다. 다만 한가지 궁금한 점은 ‘페이지 방문대비 00%의 유저가 25%(또는 50% 등)까지 스크롤하여 열람했다.’ 라는 통계적 데이터를 내고싶은데 이럴 경우 해당 페이지에 방문한 사용자(UV)를 분모로 설정하는 것이 좋을까요 아니면 0%열람을 추가하여 모든 이벤트 발생을 분모로 설정하는 것이 좋을까요?
안녕하세요. 어떤 목적으로 통계를 내느냐에 따라 달라질 수 있을 것 같고 특별히 어느 방법이 좋다라고 말하기 어려울 듯합니다. 다만, 스크롤 이벤트 행위 자체가 페이지를 조회시마다 발생하는 만큼 순 페이지뷰 수 대비 진행 단계(퍼센트)별 순 스크롤 수가 차지하는 비중을 지표로 이용하거나, 페이지별 평균 스크롤 깊이를 이용하면 좋을 듯합니다.
안녕하세요.
특정 스크롤 위치에서 머문 시간도 확인할 수 있는지 궁금합니다.
예를들어 Y축으로 2,000픽셀에 위치한 동영상을
사용자가 얼마나(시간)보는지 확인할 수 있나요?
안녕하세요. 특정 스크롤 위치에서 머문 시간을 측정해 보려고 한 적이 없어서 가능한지 잘 모르겠습니다. 다만, 문의주신 예시와 같은 경우 즉 Y축으로 2,000픽셀에 위차한 동영상을 사용자가 얼마나 보는지 등은 스크롤 위치가 아닌 동영상을 특정하여 구분하면 더 편하지 않을까 생각합니다.
안녕하세요. 먼저 상세하게 GTM 활용 방법을 알려주셔서 감사드립니다.
이벤트 라벨을 각 페이지 제목으로 바꾸는 과정에서 ‘자바스크립트 변수’를 선택하여 사용자 정의 변수를 만들었음에도 왜 구글 애널리틱스에 적용이 안되는 것일까요?ㅠ 여전히 각 페이지 주소로 나옵니다ㅠ ㅠ
document.title 이라는 변수를 넣었음에도 작동하지 않는건 페이지에 문제가 있는걸까요?
앗 이 댓글을 남기고 다시 실험삼아 들어가서 적용해봤더니 되네요. 그간 접속하건 일괄적으로 변동되지 않나보군요..
안녕하세요. 잘 해결되었다고 하시니 다행이네요. 댓글 감사합니다!
안녕하세요.
디버그는 제대로 표시되는데, GA에서 스크롤 이벤트 목록이 표시되지 않습니다.
혹시 어떤 문제라고 봐야할까요..?
안녕하세요. 생각해보니 스크롤 이벤트 데이터의 경우 실시간에서 표시되지 않습니다. “행동 > 이벤트 > 개요 또는 인기 이벤트” 보고서에 스크롤 이벤트 정보는 잘 들어오나요? 그렇다면 정상적으로 수집된다고 보시면 됩니다.
안녕하세요. 좋은글 잘봤습니다.
75%이상 스크롤하는 것을 GA목표로 지정하려고 합는데
이때 목표 세부정보 액션을 ‘시작값’ ’75’로 작성하면 될까요?
시작값의 의미가 헷갈려서 질문드립니다.
안녕하세요. 이벤트 액션 값에 스크롤 깊이 퍼센트 값이 수집되도록 세팅되었다는 가정하에 답변을 드리겠습니다. 이벤트 액션 값으로 25, 50, 75, 100이 수집되고 있고, 75% 이상 스크롤한 세션을 목표로 설정한다고 하면 액션 항목 값으로 75를 입력하고 연산자는 ‘같음, 시작값, 정규식’ 어떤 것을 적용해도 무방합니다. 시작값의 의미는 아래 글 참조하시기 바랍니다.
애널리틱스 고객센터: https://support.google.com/analytics/answer/1116091?hl=ko
목표 설정하기: https://analyticsmarketing.co.kr/digital-analytics/google-analytics-basics/2411/
어제 댓글을 남긴 것 같은데, 오늘 보니 사라졌네요. =_=
안녕하세요. “평균스크롤깊이” 지표 관련해서 궁금한 게 있습니다. 위 가이드로 적용해보니 페이지별 평균스크롤깊이가 대부분 20% 내외를 기록하고 있는 상태인데요. (대부분 20% 이하)
사용자가 페이지에 도착 시, 페이지뷰 수(분모)는 증가하지만 만약 스크롤을 내리지 않고 이탈한다면 스크롤깊이(분자)는 증가하지 않아, 이렇게 이탈하는 경우가 많은 페이지라면 평균이 실제보다 다소 낮게 잡히는 게 아닐까 생각됩니다. (제가 잘못 생각한 걸까요?)
혹시 제 설정에 문제가 있는 것인지 궁금합니다.
[ 적용 ]
* (GTM) 스크롤깊이 : 20,40,60,80,100 간격 적용
* (GTM) 맞춤 측정항목 : 20 적용
* (GA) 계산된 측정항목 : {{스크롤깊이}} / {{페이지뷰 수}} / 100
안녕하세요. 문의주신 내용이 맞습니다. 이탈 세션 그 중에서도 스크롤를 내리지 않고 이탈한 세션이 평균을 낮추게 되네요. 무이탈 세션수 세그먼트를 적용하거나 스크롤 이벤트가 발생한 세션 세그먼트를 새로 생성해서 사용하시면 좋을 듯합니다.
안녕하세요. 평균 스크롤 깊이부분을 다 설정했는데 결과가 즉각 반영되는건가요?
똑같이 따라하고 gtm 게시도 눌렀는데 맞춤 보고서 항목의 평균스크롤깊이가 0.00이라 여쭤봅니다
안녕하세요. 말씀하신 ‘즉각’이 어느 정도의 시간을 의미하는지 모르겠으나, 이벤트 태그 설정을 하고 게시를 하면 바로 반영이 됩니다. 이벤트 데이터가 수집되어 처리되는 데는 보통 수 분에서 수 십분, 트래픽이 많은 사이트의 경우 수 시간 걸리기도 하며, 처리가 완료되는 데는 대체로 24시간 정도 걸린다고 보면 됩니다.
댓글쓴이인데 반영이 되었네요 ㅎㅎ 12시간정도 소요 후 반영이 된 것 같습니다!ㅋㅋㅋ
평균 스크롤 깊이가 0인 것도 많은데 혹시 A 페이지에 들어갔다가 스크롤하고 바로 이탈하면 평균 스크롤 깊이가 0으로 찍히는 건가요?
안녕하세요.
작성해주신 글을 통해 정말 많이 배웠고 큰 도움이 되고 있습니다.
좋은 글 감사드립니다.
혹시 후속 글도 작성하실 계획이 있으신가요?
안녕하세요. 감사의 댓글 고맙습니다. 최근에 바쁘다는 핑계로 글을 못 섰는데요, 앞으로도 컨텐츠는 계속 작성할 계획입니다. 아직 업데이트를 못한 태그관리자 관련 글 및 새로 나온 GA4 버전에 대한 글을 올릴 예정이니, 종종 방문해 주세요.
잘배우고 있습니다.
kpi 설정에 도움이 많이 됩니다.
혹시 온라인강의 계획은 없으실까요? (패스트캠퍼스와 같은)
안녕하세요. 댓글 고맙습니다. 아이보스에 제 온라인강의가 있습니다.^^
강의링크: https://www.ibossedu.co.kr/edu-goods-354
gtm 강의가 바로 다음주네요 ^^ 차주에 뵙겠습니다.
강의 신청하셨나 보네요. 수업 때 뵙겠습니다!
안녕하세요, 항상 많은 도움을 받고 있습니다 🙂
이번 스크롤 20,50,75,100으로 이벤트를 설정하였는데 각 이벤트 액션별로 이벤트 수 차이가 얼마 안납니다. 핫자르와 같은 스크롤 댑스를 파악할 수 있는 프로그램을 활용했을 때랑 차이가 나는 것 같습니다. 50% 스크롤 정도는 상세페이지 방문자 수의 30%뿐인데, 애널리틱스 이벤트 값으로 보면 20%스크롤과 100% 스크롤의 이벤트 수가 6% 정도 차이입니다.
* 참고로 상세페이지가 짧지 않습니다!
뭔가 설정이 잘못된걸까요?
안녕하세요. 문의 내용만으로 판단을 하기는 어렵습니다만, 상세 페이지가 짧지 않은 상태에서 20% 스크롤과 100% 스크롤 이벤트 수에 차이가 크지 않다는 건 말씀하신대로 설정 상에 문제가 있을 가능성이 높습니다. 설정 내역을 꼼꼼하게 재확인 해보시기 바랍니다.
스크롤 이벤트 설치하고 난 뒤에 작동이 되길 기다리는중입니다. 혹시 맞춤측정항목에 새로 만들기 버튼이 없는데, 스크롤 이벤트가 작동이 되야 맞춤측정항목을 새로 만들 수 있는걸까요?
안녕하세요. 이벤트 설정과 상관 없이 맞춤 측정항목을 생성할 수 있습니다. ‘관리 > 속성 > 맞춤 정의 > 맞춤 측정항목’ 메뉴를 보면 우측 상단에 ‘새 맞춤 측정항목’ 생성 버튼을 찾을 수 있습니다. 참고로 GA계정에 대한 접근 권한 레벨이 낮으면 생성 버튼이 보이지 않습니다.
태그 매니저 내에서 스크롤 태그값 트랙킹 확인이 되는데
GA상에서 데이터가 수집이 안되는 부분은 어떤문제가 있어서 일까요?
이벤트 > 개요 / 인기페이지에서도 확인이 안됩니다 ㅠㅠ
안녕하세요. 문의주신 내용만으로는 그 원인을 추정하기가 어렵네요. 태그매니저 내에서 스크롤 태그값을 확인하셨다고 했는데, 어떻게 확인하셨나요? 미리보기 좌측에 표시되는 이벤트 발생이 아닌 해당 이벤트 발생을 조건(트리거)으로 한 이벤트 태그 설정이 필요합니다.(당연히 이렇게 설정을 하셨을 것으로 생각됩니다만..) 스크롤 이벤트 태그 설정이 제대로 되었다면 GA 이벤트 보고서에서 확인할 수 있어야 정상입니다.
안녕하세요 ga 스크롤 이벤트를 0,10,20,30,40,50,60,70,80,90,100으로 설정해두었는데
미리보기로 스크롤 이벤트를 확인해보니까 0부터 100까지 11개로 나누었는데 11개가 나오는게 아니라
스크롤 깊이가 11개보다 더 많이 나오는 데이유가 뭘까요?
안녕하세요. 미리보기에서 스크롤 깊이가 11개보다 더 많이 나온다는 의미를 정확하게 모르겠네요. 미리보기 좌측 창 내 표시되는 이벤트를 말씀하시는 것 같은데요, 그렇다면 설정하신 진행률 threshold 지점마다 실행되어야 하는 게 맞긴 합니다. 우측 창 Tags 또는 Data Layer 메뉴에서 해당 이벤트 세부 내역을 참조해 보시기 바랍니다.
안녕하세요 지나가다 좋은 글 보고, 댓글 남깁니다!
제가 특정페이지에 스크롤 깊이 설정을 완료하였는데요,
미리보기 (디버깅)으로 확인 시, 정상적으로 체킹이 되는 부분 확인하였는데
제출을 완료하고 다른 방법으로 사이트 접속 후 해당 페이지 스크롤을 체크하려고 하니 추적이 안되네요
이런 경우가 있을까요…?
GA상에 찍힌 페이지 이벤트 수는 소스/매체로 발라보았을때 모두 태그어시스턴트로만 확인되고 있습니다ㅜ
안녕하세요. 문의주신 설명 만으로는 그 원인을 추측하기가 어렵네요.
Step 4. ‘추적 ID’ 입력: ‘이 태그의 설정 재정의 사용’ 체크 후 표시되는 필드에 해당 ‘추적 ID’ 입력 까지는 했는데
이후 설명을 따라 하다 보니
단계가 빠진듯 합니다. (ㅜㅜ..)
추가 가능할런지요??
그림 Step 4와 위의 것이 연결이 안되네요
안녕하세요. 빠진 단계가 있지는 않을 겁니다. 하나씩 다시 한번 따라해 보시기 바랍니다.
안녕하세요. ‘평균 스크롤 깊이’ 지표 관련해서 질문드립니다.
맞춤 보고서로 확인 시, 특정 페이지들의 평균 스크롤 깊이가 125%로 나오는데
페이지별 평균 스크롤 깊이가 100% 이상이 나올 수 없지 않나요?
어떤 문제인지 궁금합니다.
(스크롤깊이 측정 항목은 위에 올려주신 설정 그대로 진행하였습니다.)
아래는 적용한 설정입니다.
[ 적용 ]
* (GTM) 스크롤깊이 : 25, 50, 75, 100 간격 적용
* (GTM) 맞춤 측정항목 : 25 적용
* (GA) 계산된 측정항목 : {{스크롤깊이}} / {{페이지뷰 수}} / 100
안녕하세요. 맞춤 보고서 개별 항목에 표시되는 평균 (스크롤 깊이) 값은 전체 평균 값을 기준으로 기계적으로 계산된 상대적인 평균 값을 의미합니다. 해당 지표에 큰 의미를 두지 않으셔도 됩니다.
안녕하세요 운영자님, 현재 이 홈페이지와 같이 워드프레스를 사용중이며
구글광고나 네이버 광고 클릭시 주소에 광고url파라미터가 유지되지 않고
기본도메인으로 나오는데 혹시 해결방법을 알고 계신가요?
테마나 플러그인 내부에 remove_query_arg( ‘ver’, $src );
함수를 뒤져봐도 사용흔적이 없고
permlink는 이 홈페이지와 같이 글이름 형식입니다.
도무지 해결책을 못찾고 있는데 알고계시다면 알려주시면 감사하겠습니다.
안녕하세요. 문의주신 내용으로 봐서는 워드프레스 주소 체계에 문제가는 있는 것으로 생각하시는 듯한데요, 저도 워드프레스 솔루션에 대한 이해도는 높지 않습니다. 그 원인으로 짐작되는 부분이 없네요.^^
안녕하세요~ 올려주신 내용 잘 참고해서 정말 도움이 되었습니다.
GTM활용해서 스크롤 깊이에 대한 트래킹이 어느정도 되고 있는 느낌인데요
다만 한가지 궁금한 부분이 있습니다.
예를 들면 [메인페이지] 의 스크롤 깊이 보고서에
번호| 스키롤 깊이 | 세션 | 거래수 |
01 | 25% | 100 | 5 |
02 | 50% | 50 | 5 |
03 | 75% | 30 | 5 |
04 |100% | 15 | 5 |
위 예시 처럼 보고서에 거래수 (목표전환수) 가 25%~100%까지 동일한 수치로 집계가 되고 있습니다.
스코롤 깊이 경우 상단 부터 하단까리 스크롤 되는 기준이기 때문에
당연히 25% 세션이 많고 100%가 적게 나오는데….
궁금한건: 거래수 나 목표전화수 경우 25%~100% 까지 모두 동일 하게 잡히고 있는것 같습ㄴ다.
즉 이게 중복으로 집계되는 느낌이 있어서 문의 드립니다.
감사합니다^^
안녕하세요. 설명하기가 다소 어려운 개념인데요, 스크롤 깊이는 페이지 레벨/범위에서 측정되는 항목이고 거래수는 세션 레벨/범위에서 측정되는 항목으로 서로 다른 범위에서 적용됩니다. 하나의 보고서에서 같이 보기에 적합하지 않는 조합입니다.
안녕하세요. 당시에 G4에서는 해당기능 똑같이 세팅가능한가요 ??
안녕하세요. GA4의 경우 별도의 이벤트 추적 설정을 하지 않아도, 스크롤 이벤트가 깊이 기준 90%에 도달할 때 자동으로 카운팅됩니다.
좀 더 세부적으로 스크롤 이벤트 데이터를 수집하려면 UA에서와 마찬가지로 추가적으로 이벤트 추적 설정을 해야 합니다. 하지만, UA에서는 이벤트 데이터 수집 시 카테고리, 액션, 라벨 세 가지 측정기준(필드)을 사용하는 반면, GA4에서는 이벤트 이름과 최대 25개까지의 이벤트 매개변수 항목을 사용해서 데이터를 수집 등 기존 UA와 GA4 간 이벤트 설정 방법에 다소 차이가 있어 변경된 방식으로 설정을 해주어야 합니다.
안녕하세요. 똑같이 따라했는데 평균 스크롤이 0%으로 나오는거면 세팅에 문제가 있는걸까요, 아니면 모두 25% 미만이라 뜨는걸까요 ?? 데이터 수집은 만 하루가 안되긴합니다
안녕하세요. 평균 스크롤 깊이가 0% 표시된다면 문제가 있다고 보입니다. 본문 내용을 적용하는 과정에서 누락되거나 다르게 적용된 부분은 없는지 한 번 더 확인해 보시기 바랍니다.
안녕하세요~
똑같이 따라했는데, 홈페이지 스크롤 태그까지 확인이 되는데 이벤트에서는 일주일이 지나도 나타나지 않아요ㅠㅠ 세팅에 문제가 있는걸까요 ??
그리고 링크해서 일부페이지 했는데, 미리보기나 태그에서도 움직이질 않습니다ㅠㅠ
어디서 부터 잘못 됬을까요 ?
안녕하세요. 세팅이 제대로 반영되지 않을 수 있는 이유는 너무나 많습니다. 문의주신 내용만으로는 그 원인을 추정하기가 어렵네요..