[이 글의 업데이트 버전이 있습니다: 최신글 보러가기 >]
구글 태그매니저를 활용해서 유튜브 동영상 이벤트 추적 설정하기

- 구글 데이터 스튜디오 (Google Data Studio)
위 동영상은 구글에서 최근 무료 버전으로 출시한 데이터 시각화 툴인 구글 데이터 스튜디오를 소개하는 유튜브 동영상입니다. (베타 버전으로 출시되었고 현재는 미국에서만 서비스가 제공되고 있어 한국을 포함한 글로벌 출시가 빠른 시일 내에 이뤄지기를 기대하고 있는 서비스이기도 합니다.)
유튜브 동영상은 소스 코드를 통한 공유 기능을 사용해서 위와 같이 일반 웹사이트 페이지에 쉽게 올릴 수 있는데요, 오늘은 내 웹사이트 방문자들이 이러한 유튜브 동영상을 이용하는 행위를 구글태그관리자의 이벤트 추적 설정을 통해 측정하는 방법에 대해 알아보도록 하겠습니다.
<iframe width="560" height="315" src="https://www.youtube.com/embed/6FTUpceqWnc?enablejsapi=1" frameborder="0" allowfullscreen="allowfullscreen" id="widget2"></iframe>
우선 위 유튜브 동영상에 대해 크롬 브라우저 개발자도구를 이용, 요소 검사를 해보면 위와 같이 아이프레임(iframe)으로 되어 걸 확인할 수 있습니다. 아이프레임 내의 요소들은 엄밀히 말해서 내 웹사이트와는 무관하다고도 볼 수 있습니다. 유튜브에 들어 있는 내용(“https://www.youtube.com/embed/6FTUpceqWnc?enablejsapi=1”)을 내 웹페이지에서 보여주기만 할 뿐 아이프레임 안의 요소(재생/정지 버튼 등)와 사용자간의 상호작용은 내 웹사이트가 아닌 유튜브 사이트에서 발생하는 것으로 보면 됩니다.
실제로 구글애널리틱스는 유튜브 동영상 재생하거나 멈추는 등의 조작행위를 자동으로 (기본 스크립트 설치만으로) 인식하지 못합니다. 따라서 이를 측정하기 위해서는 별도의 이벤트 설정을 해야 하는데 아이프레임으로 되어 있어 소스 코드 수정과 같은 기존 이벤트 태깅 방법을 사용하기도 어렵습니다.
하지만 구글태그관리자를 사용하면 그리 어렵지 않게 유튜브 동영상의 조작행위를 이벤트로 추적할 수 있습니다. 맞춤 HTML 태그를 만들어 YouTube Player API를 통해 유튜브 플레이어에 접속한 후 필요한 이벤트 정보를 데이터 영역으로 전송하고, 이벤트 태그를 통해 이 정보를 다시 GA 서버로 보내는 방식으로 어느 페이지에서, 어떤 동영상을, 얼마나 봤는지에 관한 데이터를 수집할 수 있습니다.
그래도 기존의 다른이벤트 설정 방법보다 조금은 복잡한 구조로 되어 있으니 아래 설명하는 설정 프로세스를 잘 따라오시기 바랍니다.
우선 유튜브 동영상 이벤트 추적 설정을 하려면 다소 복잡한 자바스크립트 코드를 추가해서 동영상 상태 정보를 수집하는 리스너 태그를 생성해야 합니다. 그리고 여기에 사용한 스크립트는 코드는 제가 직접 만든 것이 아니고 평소에 자주 참조하는 해외 블로그(www.optimizesmart.com)에 게재된 것을 사용했음을 밝힙니다. 스크립트뿐만 아니라 이 글의 내용도 많은 부분에서 원문 포스팅(YouTube video tracking via Google Tag Manager)을 참조했습니다.
원문을 읽어보시면 아시겠지만 원문의 저자도 디지털분석 전문 업체인 Cardinal Path(www.cardinalpath.com)에 게시된 또 다른 포스팅(YOUTUBE VIDEO TRACKING WITH GTM AND UA: A STEP BY STEP GUIDE)에 올라 온 자바스크립트 코드를 바탕으로 부족한 부분을 일부 보완해서 업그레이드했다고 밝히고 있습니다. 양쪽 다 태그관리자 태그 생성에 필요한 자바스크립트 코드를 제공하고 있으니 원하는 방법을 사용하시면 됩니다.
먼저 유튜브 동영상 이벤트를 추적하는 설정 단계를 요약하자면 아래와 같습니다.
1. 웹페이지 내 유튜브 동영상이 존재하는지 여부를 확인
2. 유튜브 동영상이 존재한다면 플레이어 상태(재생, 일시정지, 멈춤, 재생된 비율)를 추적하여 해당 정보를 데이터 영역으로 전송
3. 플레이어 상태가 변화가 생기면 해당 정보를 데이터 영역에서 구글태그관리자(GTM)로 가져온 후 이를 다시 이벤트 정보로 구글애널리틱스로 전송
태그를 만드는 실행단계로 넘어가면 총 두 개의 태그를 생성하되 각 태그는 트리거와 트리거를 구성하는 변수로 구성되기에 아래와 같이 총 6단계로 나눌 수 있습니다. (작업 순서는 우선 변수를 만들고, 이 변수를 사용하는 트리거를 만들며, 이 트리거를 사용한 태그를 만드는 순서로 진행합니다.)
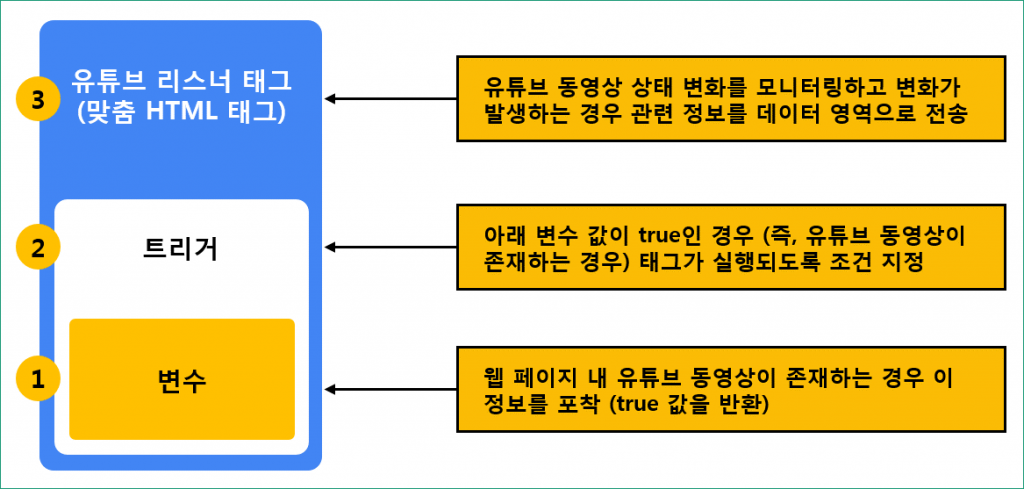
#태그1 – 유튜브 리스너 태그

#태그2 – 유튜브 이벤트 태그

#태그1 – 유튜브 리스너 태그
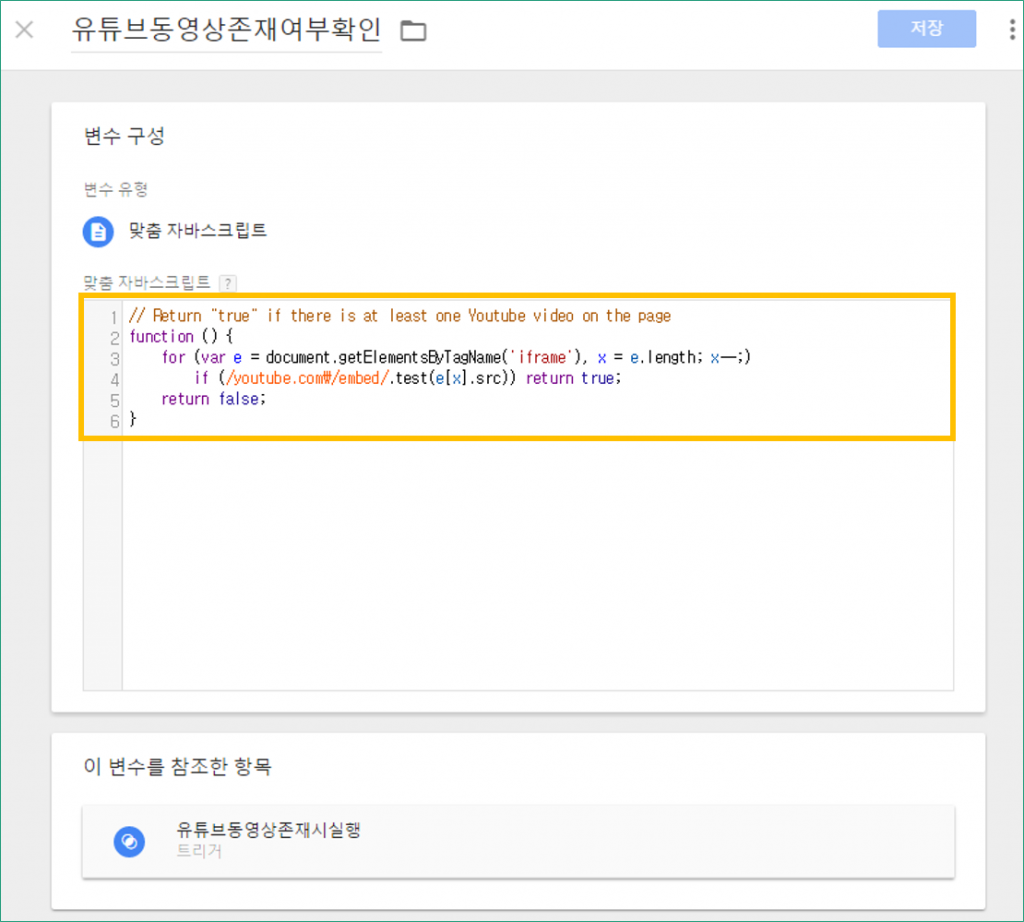
단계1 – 변수 생성 (웹페이지 내 유튜브 동영상 존재 여부를 체크하는 변수)
– 변수 이름 : 유튜브동영상존재여부확인 ← 임의로 지정
– 변수 유형 : ‘맞춤 자바스크립트’ 선택
– 맞춤 자바스크립트 : 해당 ‘맞춤 자바스크립트’ 코드 입력

위 맞춤 자바스크립트 변수는 웹페이지 내 유튜브 동영상의 존재 여부를 확인하여 동영상이 존재하는 경우 ‘true’ 값을, 존재하지 않는 경우 ‘false’ 값을 반환합니다.
태그관리자 작업공간 > 변수 메뉴의 ‘사용자 정의 변수’ 항목에서 ‘새로 만들기’ 만들기 버튼을 클릭한 후 위 그림에서와 같이 ‘변수 유형’을 ‘맞춤 자바스크립트’로 선택하고 이후 표시되는 박스 안에 아래와 같은 맞춤 자바스크립트 코드를 복사하여 붙여넣기 한 후 ‘저장’ 버튼을 누르면 변수 생성이 완료됩니다.
맞춤 자바스크립트 코드
// Return "true" if there is at least one Youtube video on the page
function () {
for (var e = document.getElementsByTagName('iframe'), x = e.length; x--;)
if (/youtube.com\/embed/.test(e[x].src)) return true;
return false;
}
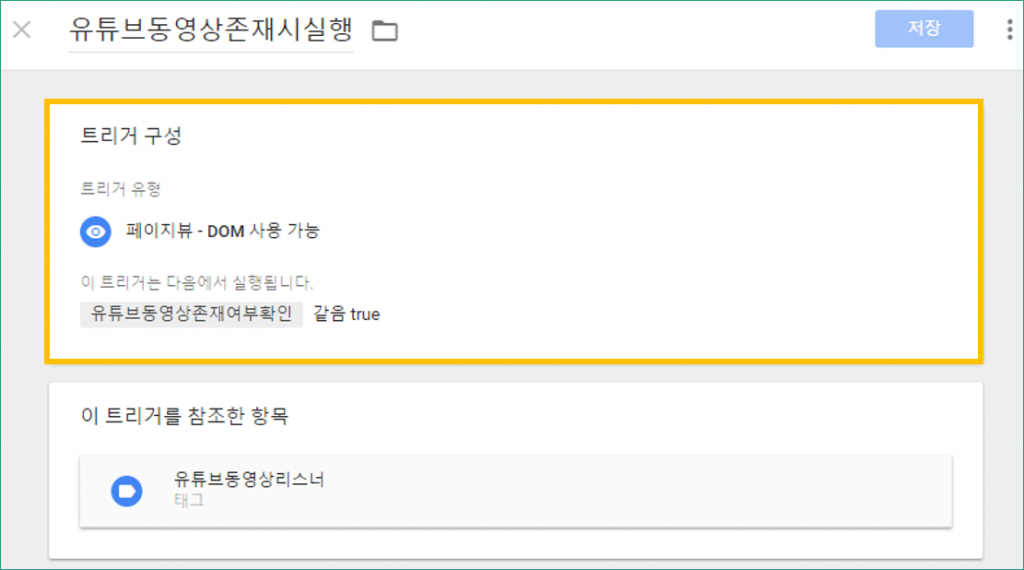
단계2 – 트리거 생성 (유튜브 동영상이 존재하는 경우 태그가 실행되도록 조건을 지정)
– 트리거 이름 : 유튜브동영상존재시실행 ← 임의로 지정
– 트리거 유형 : ‘페이지뷰 – DOM 사용 가능’ 선택
– 이벤트 실행 조건 : {{유튜브동영상존재확인}} – 같음 – true

위 트리거는 ‘유튜브동영상존재여부확인’ 변수 값이 ‘true’인 경우 즉 웹페이지 내에 유튜브 동영상이 존재하는 경우 태그를 실행시키도록 조건이 구성되었습니다. 그리고 트리거 유형이 ‘페이지뷰 – DOM 사용 가능’이라는 점을 유의할 필요가 있습니다. 트리거 유형이 ‘페이지뷰’인 경우 그 하위를 구성하는 ‘페이지뷰’, ‘DOM 사용 가능’, ‘창 로드’ 세 가지 항목 중 ‘페이지뷰’가 주로 쓰입니다만 여기에서는 유튜브 동영상이 존재하는지 여부를 확실하게 파악할 수 있도록 하기 위해 DOM 로드가 완료된 후에 트리거가 실행되도록 조건이 지정되어 있습니다.
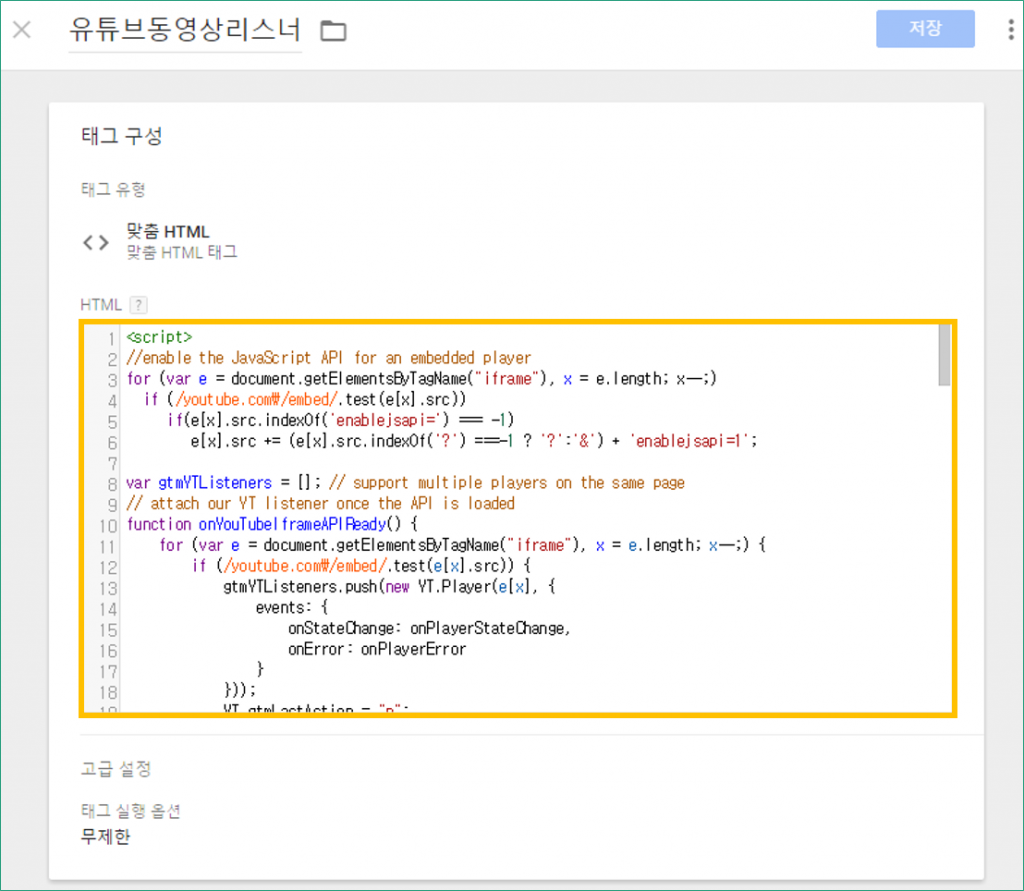
단계3 – 리스너 태그 생성 (유튜브 동영상의 상태 변화를 모니터링하여 관련 정보를 데이터 영역으로 전송)
– 태그 이름 : 유튜브동영상리스너 ← 임의로 지정
– 태그 유형 : ‘맞춤 HTML 태그’ 선택
– HTML : 해당 ‘HTML 태그(자바스크립트 코드)’ 입력 → ‘원문 소스코드‘ 클릭
– 태그 실행 옵션 : ‘무제한’ ← 기본 값으로 선택됨

위 태그는 웹페이지 내 유튜브 동영상이 존재할 때 실행되며 재생, 멈춤, 일시정지 등 유튜브 동영상의 상태 변화가 있는 경우 이 정보를 수집해서 데이터영역으로 전송하는 역할을 수행합니다.
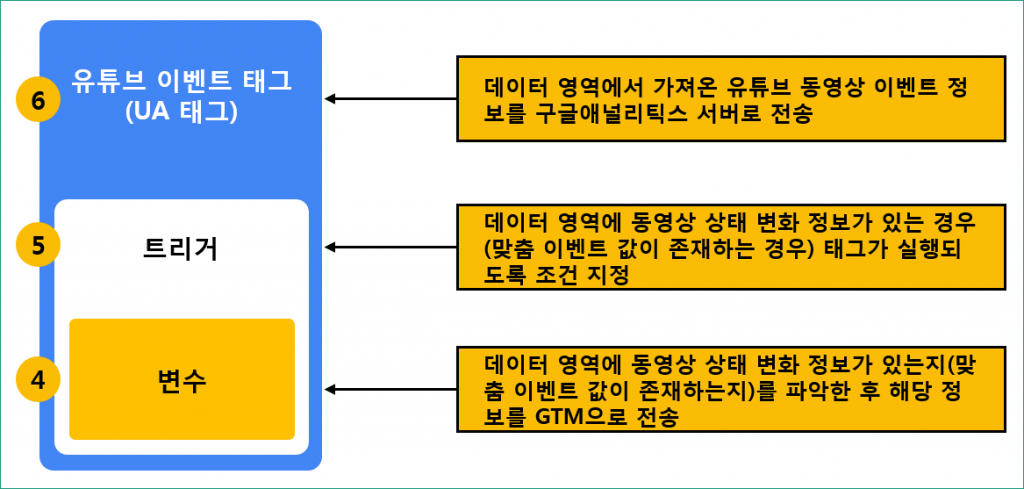
#태그2 – 유튜브 이벤트 태그
단계4 – 변수 생성 (데이터 영역에 유튜브 동영상 관련 이벤트 정보가 있는 경우 이를 GTM으로 불러옴)
아래 변수들은 데이터 영역에 이벤트 카테고리, 작업, 라벨 값이 있는 경우 각각의 이벤트 데이터를 GTM으로 가져오는 역할을 담당하는 변수로서 이전 포스팅([Google Tag Manager] 7. 구글태그관리자를 활용한 이벤트 설정 – 양식제출)에 사용된 변수와도 동일합니다.
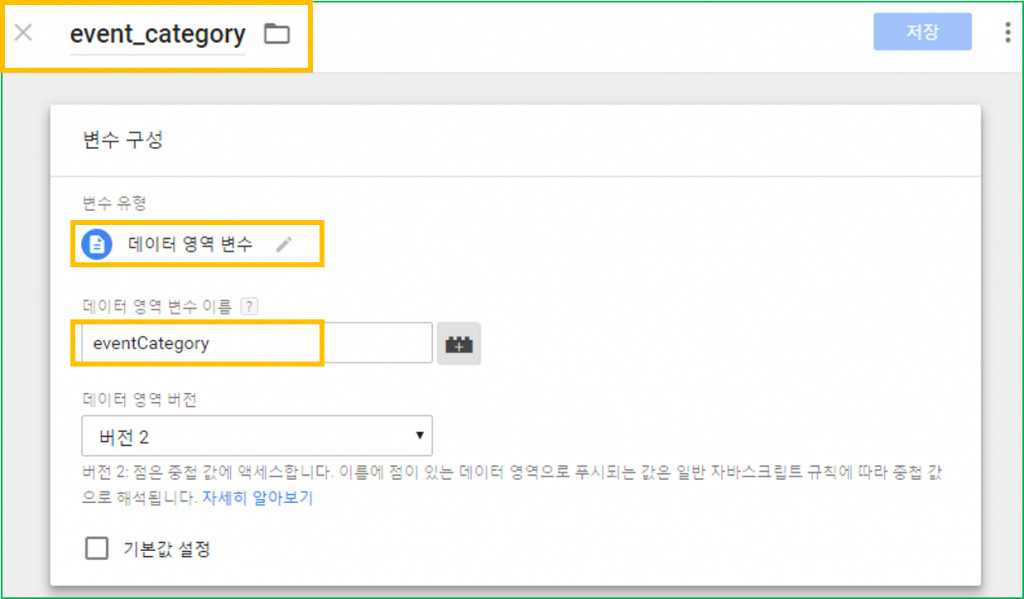
- 이벤트 카테고리 변수
– 변수 이름 : event_category ← 임의로 지정
– 변수 유형 : ‘데이터 영역 변수’ 선택
– 데이터 영역 변수 이름 : eventCategory ← 데이터 영역으로 정보 전송 시 사용한 변수 이름과 동일

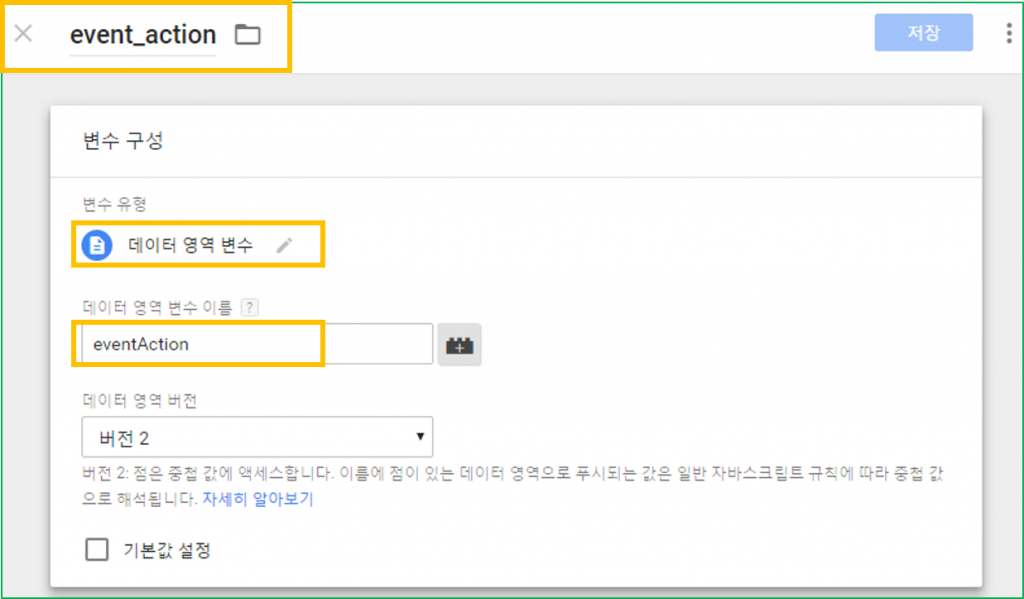
- 이벤트 작업 변수
– 변수 이름 : event_action ← 임의로 지정
– 변수 유형 : ‘데이터 영역 변수’ 선택
– 데이터 영역 변수 이름 : eventAction ← 데이터 영역으로 정보 전송 시 사용한 변수 이름과 동일

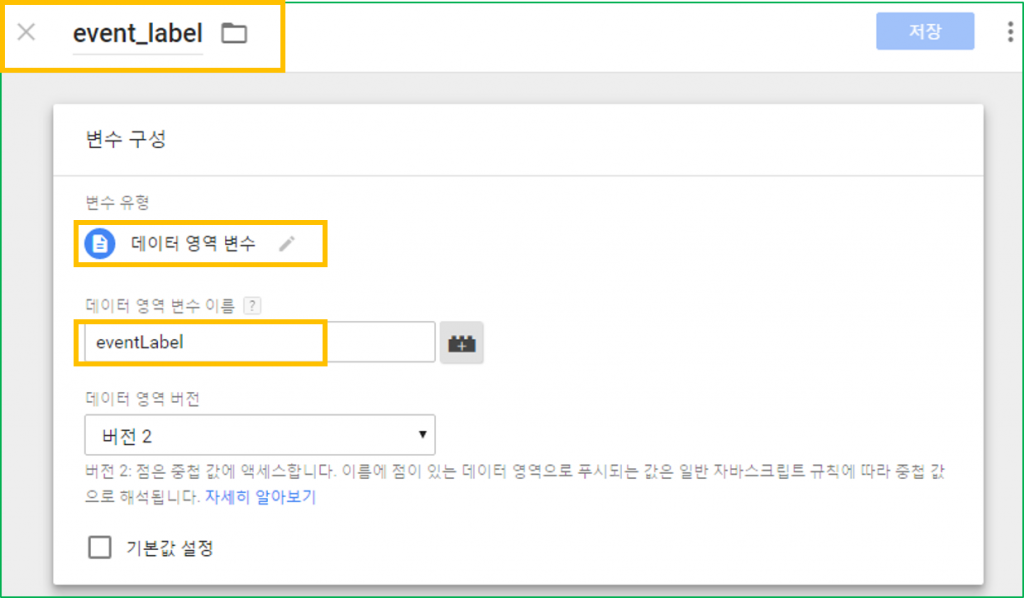
- 이벤트 라벨 변수
– 변수 이름 : event_label ← 임의로 지정
– 변수 유형 : ‘데이터 영역 변수’ 선택
– 데이터 영역 변수 이름 : eventLabel ← 데이터 영역으로 정보 전송 시 사용한 변수 이름과 동일

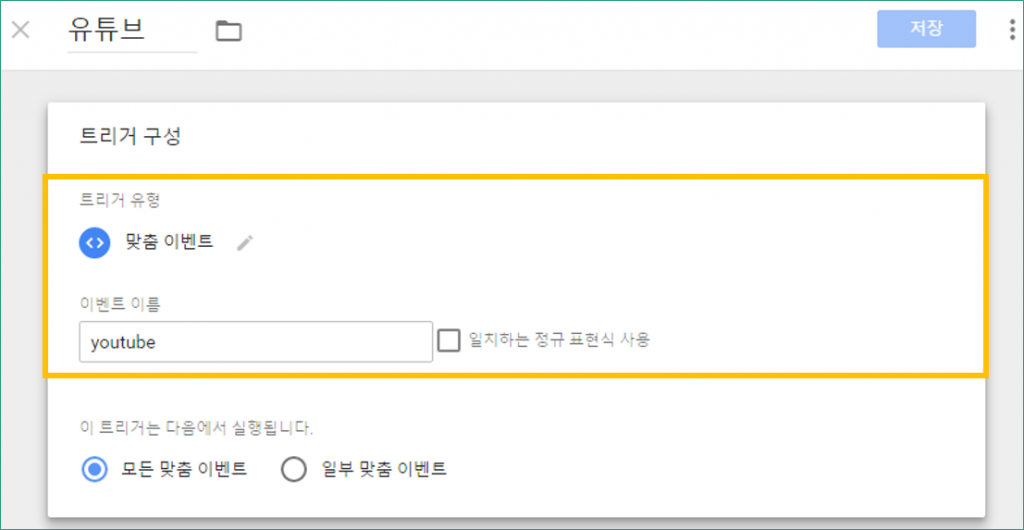
단계5 – 트리거 생성 (데이터 영역에 동영상 상태 변화 정보가 있는 경우 태그가 실행되도록 조건을 지정)
– 트리거 이름 : 유튜브 ← 임의로 지정
– 트리거 유형 : ‘맞춤 이벤트’ 선택
– 이벤트 이름 : youtube

위 트리거는 ‘맞춤 이벤트’ 유형으로서 이벤트 이름이 ‘youtube’인 경우 태그를 실행시키는 조건입니다. 단계3에서 생성한 리스너 태그 내용을 살펴보면 유튜브 동영상의 상태 변화가 있는 경우 이벤트 정보를 데이터 영역으로 전송하도록 되어있음을 알 수 있는데요, 이 때 이벤트 이름은 ‘youtube’, 카테고리 값은 ‘Youtube Videos’, 액션 값은 페이지 제목, 그리고 라벨 값으로는 동영상 제목이 사용됩니다. 따라서 맞춤 이벤트 이름이 ‘youtube’라는 건 방문자가 유튜브 동영상을 사용했음을 의미합니다.
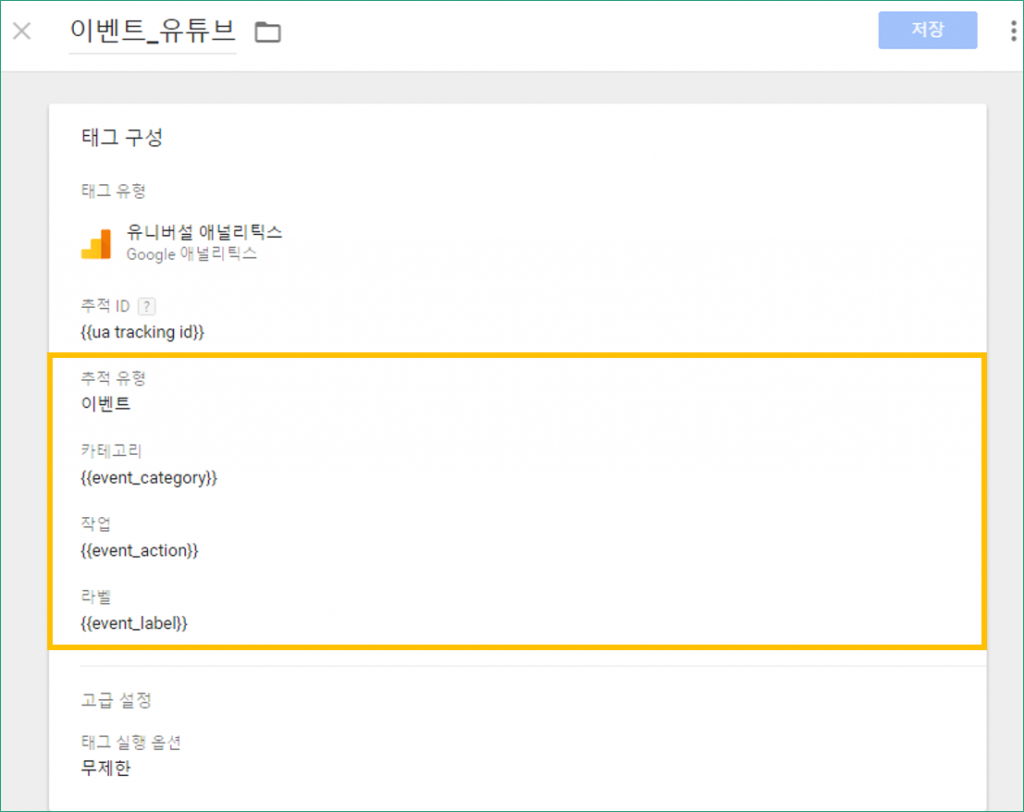
단계6 – 이벤트 태그 생성 (유튜브 동영상 이벤트 정보를 구글애널리틱스로 전송)
– 태그 이름 : 이벤트_유튜브 ← 임의로 지정
– 태그 유형 : ‘유니버설 애널리틱스 (Google 애널리틱스)’ 선택
– 추적 ID : {{us tracking id}} ← 추적 ID, 사용자 정의 변수
– 추적 유형 : ‘이벤트’ 선택
– 카테고리 : {{event_category}} ← 사용자 정의 변수
– 작업 : {{event action}} ← 사용자 정의 변수
– 라벨 : {{event label}} ← 사용자 정의 변수
– 태그 실행 옵션 : ‘무제한’ ← 기본 값으로 선택됨

최종 이벤트 설정 태그로서 이 태그가 실행되면 데이터 영역에 저장된 이벤트 카테고리, 액션 및 라벨 값을 변수로 가져와 구글 애널리틱스 전송하게 됩니다.
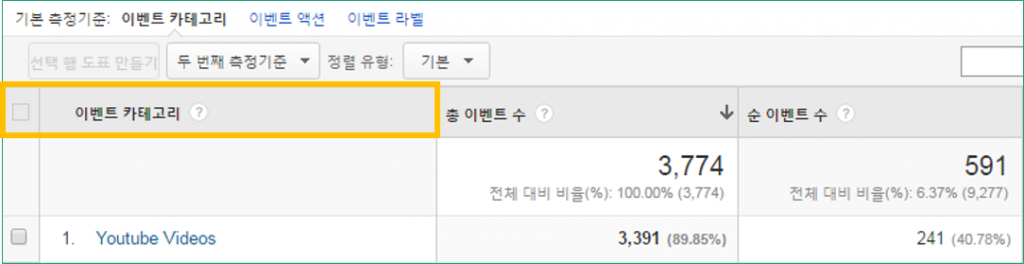
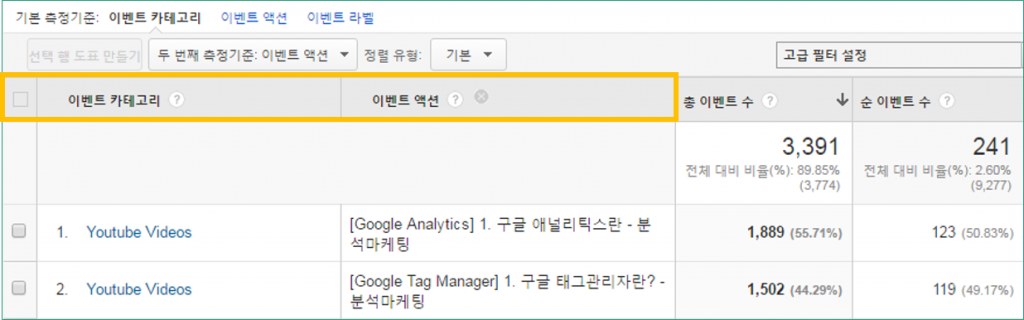
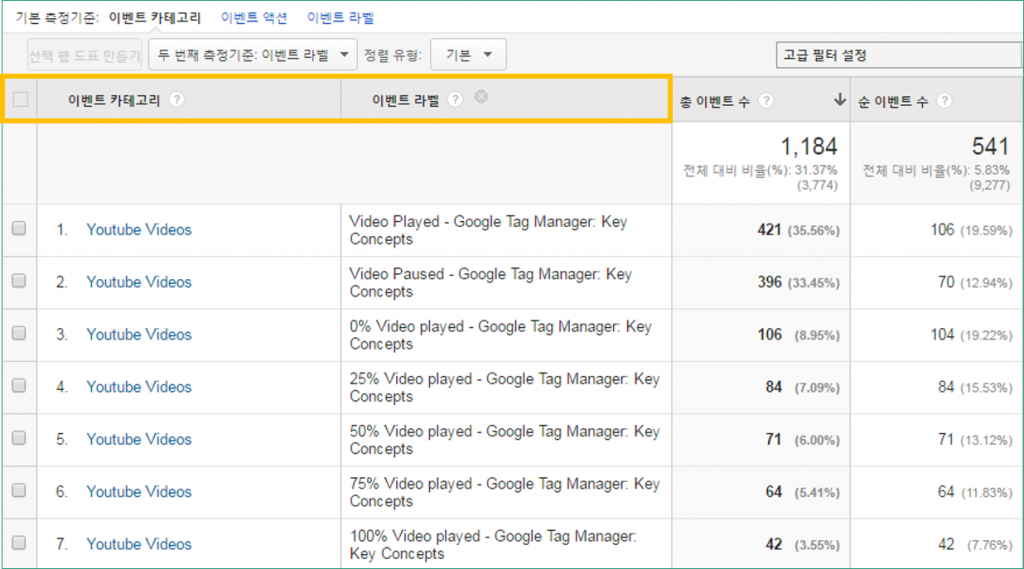
여기까지 세팅을 하면 내 홈페이지에 올린 유튜브 동영상을 방문객들이 얼마나 사용하는지를 측정하기 위한 준비가 완료됩니다. 시간이 지나면 아래와 같이 데이터가 수집되며, 데이터는 방문 형태 > 이벤트 > 인기 이벤트 보고서에서 확인 가능합니다.



—————————————————————————
국내 대표적인 온라인마케팅 커뮤니티/매체인 아이보스에서 구글 애널리틱스 4(GA4) 강의를 진행하고 있습니다. 커리큘럼 등 자세한 사항은 아래 링크를 참조하세요.
GA4 실무과정: https://www.ibossedu.co.kr/edu-goods-380
GA4 구축 문의하기(오컴데이터)
GA4 기업교육 문의하기(오컴데이터)