오늘은 구글태그관리자를 통한 이벤트 세팅 방법 중 웹사이트에서 자료를 다운로드하는 행위를 추적하는 방법에 대해 알아보도록 하겠습니다.
페이지 이동이 있는 것(링크클릭 이벤트)과 없는 것(버튼클릭 이벤트)으로 구분하여 각 하나씩 예시를 들 예정이며 반복되는 내용은 되도록 간략하게 설명하도록 하겠습니다. 자세한 이벤트 설정 방방법은 이전 포스팅([Google Tag Manager] 4. 구글태그관리자를 활용한 이벤트 설정 – 링크클릭 또는 [Google Tag Manager] 5. 구글태그관리자를 활용한 이벤트 설정 – 아웃바운드)을 참조하시기 바랍니다.
# 다운로드 이벤트 설정 A – 링크클릭
구글 드라이브에 회사소개서를 올려 놓고 이를 다운로드할 수 있도록 웹사이트 페이지에 링크를 건 후 해당 링크가 클릭된 수치를 측정하는 방법입니다.
1단계 : 고유 식별자 확인

<a class="fusion-button button-3d button-round button-xlarge button-red button-2" target="_blank" href="https://drive.google.com/file/d/0BzXbapvvuxlUWHZnWUNTeVJzbTQ/view?usp=sharing"> <span class="fusion-button-text">회사소개서 다운</span></a>
웹사이트 내 다운로드 버튼 이미지와 이에 대한 개발자도구의 요소검사 내용입니다. 두 번째 줄을 보시면 구글 드라이브(drive.google.com…) 주소의 링크가 걸려 있음을 확인할 수 있습니다.
2단계 : 이벤트 태그 생성

1) 제품 선택 : ‘구글 애널리틱스’ 선택
2) 태그 유형 : ‘유니버설 애널리틱스’ 선택
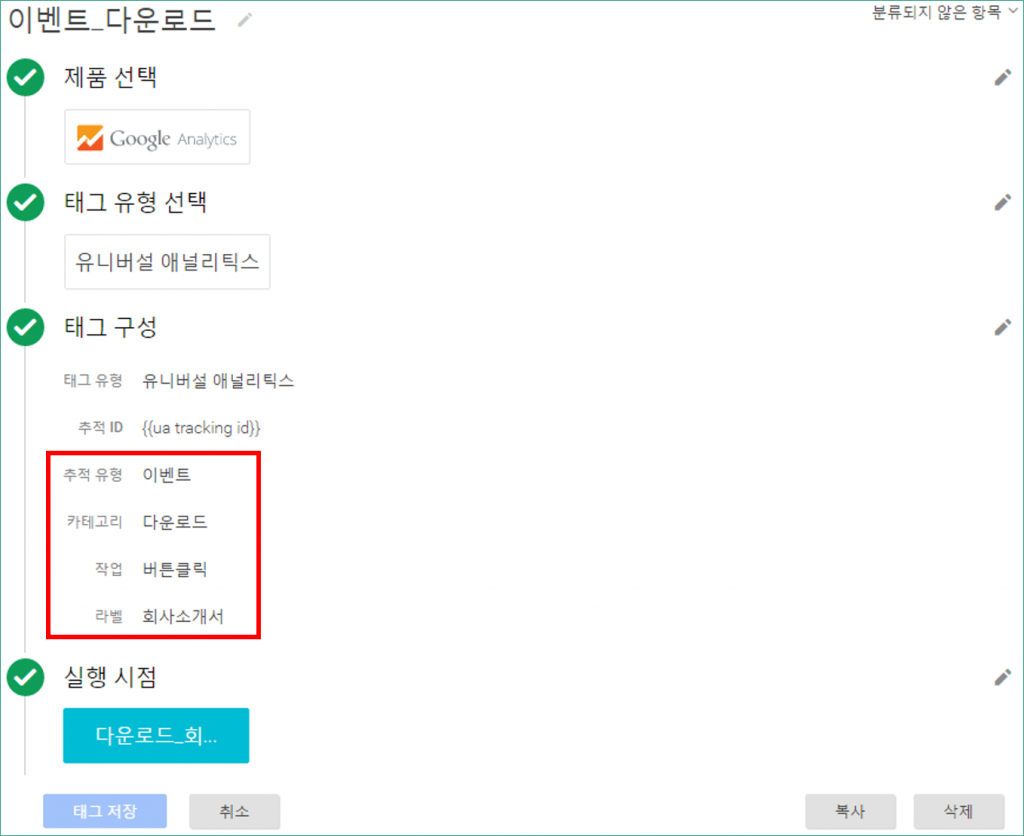
3) 태그 구성
– 추적 ID : {{ua tracking id}} – 추적 ID
– 추적 유형 : ‘이벤트’ 선택
– 카테고리 : ‘다운로드’ 입력
– 작업 : ‘버튼클릭’ 입력
– 라벨 : ‘회사소개서’ 입력
4) 실행 시점 : 트리거 유형으로 ‘클릭’ 선택 > ‘다운로드_회사소개서’ 트리거 선택
웹사이트 내 다운로드 카테고리에 해당하는 자료가 하나밖에 없기 때문에 카테고리(category), 작업(action), 라벨(label) 값을 굳이 변수 처리하지 않고 바로 명칭을 지정하였습니다. 작업 값은 ‘버튼클릭’으로 정했는데요, <a>태그를 사용하기에 기술적으로 엄밀하게 보자면 버튼이 아닌 링크에 해당하지만 위 이미지에서 보이듯이 다운로드 버튼으로 쉽게 인식할 수 있기에 그렇게 했습니다.
‘카테고리’, ‘작업’, ‘라벨’ 값은 각각 대분류, 중분류, 세부/부가정보라는 큰 틀의 원칙에 부합하도록 명칭을 정할 필요가 있지만 정해진 답이 있는 건 아닙니다. 담당자가 익숙하고 편리한 방식으로 사용하면 됩니다.
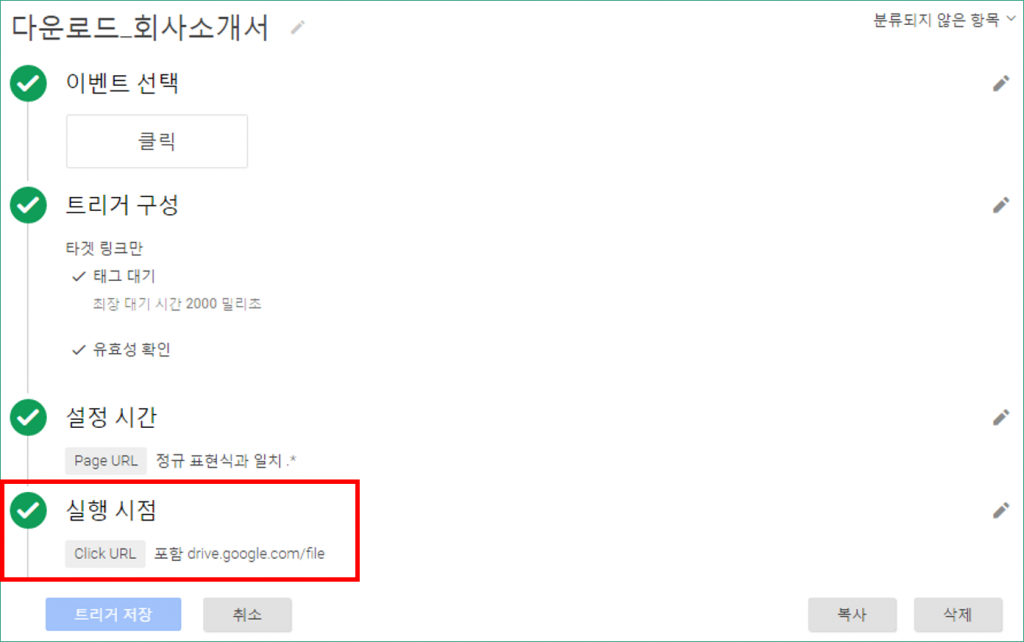
3단계 : 트리거 생성

1) 이벤트 선택 : ‘클릭’ 선택
2) 트리거 구성 : ‘링크만’ 선택
– 태그 대기 및 유효성 확인 체크박스에 체크
3) 설정 시간 : Page URL이 정규 표현식(.*)과 일치
4) 실행 시점 : Click URL이 drive.google.com/file 포함
‘Click URL’이 ‘drive.google.com/file’을 포함하는 것을 트리거의 실행 조건으로 정했습니다. 실제 링크 주소는 이보다 더 길지만 해당 사이트의 경우 회사소개서 링크를 제외하고는 구글 드라이브와 연결된 링크가 없어 위 조건만으로도 충분히 고유한 식별자가 되기 때문입니다.
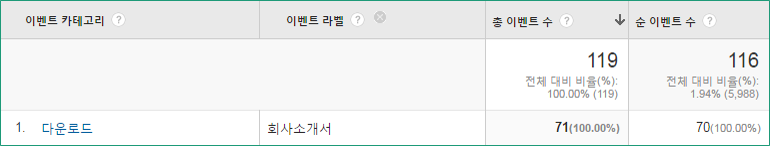
설정 완료 및 일정 기간 경과 후 구글애널리틱스 보고서(방문 형태 > 이벤트 > 인기 이벤트)에서 확인하면 아래와 같이 수집된 데이터를 볼 수 있습니다.

# 다운로드 이벤트 설정 B – 버튼클릭
이번에는 웹사이트에서 제공하는 다양한 컨텐츠 자료들의 다운로드를 이벤트로 측정하는 방법을 알아보도록 하겠습니다.
이번 예시는 앞에서 다뤘던 이벤트 예시들과 두 가지 면에서 차이가 있습니다. 첫째, 기존 예시들은 모두 링크클릭 이벤트에 해당되었는데 이번의 경우 페이지 이동이 없는 버튼클릭 이벤트에 해당합니다. 둘째, 다운로드 버튼의 소스코드가 수정되었다는 점입니다. 소스코드를 수정한 이유는 측정하고자 하는 특정 다운로드에 대해 식별 가능한 고유의 속성을 부여함과 동시에 추가적인 정보(로그인여부와 파일제목)를 수집하고자 했기 때문입니다.
내용이 좀 복잡하고 어려울 수 있는만큼 설명을 잘 따라오시기 바랍니다.
1단계 : 고유 식별자 확인

<div class="download_btn"> <a href="./board/download_file.php?ASN=59&BDN=BD3207&IDX=6" id="content_download" data-location="로그인" data-subject="[SEO] 구글 검색엔진 최적화 기본가이드">다운로드</a></div>
요소검사 내용은 위 이미지 중 빨간색 부분에 해당합니다. 위 html 요소 중 id(content_download), data-location(로그인), data-subject([SEO] 구글 검색엔진 최적화 기본가이드) 세 가지는 원래의 요소가 아니라 GA 이벤트 측정을 위해 소스 코드를 수정하여 추가한 정보입니다. 이들 요소 중 id는 실행 시점의 조건을 지정하고 ‘사용자 정의 변수’를 생성하는 데 사용하였으며, data-location과 data-subject의 값은 이벤트 정보 수집에 사용되었습니다.
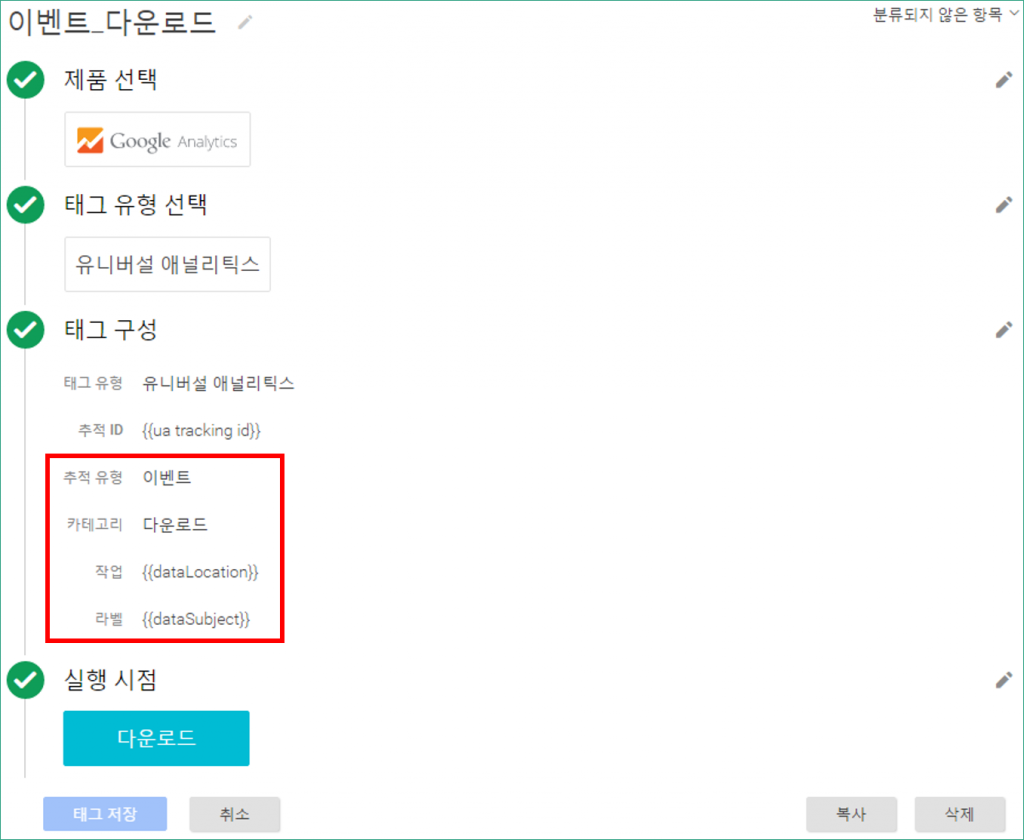
2단계 : 이벤트 태그 생성

1) 제품 선택 : ‘구글 애널리틱스’ 선택
2) 태그 유형 : ‘유니버설 애널리틱스’ 선택
3) 태그 구성
– 추적 ID : {{ua tracking id}} – 추적 ID
– 추적 유형 : ‘이벤트’ 선택
– 카테고리 : ‘다운로드’ 입력
– 작업 : ‘{{dataLocation}}’ 입력
– 라벨 : ‘{{dataSubject}}’ 입력
4) 실행 시점 : 트리거 유형으로 ‘클릭’ 선택 > ‘다운로드’ 트리거 선택
작업과 라벨 값으로 기본 제공 변수를 사용하지 않고 새로 만든 ‘사용자 정의 변수’를 사용했습니다. {{dataLocation}} 변수는 사용자의 ‘로그인 여부’, {{dataSubject}} 변수는 ‘파일 제목’ 정보를 수집, 보유하게 되며 그 값이 이벤트 태그 실행 시 ‘작업’ 및 ‘라벨’ 값에 담겨 GA로 전송됩니다.
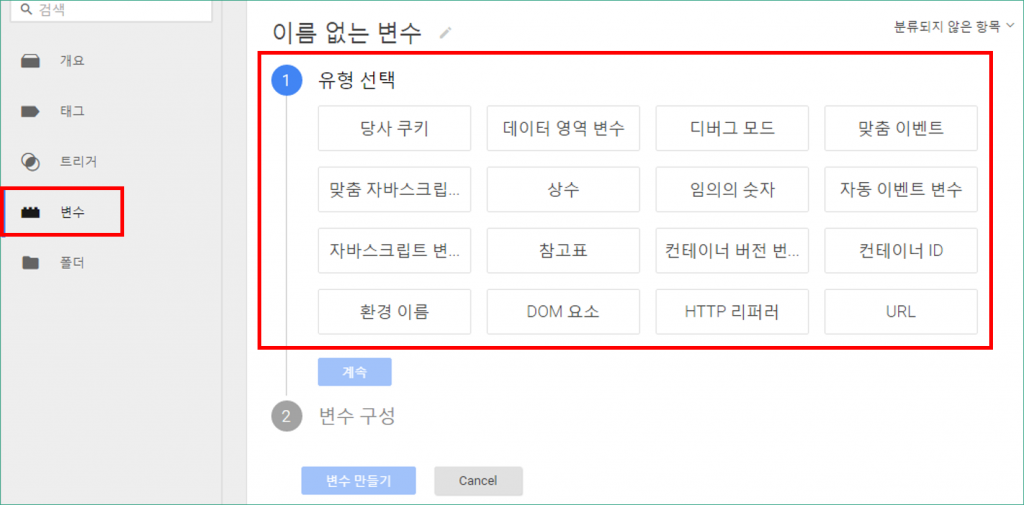
그러면 ‘사용자 정의 변수’를 어떻게 생성하는지 그 방법에 대해 알아보겠습니다.

위 화면에서도 보이듯이 ‘사용자 정의 변수’는 다양한 유형으로 생성할 수 있습니다. 이들 각각을 유형을 살펴보는 건 상당한 분량의 설명이 필요하기에 추후 포스팅으로 미루도록 하겠습니다.
우선 여기에서는 1) ‘맞춤 자바스크립트’ 가 가장 유연하게 변수를 생성할 수 있는 유형에 해당하며 다른 유형들은 특정 변수를 좀 더 쉽게 생성할 수 있도록 한 형태라는 점과 2) 특정한 값(변수)을 얻는 데 있어 반드시 하나의 방식만이 사용되는 것이 아니라 여러 유형을 통해서도 얻을 수 있다는 점 정도만 언급하도록 하겠습니다.
그럼 하나의 정답이 있는 것이 아니고 제가 사용한 방법만 있는 것도 아니라는 점을 염두에 두고 아래에서 제시하는 {{dataLocation}}과 {{dataSubject}} 변수를 생성하는 두 가지 방법을 이해하시면 좋을 듯합니다.
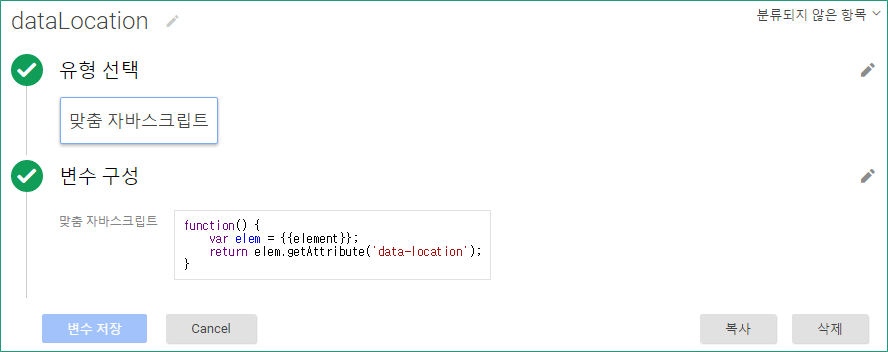
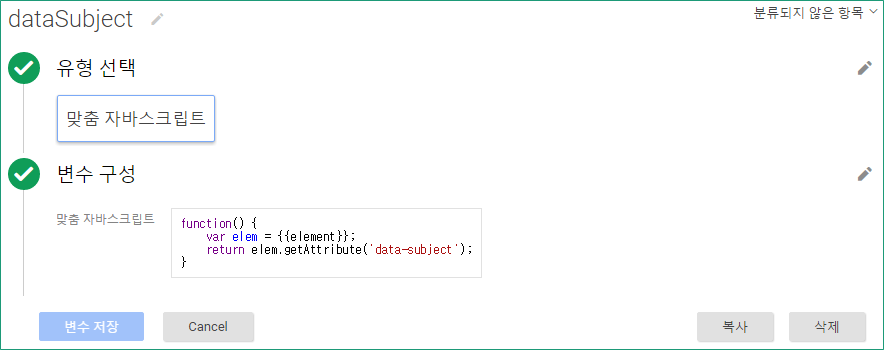
1. ‘맞춤 자바스크립트’ 유형
<data-location>

<data-subject>

현재 태그에서 실제 사용하고 있는 유형의 변수입니다. 맞춤 자바스크립트 코드를 넣어 html 요소 내 data-location과 data-subject에 대한 속성값을 수집하였습니다. 물론 자바스크립트에 대한 기본 지식이 필요하지만 워낙 폭넓게 사용할 수 있는 방법이기에 예시를 들어보았습니다.
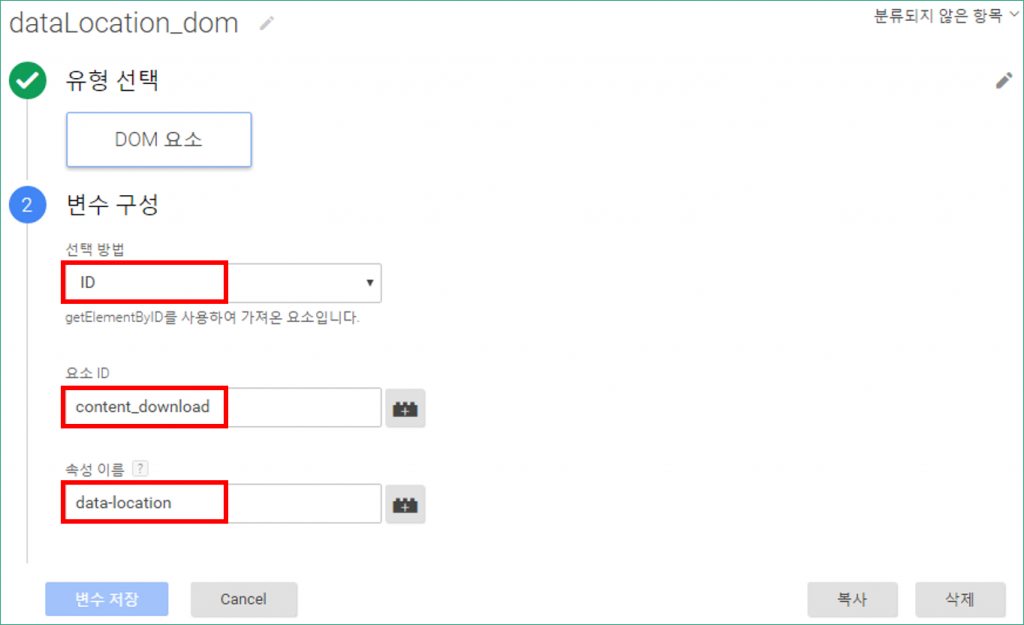
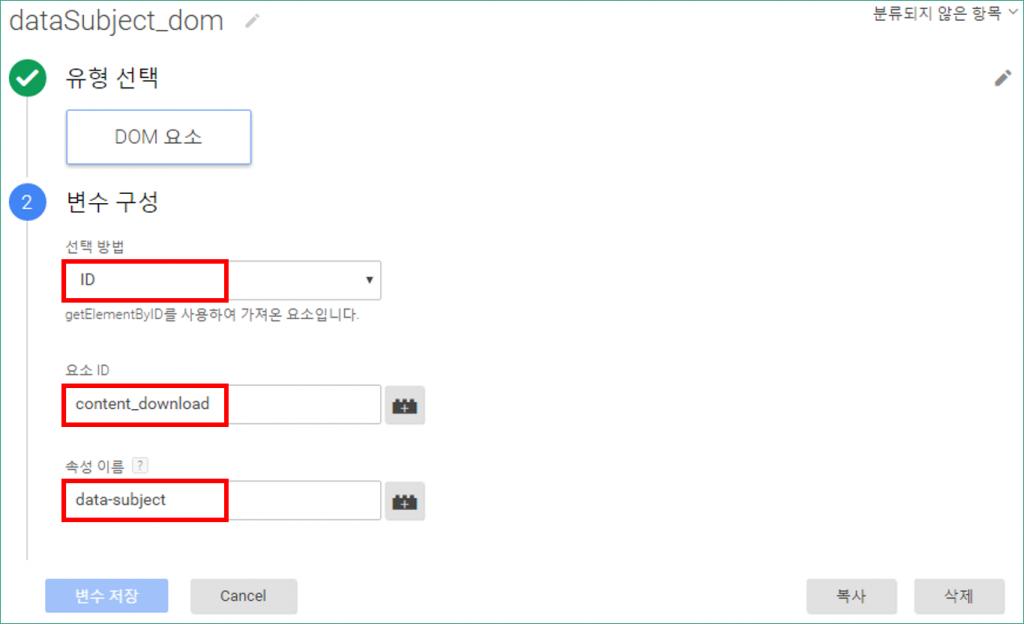
2. ‘DOM 요소’ 유형
<data-location>

<data-subject>

변수 구성
선택 방법 : ‘ID’ 선택
요소 ID : ‘content_download’ 입력
속성 이름 : ‘data-location’ 혹은 ‘data-subject’ 입력
변수를 생성하는 두 번째 방식은 ‘DOM 요소’ 유형에 속합니다. DOM 객체 내에서 특정 id(또는 css) 값으로 원하는 요소(element)를 찾아낸 후 해당 요소 내 속성 값을 얻는 방식입니다.
html이나 css 등 웹문서에 관한 지식이 전혀 없는 경우 용어 하나, 개념 하나 설명하기가 매우 어려울 수 있으나 약간의 지식만 있어도 직관적으로 이해하기가 그리 어렵지는 않습니다. 자바스크립트에 대한 지식이 없어도 비교적 쉽게 사용할 수 있는 방식입니다.

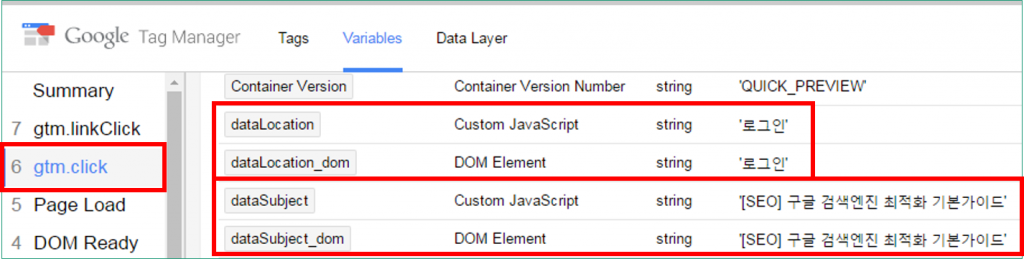
버튼클릭 이벤트 발생 시의 구글태그관리자 디버그 모드 화면입니다. ‘맞춤 자바스크립트’와 ‘DOM 요소’라는 서로 다른 방식을 통해 얻은 변수값이 동일한 것을 확인할 수 있습니다.
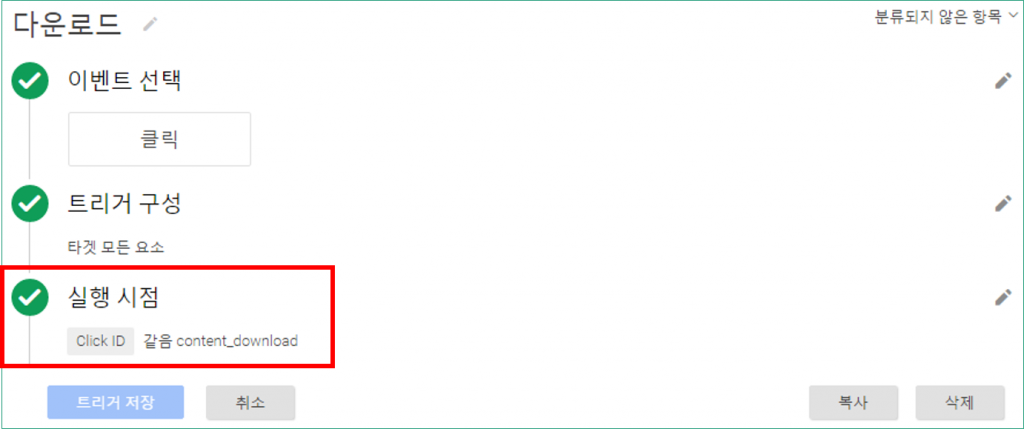
3단계 : 트리거 생성

1) 이벤트 선택 : ‘클릭’ 선택
2) 트리거 구성 : ‘모든 요소’ 선택
3) 실행 시점 : Click ID가 content_download와 같음
트리거 구성에서 타겟으로 ‘모든 요소’를 선택합니다. 이 경우 ‘링크만’을 선택했을 때 추가로 선택해야 하는 ‘태그 대기’와 ‘유효성 검사’ 그리고 ‘설정 기간’ 항목이 표시되지 않습니다. 트리거 실행 조건으로는 해당 다운로드 버튼에만 별도로 부여한 id 값인 content_download를 입력합니다.

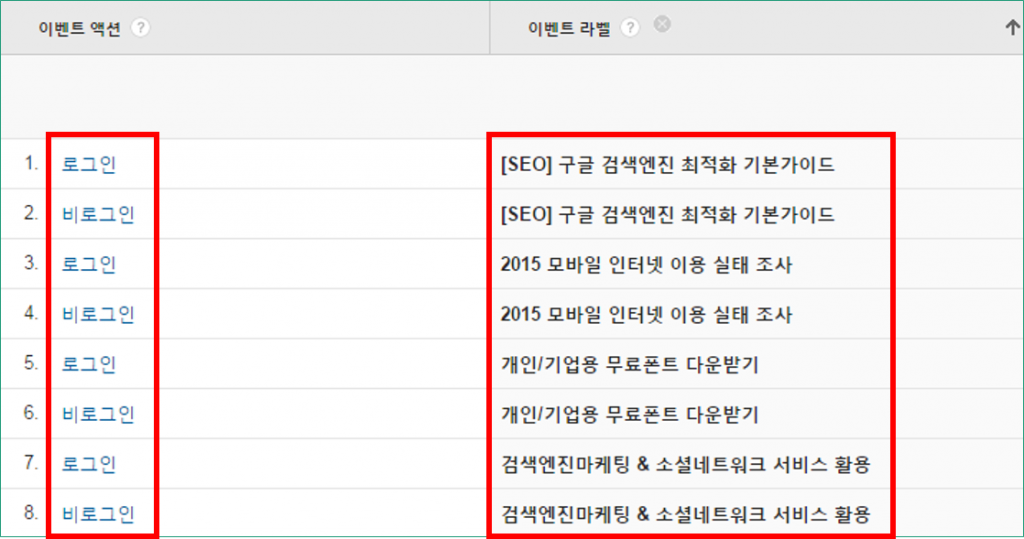
세팅 후 데이터가 수집된 화면입니다. 이벤트 액션에 ‘로그인’ 외에 ‘비로그인’이 표시되고 이벤트 라벨에도 ‘[SEO] 구글 검색엔진 최적화 기본가이드’ 이외의 다른 파일제목이 포함되어 있음을 볼 수 있습니다. 많은 분들이 바로 이해하셨겠지만, data-location 및 data-subject 값 입력 시 동적으로 변수값을 가져오도록 처리했기 때문입니다.
구글태그매니저(GTM)를 제대로 활용하기 위해서는 무엇보다 변수를 제대로 이해하고 활용하는 것이 중요합니다. 그리고 변수를 제대로 이해하기 위해서는 html, css, 자바스크립트에 관한 기본 지식이 필요합니다. 개발 지식이 거의 없는 마케터가 쉽게 이해하고 활용할 수 있도록 글을 쓰는 것을 목표로 하고 있으나 GA의 다양한 기능을 충분히 활용해보고 싶은 분이라면 위와 같은 웹개발 언어와 친해지는 것도 좋을 듯합니다.
—————————————————————————
국내 대표적인 온라인마케팅 커뮤니티/매체인 아이보스에서 구글 애널리틱스 4(GA4) 강의를 진행하고 있습니다. 커리큘럼 등 자세한 사항은 아래 링크를 참조하세요.
GA4 실무과정: https://www.ibossedu.co.kr/edu-goods-380
GA4 구축 문의하기(오컴데이터)
GA4 기업교육 문의하기(오컴데이터)
구글 태그매지너에 대한 한글 설명이 거의 없는 환경에서 본부장님 글이 정말 많은 도움이 됩니다.
다운로드 버튼 이벤트 트래킹에 대한 친절한 설명 큰 도움이 됩니다.
늘 고맙습니다.
정유년 새해에도 뜻한 소망 모두 이루시고, 하시는 일에도 큰 결실 있으시길 기원합니다…^^
도움이 되었다니 기쁘네요. 항상 좋게 봐주셔서 고맙습니다.^^ 대표님도 올 한 해 건강하시고 뜻하는 일 모두 성취하는 한 해 되길 바랍니다.
위와같이 1~8까지 로그인 비로그인으로 나뉘는거보다 만약
Drilldown으로
로그인 (클릭시)
-[SEO] 구글검색 엔진 최적화 기본가이드
-2015 모바일 인터넷 이용 실태 조사
-개인/기업용 무료폰트 다운받기
비로그인 (클릭시)
-[SEO] 구글검색 엔진 최적화 기본가이드
-2015 모바일 인터넷 이용 실태 조사
-개인/기업용 무료폰트 다운받기
이런식으로 만들려면 어떻게 해야하나요?
이벤트 데이터에 대한 맞춤 보고서를 만들어 사용하면 됩니다.
이벤트 카테고리, 이벤트 액션 및 이벤트 라벨 항목은 각각의 측정기준으로 그 자체로는 위계적 구조가 아닙니다. 따라서 표준 보고서에 해당하는 이벤트 보고서(행동 > 이벤트 > 인기 또는 인기 이벤트)에서는 카테고리, 액션, 라벨 값이 본문 예시와 병렬 구조로 표시됩니다.
하지만 맞춤 보고서(유형: 탐색기)를 생성하고, 측정기준 항목으로 이벤트 카테고리 > 이벤트 액션 > 이벤트 라벨를 선택하면 위에서 질문하신 드릴다운 방식으로 데이터 조회가 가능합니다.
구글 마케팅 툴들에 대한 깊고도 쉬운 가이드가 없어서 열심히 검색하다가 이 블로그에 오게 되었습니다.
좋은 내용 공유해주셔서 정말 감사합니다. 잘 읽고 적용해보겠습니다.
네, 감사의 말씀 고맙습니다.^^
혹시
button type=”button” class=”btnType01″ onclick=”savePreOrderTel():”
에서 onclick=”savePreOrderTel()
이벤트 잡으려면 트리거를 어떻게 설정해야 할까요?? ㅠ.ㅠ
click element, clickURL, click target 다 안잡혀서 멘붕입니다 ㅠ.ㅠ
안녕하세요. 트리거 유형을 ‘모든 요소’ 클릭으로 선택한 후 클래스값(btnType01)을 조건으로 삼으면 될 듯합니다. 다만, 이렇게 이벤트 설정을 한다 하더라도 onclick 요소 내 함수가 어떻게 실행되느냐에 따라 데이터가 유실될 가능성이 있어 보입니다.
안녕하세요~
유익한 설명 항상 감사합니다!
게시글을 보고 셋업테스트를 해보는 중에 문의사항이 있어 댓글 남깁니다.
혹시 클릭이벤트에 태그,트리거 까지 생성 하고 나서 바로 해당 이벤트를 실행해보면
바로 실시간에 조회가 되는 것인가요?
셋업을 했는데 실시간 이벤트에는 조회가 되지 않아 문의드립니다.
혹시 실시간이벤트에도 조회가 되는데에 일정 시간이 걸리는지요?
안녕하세요. 태그를 설치한 후 게시(publish)까지 해주어야 실제 방문자를 대상으로 한 이벤트 추적이 시작됩니다. 또는 미리보기(preview) 모드를 실행한 후 해당 브라우저에서 접속하는 경우에도 데이터가 수집됩니다. 즉 실시간 이벤트로 조회됩니다.