
GA4 구축 문의하기
GA4 기업교육 문의하기
이번 글에서는 구글 애널리틱스를 시작하는 첫 단계로 계정/속성을 생성하고, 새로 발급된 추적코드를 웹사이트에 설치하는 방법을 알아보도록 하겠습니다.
구글 애널리틱스 4 계정/속성 생성하기
구글 애널리틱스 계정을 만들려면 우선 구글 계정이 있어야 합니다. 지메일은 자동으로 구글 계정에 속하며 네이버나 카카오, 기타 회사 이메일 주소도 구글 계정으로 등록하여 사용 가능합니다.
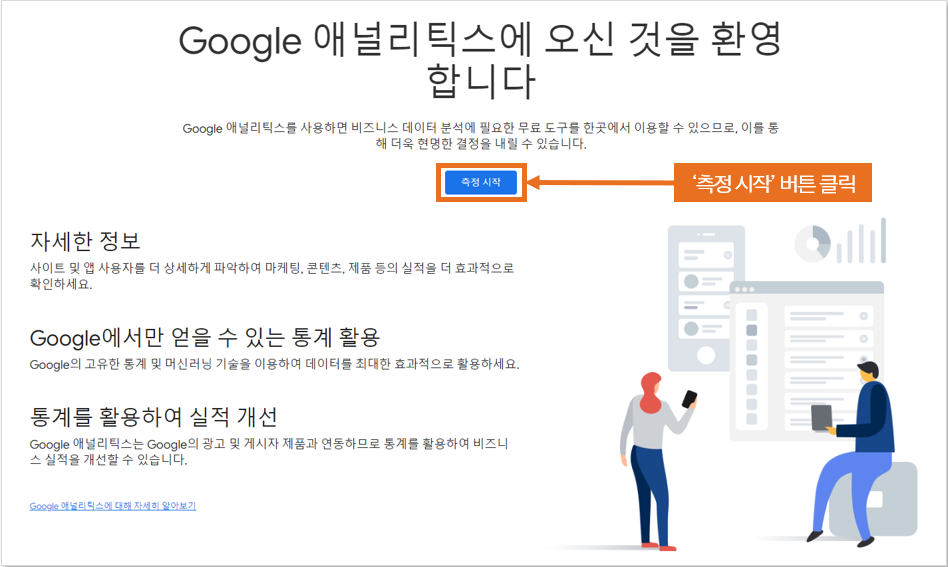
먼저 구글 애널리틱스 웹사이트(https://analytics.google.com/)에 방문합니다.

화면에서 ‘측정 시작’ 버튼을 클릭합니다.

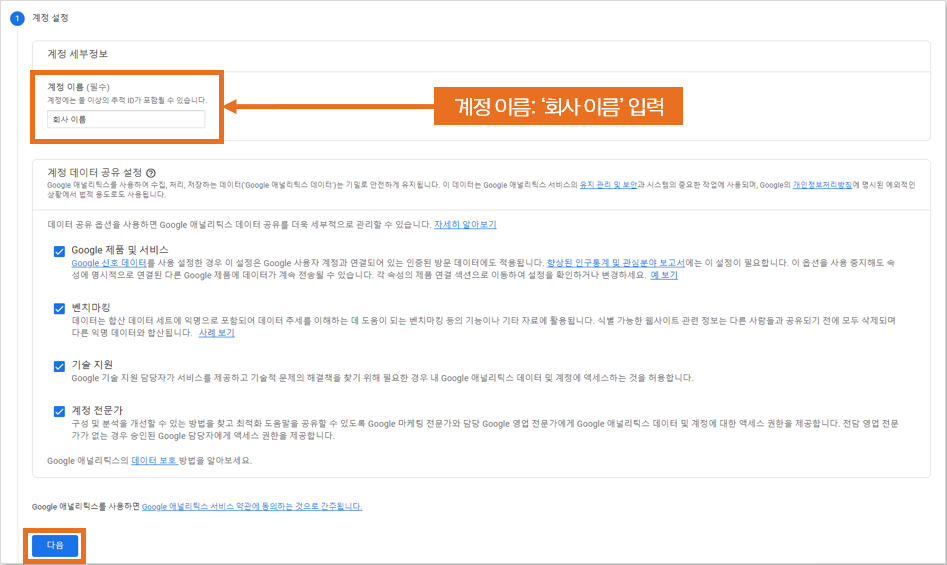
이어지는 계정 설정 단계 화면에서 계정 이름 필드에 ‘회사 이름’을 입력하고 ‘다음’ 버튼을 클릭합니다.

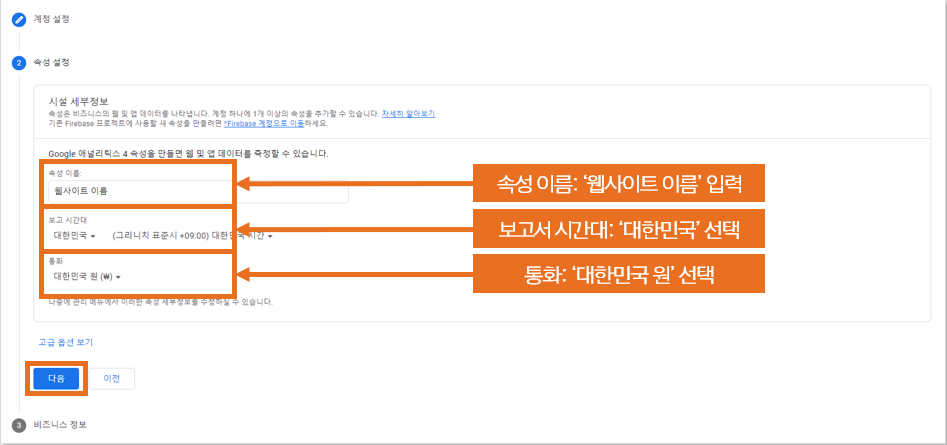
속성 설정 단계에서는 속성 이름과 보고 시간대, 통화 정보를 입력합니다.

속성 이름 : ‘웹사이트 이름’ 입력
보고 시간대: ‘대한민국’ 선택
통화: ‘대한민국 원(\)’ 선택
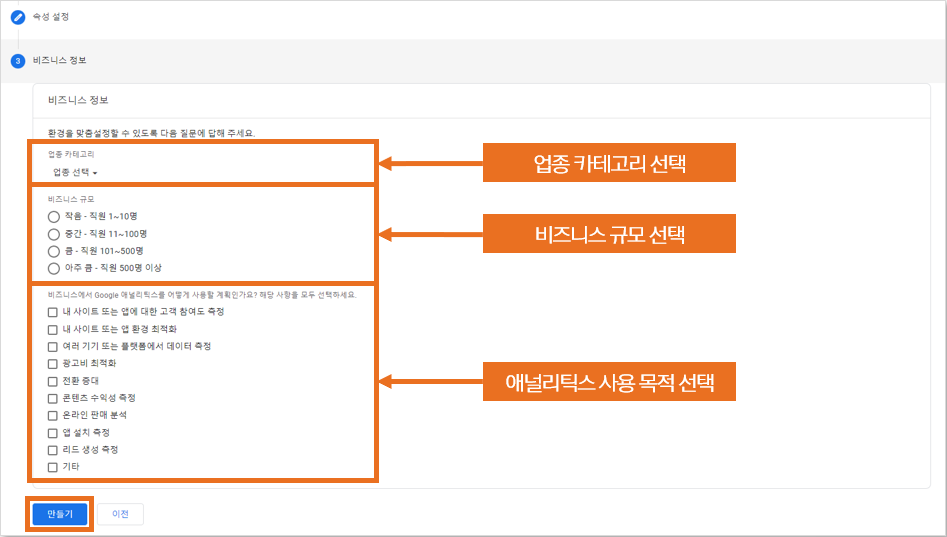
비즈니스 정보 입력 단계에서 업종 카테고리, 비즈니스 규모, 애널리틱스 사용 목적을 업체에 맞게 선택합니다.


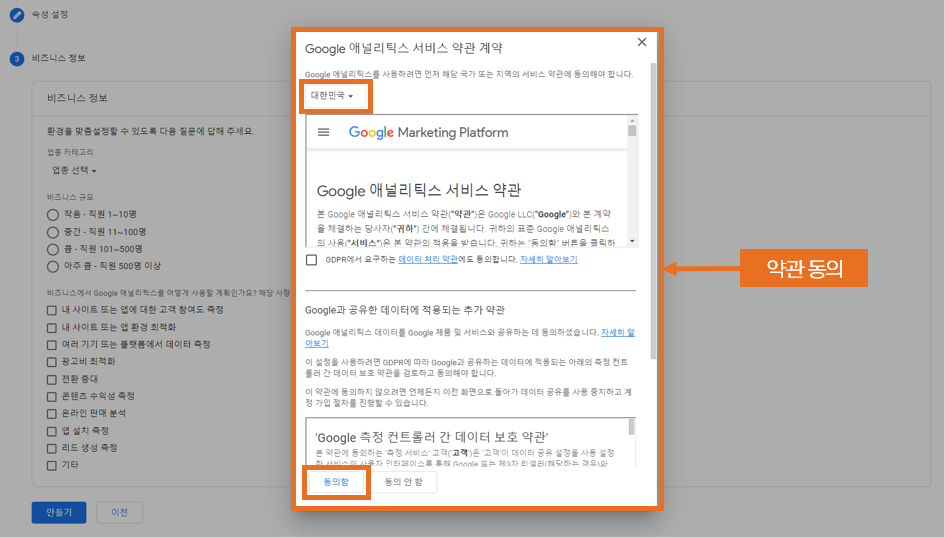
이어지는 화면에서 약관에 동의하고 최종적으로 ‘저장’ 버튼을 클릭합니다.

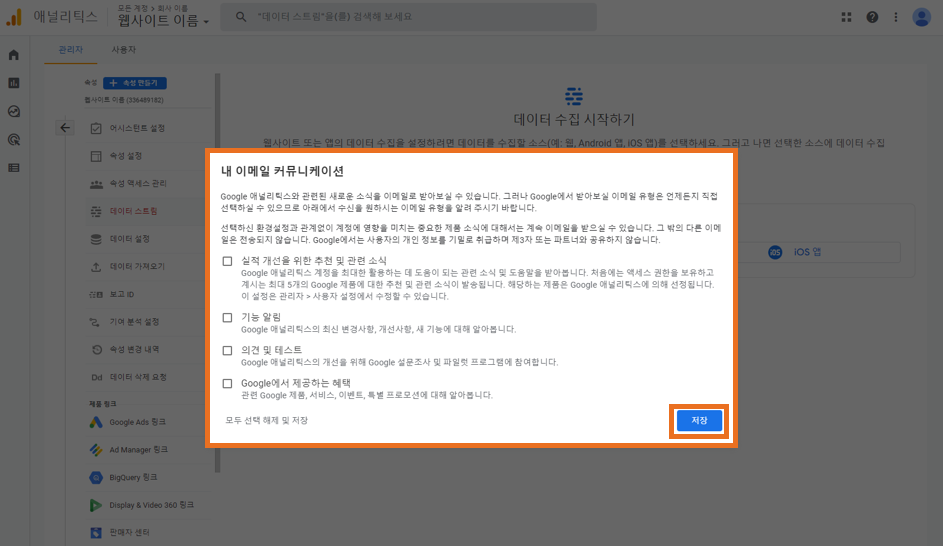
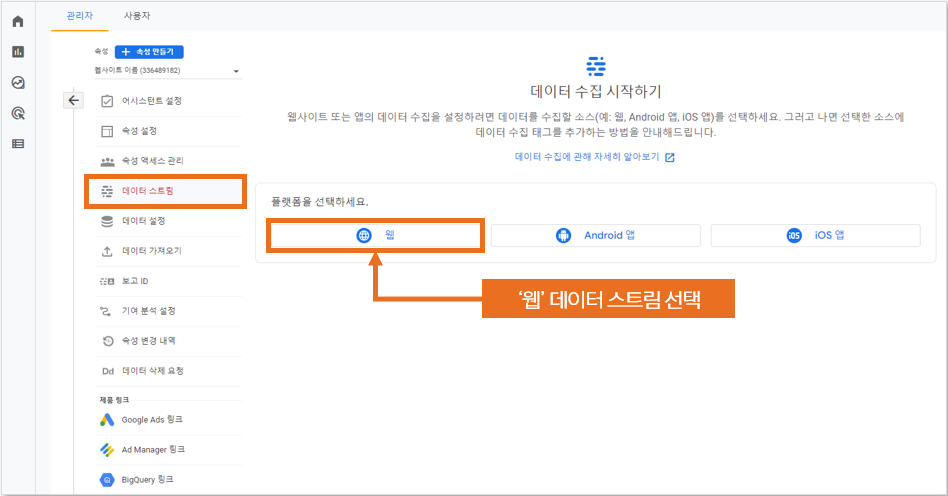
계정/속성이 생성된 후 처음 보여지는 데이터 스트림 메뉴 화면에서 ‘웹’ 플랫폼을 선택합니다.

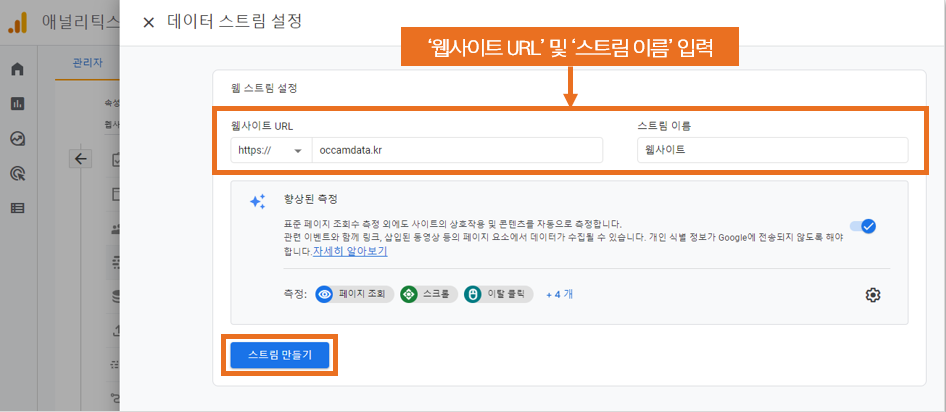
데이터 스트림 설정 화면에서 ‘웹사이트 URL’ 필드에 해당 웹사이트의 URL을 입력하고 ‘스트림 이름’에 웹사이트(또는 웹사이트 이름)라고 입력하고 ‘스트림 만들기’ 버튼을 클릭합니다.(이 부분은 나중에 얼마든지 수정이 가능합니다)

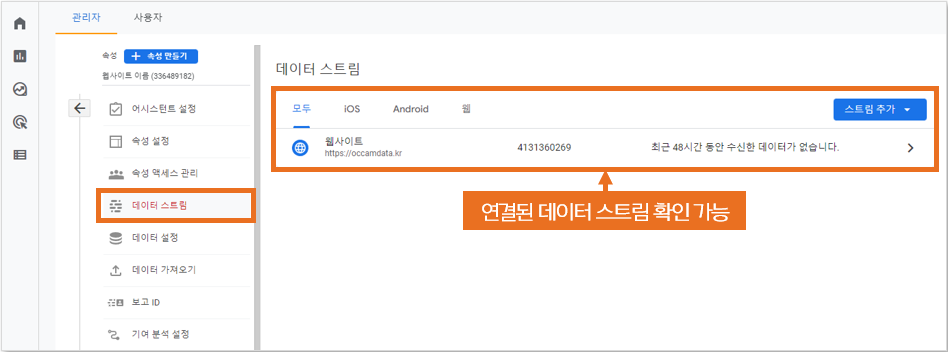
데이터 스트림 추가 설정까지 마치면 구글 애널리틱스 4 계정/속성 생성이 모두 완료된 것입니다.

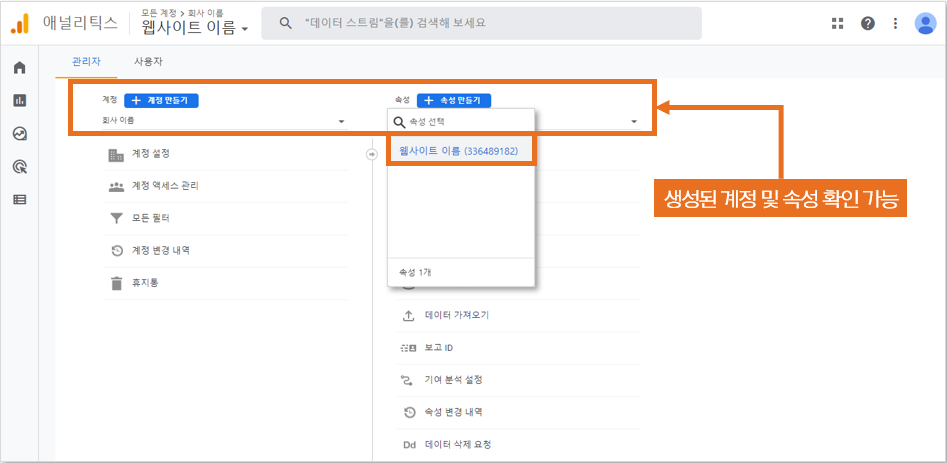
새로 생성된 구글 애널리틱스 4 계정 및 속성 화면입니다. 참고로 기존 UA 버전에서는 계정(account)-속성(property)-보기(view) 3단계 구조로 구성이 되고 보기 단위에서 보고서를 확인할 수 있었던 반면 GA4 버전은 계정과 속성 2단계로 구성되며 속성 단위에 보고서가 포함되어 있습니다.
구글 애널리틱스 추적코드 설치하기
새로 생성한 GA4 속성에 실제로 웹사이트를 방문한 사용자 데이터를 담아서 분석에 활용하려면, 계정 생성 시 발급 받은 GA 추적코드(Google Analytics Tracking Code, GATC)를 웹사이트에 심어주어야 합니다. 추적코드는 자바스크립트 언어로 되어 있으며, 흔히 스크립트(script)나 태그(tag)라고도 하며, 페이스북이나 카카오 등의 서비스에서는 픽셀(pixel)이라는 용어를 사용하기도 합니다.
웹사이트에 추적코드를 설치하는 방법은 1) 소스 코드에 직접 GA 태그를 추가하는 것과 2) 구글 태그관리자(Google Tag Manager, GTM) 툴을 통해 설치하는 것 두 가지 방법이 있습니다. GTM을 사용하면 분석 및 광고성과 추적 용도의 다양한 태그를 손쉽게 설치하고, 이들 태그를 효율적으로 관리할 수 있습니다. 특히 이벤트 설정을 포함하여 향후 다양한 설정을 하게될 때 훨씬 더 많은 것을, 훨씬 더 쉽게 할 수 있기 때문에, GTM 활용을 적극 권장합니다.
1. 소스 코드에 GA 추적코드 추가하기
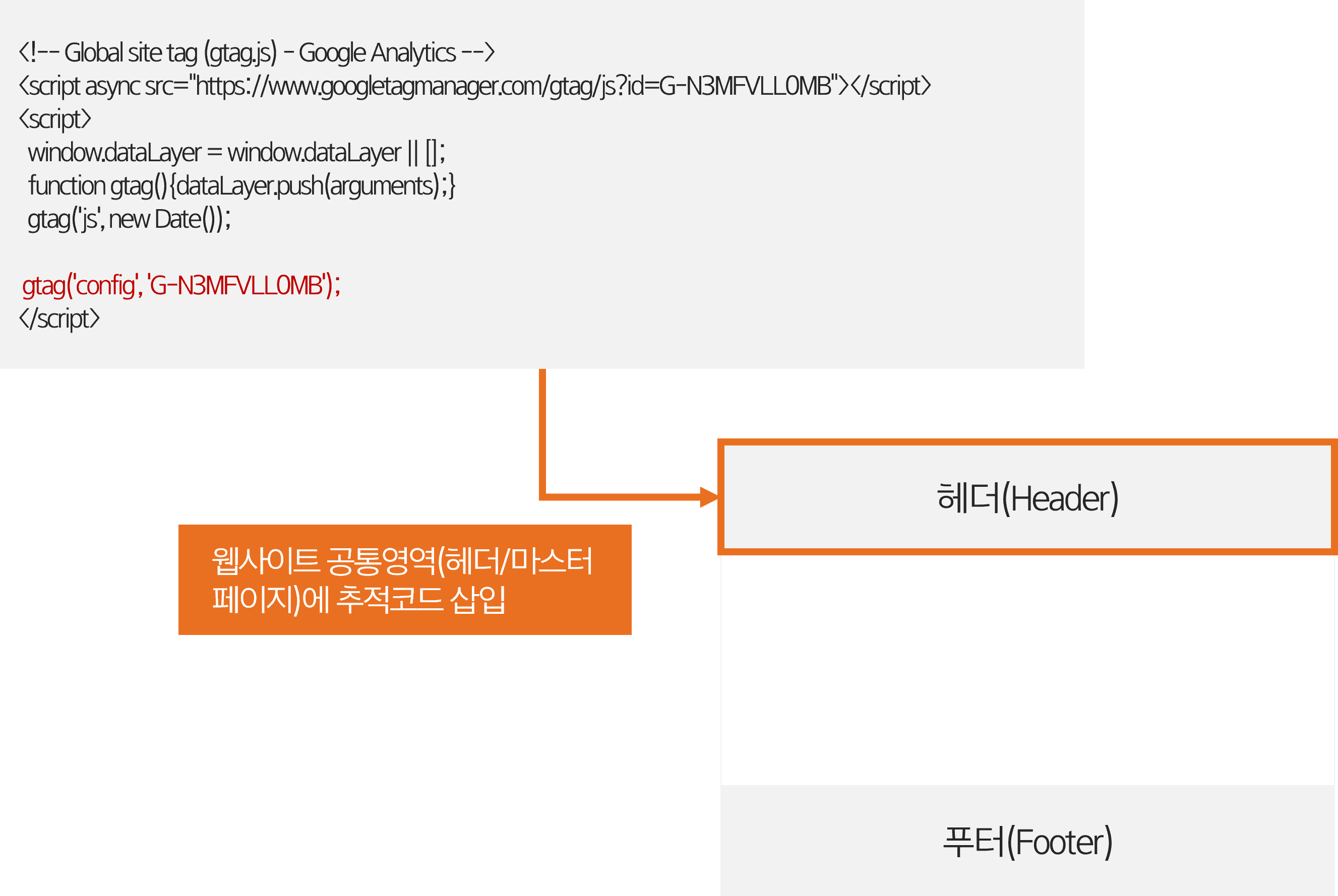
구글 애널리틱스는 웹사이트 이용자가 방문을 한 시점부터 시작하여 웹사이트 내 콘텐츠/서비스를 이용하고, 웹사이트를 떠날 때까지 모든 행동을 추적합니다. 따라서 웹사이트 내 모든 페이지에서 GA 태그가 실행되도록 심어주어야 합니다.

대부분의 웹사이트는 위 화면 예시와 같이 모든 페이지에 적용되는 공통 헤드 영역이 있습니다. 이 곳을 찾아 GA 추적코드를 심어놓으면, 사용자가 웹사이트를 방문할 때마다 이 태그가 실행되면서 방문자 데이터를 수집하여 GA 서버로 전송하게 됩니다.
1) GA 추적코드 확인 및 복사하기
추적코드를 심으려면 우선 GA 계정에서 추적코드를 찾아, 복사한 후 이를 웹사이트 공통 영역에 심어야 합니다.

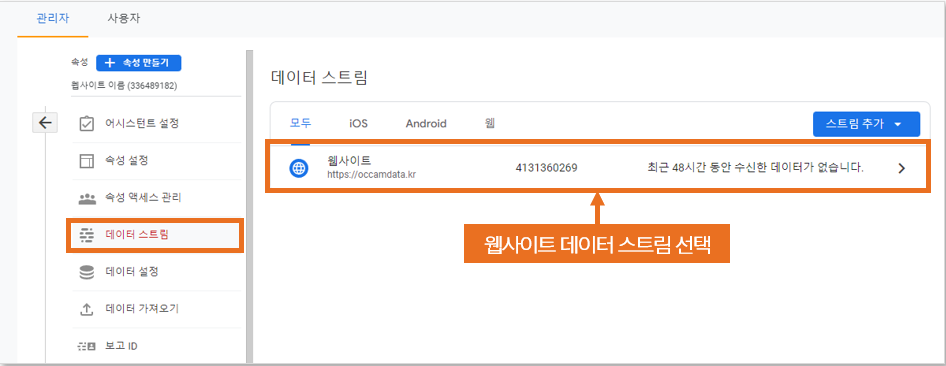
추적코드는 속성 별로 발급이 됩니다. 설치하고자 하는 속성의 ‘데이터 스트림’ 메뉴에서 웹사이트 데이터 스트림을 선택합니다.

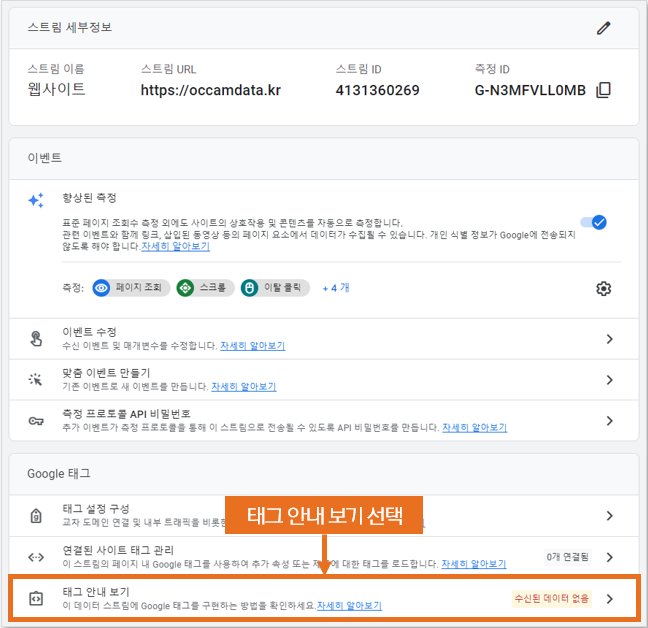
이어지는 화면의 최하단 ‘Google 태그’ 메뉴 내 ‘태그 안내 보기’ 항목을 선택합니다.

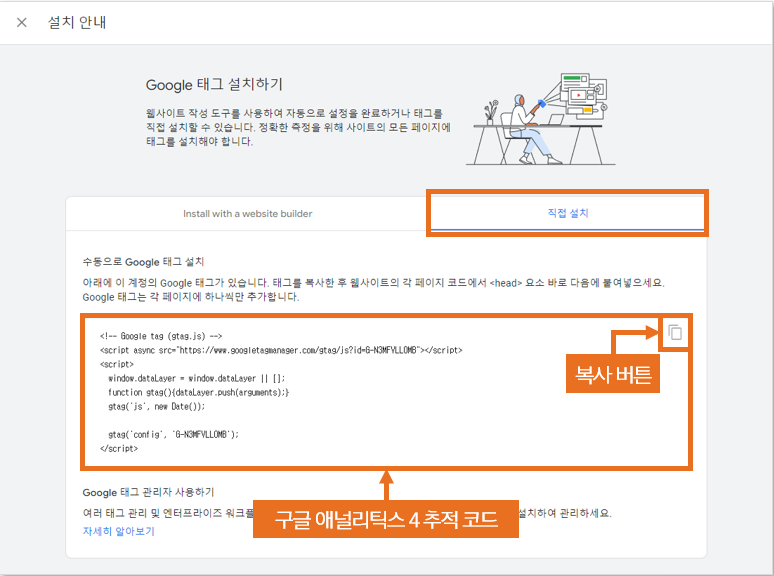
설치 안내 화면에 보이는 ‘Install with a website builder’ 및 ‘직접 설치’ 항목 중 오른쪽 ‘직접 설치’ 항목을 선택하면 하단 영역에서 구글 애널리틱스 4 추적코드를 확인할 있습니다. 우측 상단 복사 버튼을 클릭합니다.
2) 웹사이트 공통 영역에 추적코드 추가하기
실제로 GA 태그를 여러분이 운영하는 웹사이트에 설치하는 구체적인 방법은 웹사이트가 어떤 솔루션(예: 카페24, 고도몰 등 임대형 솔루션, 워드프레스 등 CMS 솔루션, 기타 자체제작)으로 제작되었는지에 따라 조금씩 방법이 다릅니다. 여기서는 일반적으로 널리 사용되는 카페24 쇼핑몰과 워드프레스 사이트에 태그를 추가하는 두 가지 예시 방법을 보여드리겠습니다.
(1) 카페24 쇼핑몰에 GA 추적코드 심기

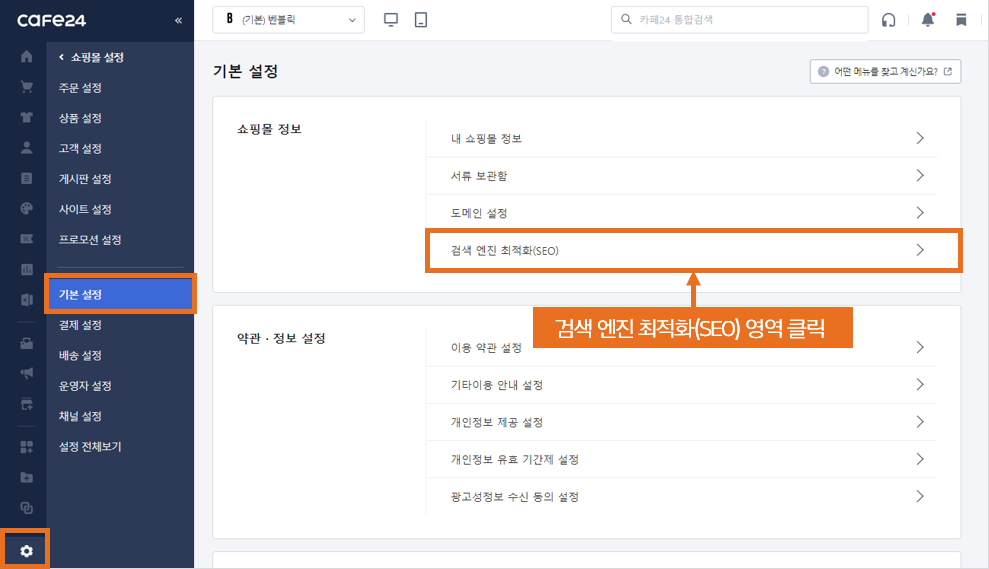
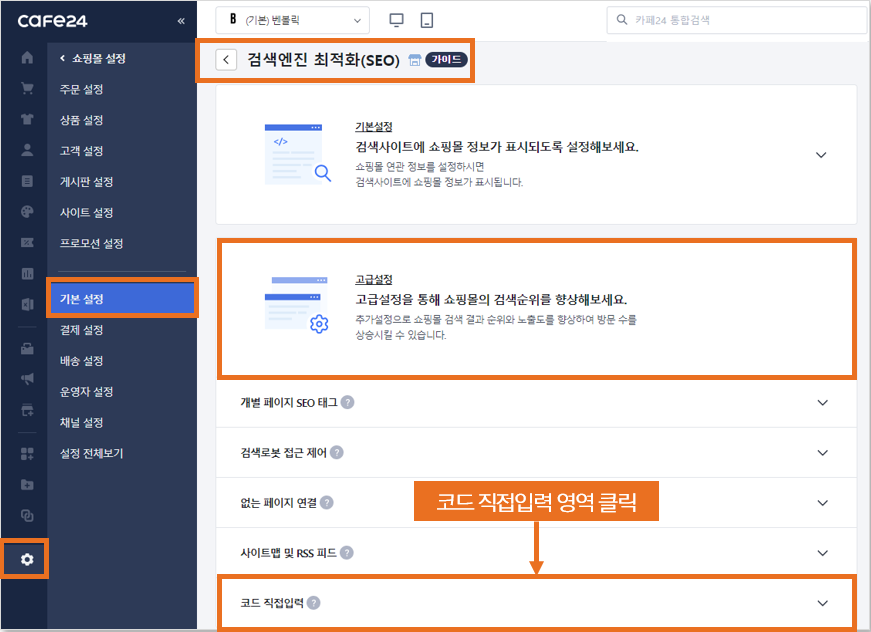
카페24 ‘관리자 > 설정 > 기본 설정’ 메뉴 내 오른쪽 화면에서 ‘검색 엔진 최적화(SEO)’ 영역을 클릭합니다.

이어지는 검색엔진 최적화 화면에서 아래 고급설정 영역 하단의 ‘코드 직접입력’ 항목을 클릭합니다.

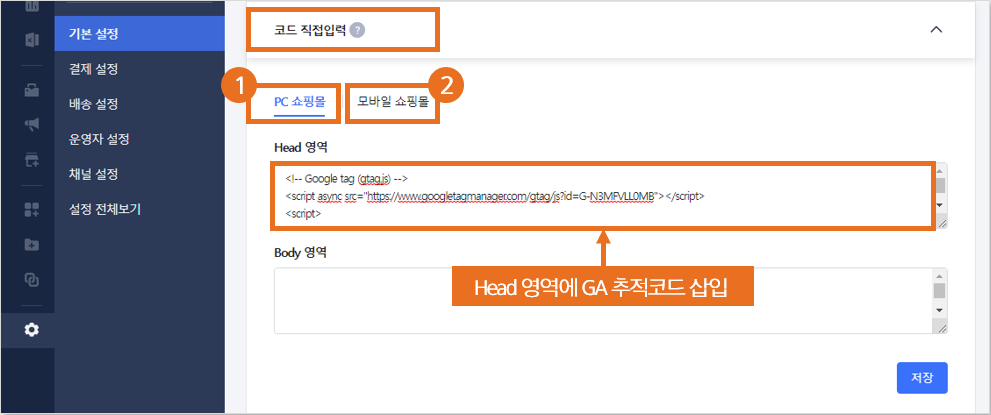
코드 직접입력 화면 내 ‘Head 영역’에 GA 추적코드를 삽입한 후 저장합니다. 카페24는 PC와 모바일 편집 영역이 별도로 구분되어 있기 때문에 각각의 Head 영역에 GA 추적코드를 삽입해야 합니다.
(2) 워드프레스 제작 웹사이트에 GA 추적코드 심기

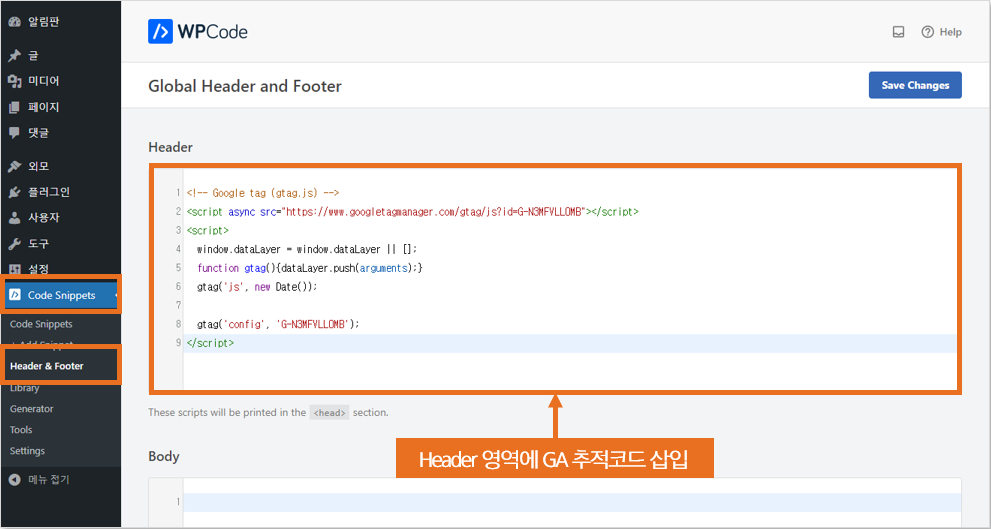
위 화면은 워드프레스에서 WPCode라는 header and footer 편집용 플러그인을 설치한 후 GA 추적코드를 추가한 예시입니다. 동일한 워드프레스 솔루션을 사용하더라도 테마나 플러그인 유형에 따라 공통영역의 모습이 다르지만, 그 방식은 거의 유사하다고 보면 됩니다.
그리고 워드프레스의 경우 대체로 반응형 테마를 사용하기 때문에 PC와 모바일 편집 영역이 구분되지 않습니다. 이 경우 스크립트를 한 번만 넣어주면 됩니다.
* GA 태그 설치 가이드이지만 구글애즈의 리마케팅 스크립트, 네이버 검색광고 공통 스크립트, 페이스북의 기본픽셀 등 모든 페이지에 적용하는 광고성과 측정용 스크립트도 동일한 방식으로 설치 가능합니다.
2. 구글 태그관리자를 통해 GA 추적코드 설치하기
구글 태그관리자 툴의 기본적인 사용법은 ‘분석이나 광고성과 측정 용도로 사용되는 다양한 태그를 소스 코드에 직접 추가하지 않고 태그관리자 계정 내에서 설치한다’입니다. 대신 소스 코드에는 구글 태그관리자 계정에서 생성된 기본 스크립트(gtm code snippet)를 추가합니다. 이 기본 태그는 다른 태그들을 담는 그릇이라는 의미에서 컨테이터 태그(container tag)라고도 합니다.
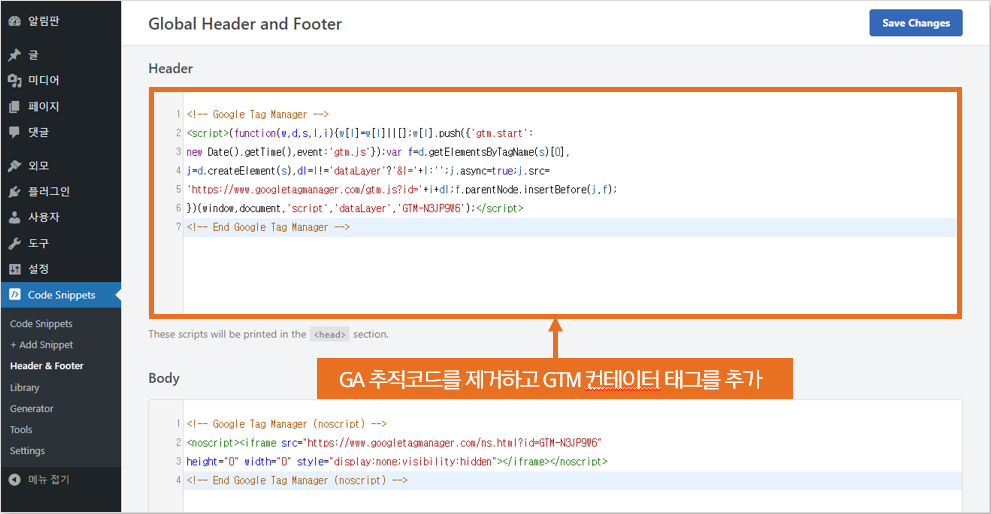
1) 웹사이트 공통 영역에 GTM 컨테이터 태그 추가하기

원래 GA 추적코드를 삭제하고 그 자리에 태그관리자 컨테이너 태그를 추가합니다.
2) GA 측정 ID 확인 및 복사하기
구글 태그관리자를 통해 GA4 기본 태그(config tag, 구성 태그)를 설치할 때는 코드 전체를 복사하여 심지 않고 측정 ID를 입력하는 방식을 사용합니다. 측정 ID는 웹 데이터 스트림의 식별자입니다.

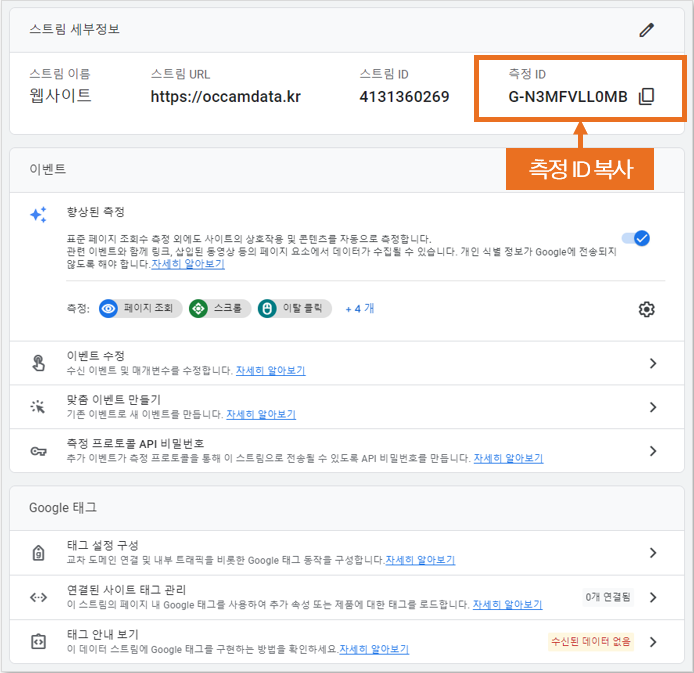
GA4 속성의 ‘데이터 스트림 > 웹사이트 데이터 스트림’ 메뉴 선택 후 보이는 화면의 상단 스트림 세부정보에서 ‘측정 ID’를 복사(복사 버튼 클릭)합니다.
3) 구글 태그관리자 계정에서 GA4 구성 태그 만들기

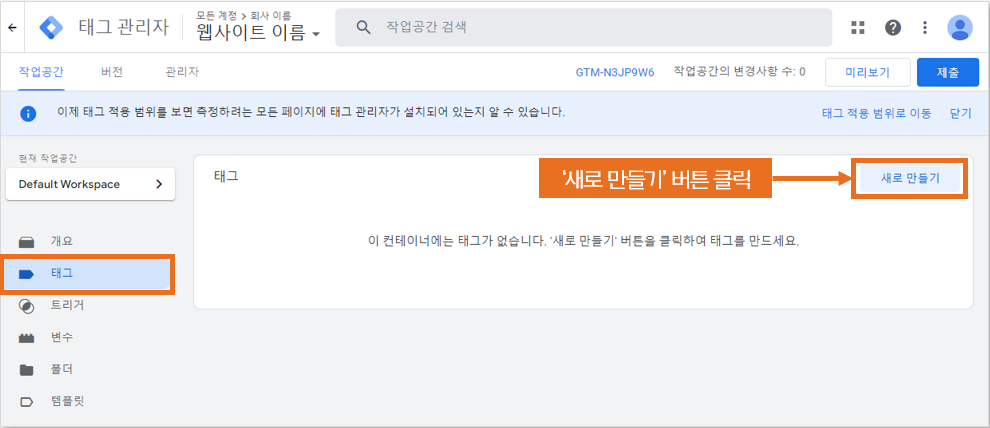
구글 태그관리자 계정 내 ‘작업공간 – 태그’ 메뉴에서 우측 상단 ‘새로 만들기’ 버튼을 클릭합니다.

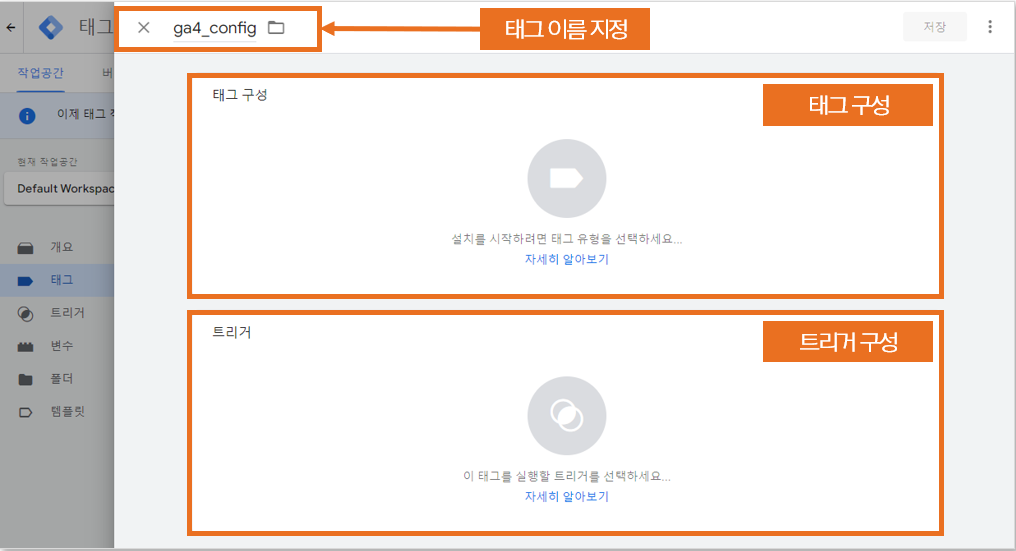
태그관리자를 통한 태그 설치는 크게 1) 태그 이름 지정, 2) 태그 구성, 3) 트리거 구성 세 가지 단계로 구성됩니다. 먼저 태그 이름(예: ga4_config)를 지정하고 태그 구성 영역을 클릭합니다.

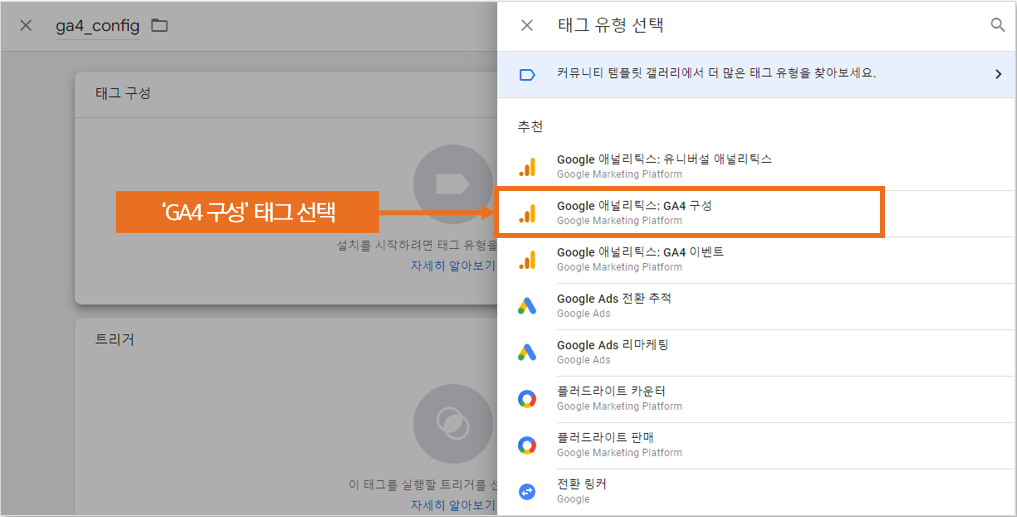
이어지는 태그 유형 선택 화면에서는 어떤 태그를 설치할 것인지를 정하는 단계입니다. ‘Google 애널리틱스: GA4 구성’ 항목을 선택합니다.

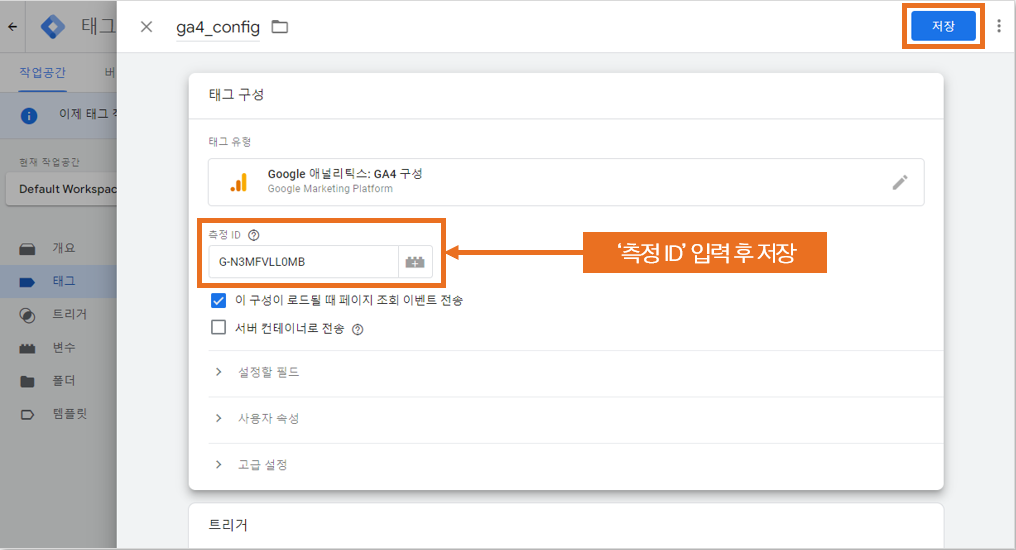
앞서 GA4 속성에서 복사한 측정 ID를 측정 ID 필드에 붙여넣기 한 후 저장합니다.

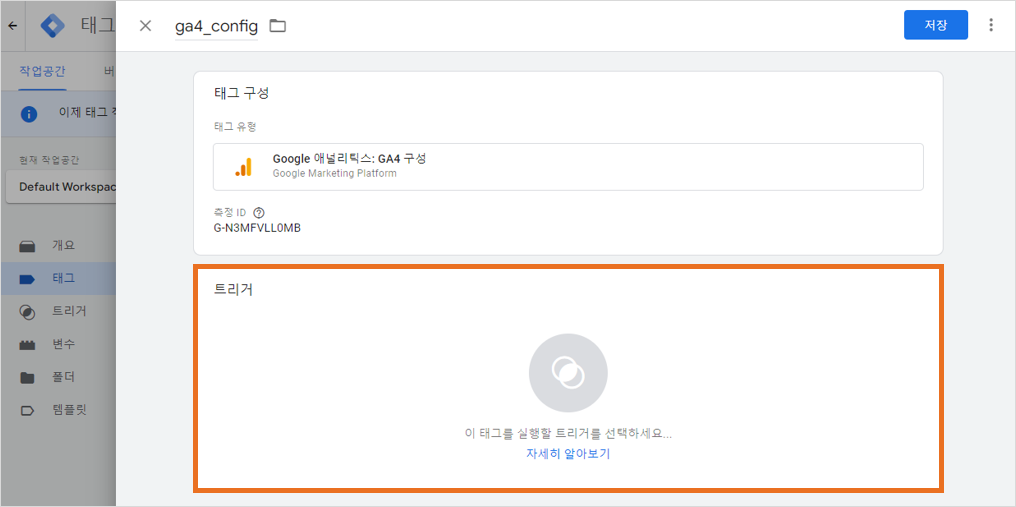
이어 언제 태그를 실행할 것인지 즉 태그의 실행 조건 지정을 위해 하단에 트리거 영역을 클릭합니다.

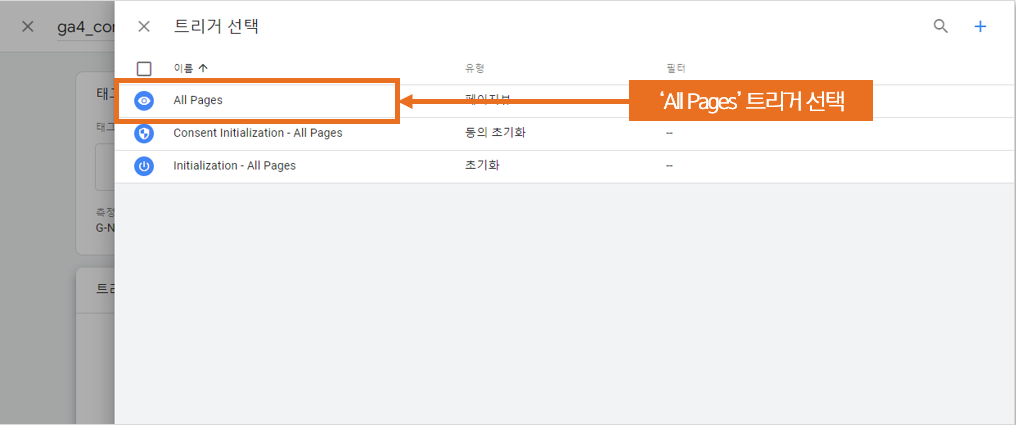
GA 태그는 모든 페이지에서 실행되어야 하기 때문에, 트리거 선택 화면에서 기본 항목으로 들어 있는 ‘All Pages’ 트리거를 선택합니다.

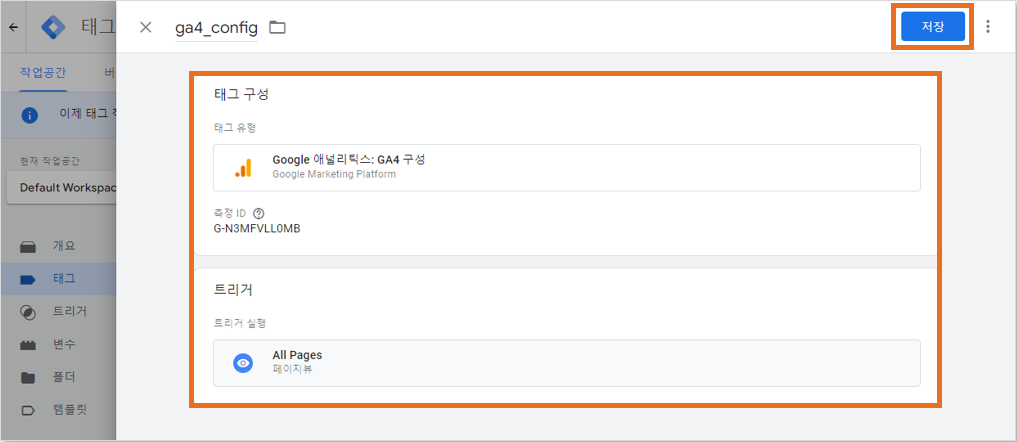
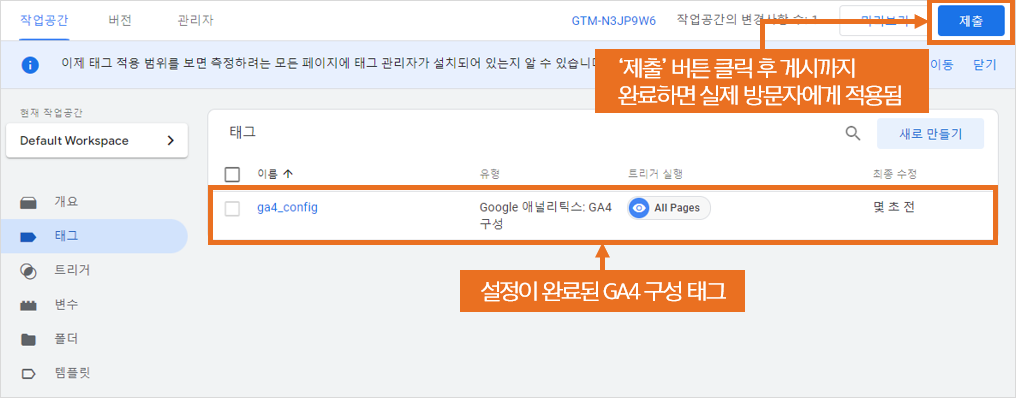
이어지는 화면에서 ‘저장’ 버튼을 클릭하면 GA4 구성 태그 설정이 완료됩니다.

구성 태그 설정이 완료된 화면입니다. ‘제출’ 버튼 클릭 후 게시까지 완료하면 변경된 설정 내용이 실제 방문자에게 적용이 됩니다.
구글 태그관리자를 통해 GA4 태그를 설치하는 방법을 꼭 필요한 부분만 간단하게 설명을 드렸는데요, 사실 태그관리자를 제대로 활용하려면 상당한 별도의 학습이 필요합니다. 태그관리자 기본적인 개념과 활용법에 대해 더 구체적인 내용은 아래 글 참조하시기 바랍니다.
[GTM기본] 1. 구글 태그관리자란?
[GTM기본] 2. 구글 태그관리자를 꼭 사용해야 하는 5가지 이유
[GTM기본] 3. 구글 태그관리자 계정 생성하기
[GTM기본] 4. 구글 태그관리자를 통해 GA 태그 설치하기
[GTM기본] 5. 구글 태그관리자를 통해 구글애즈(Google Ads) 태그 설치하기
[GTM기본] 6. 구글 태그관리자를 통해 네이버 공통/전환 스크립트 설치하기
[GTM기본] 7. 구글 태그관리자를 통해 페이스북 기본/이벤트 픽셀 설치하기
[GTM기본] 8. 구글 태그관리자를 통해 GA 유튜브조회 이벤트 설정하기
[GTM기본] 9. 구글 태그관리자를 통해 스크롤 깊이 이벤트 설정하기
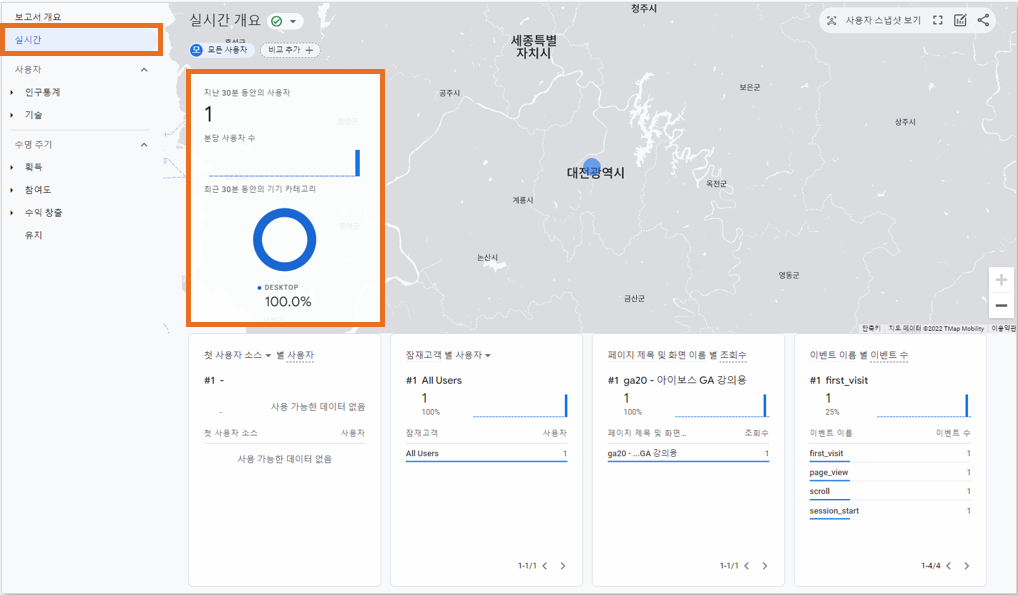
최종적으로 스크립트가 제대로 삽입되었는지는 실시간 보고서를 통해 쉽게 확인할 수 있습니다. GA 추적코드가 심어져 있는 웹사이트에 방문을 하게 되면 아래 화면에서와 같이 구글 애널리틱스 실시간 보고서를 통해 실시간 유입 현황을 파악할 수 있습니다.

그리고 실무에서 웹사이트에 추적코드를 심거나, 태그관리자를 통해 태그를 설정하는 작업은 마케터/분석가가 직접 하기보다는 웹사이트 관리자, 개발자 등 관련 담당자 또는 부서에서 맡는 경우가 대부분입니다. 이 경우에는 계정 생성 시 발급받은 추적코드를 찾아서 담당자에게 전달하고, 공통(헤드) 영역에 추가해 달라고 요청하시면 됩니다.
여기까지 GA4 계정을 생성하고, 추적코드를 웹사이트에 설치하는 방법을 설명드렸는데요, 여러분 계정에 직접 적용해 보시기 바랍니다. 또 궁금한 사항 있으면 댓글에 문의 남겨주시기 바랍니다.
GA 추적코드 설치 관련 FAQ
질문1. 스크립트가 모든 페이지에서 실행되도록 심어야 한다고 했는데, 왜 그래야 하나요?
구글 애널리틱스는 웹사이트 방문자의 데이터를 수집해서 분석합니다. 사용자가 웹사이트에 도착한 시점을 시작으로 웹사이트를 이용하고 떠나는 시점까지의 이동 경로 등 추적 가능한 모든 데이터를 수집해서 활용합니다.
기본적으로 특정한 페이지가 조회될 때 페이지에 추가된 추적코드가 실행되면서 다양한 정보를 수집하여 GA 서버로 전송하게 되기 때문에, 모든 페이지에 추적코드를 심어 놓아야 이들 정보를 놓치지 않고 수집할 수 있습니다.
질문2. 그렇다면 스크립트를 웹사이트 모든 페이지에 일일이 심어야 하나요?
그렇지는 않습니다. 추적코드가 모든 페이지에서 실행되도록 하는 게 스크립트를 모든 페이지에 일일이 추가하는 것을 의미하는 건 아닙니다.
본문에서도 설명했듯이. 대부분의 웹사이트는 템플릿 구조로 되어 있으며 헤더(header) 혹은 푸터(footer)라고 하여 웹사이트 내 (거의) 모든 페이지에서 동일하게, 반복적으로 실행되는 공통 영역이 존재합니다. 헤더 혹은 푸터라는 하나의 파일을 만든 후 어떤 페이지가 조회되더라도 이 파일을 불러와 보여주는 구조입니다. 따라서 보통은 GA 스크립트를 복사, 붙여넣기하여 이 영역에 한 번만 추가하면 모든 페이지에서 스크립트가 실행됩니다.
질문3. 추적코드를 헤드 영역에 심으라고 했는데, 꼭 그래야 하나요? 웹사이트 속도에 영향을 미치지는 않나요?
태그를 반드시 헤드 영역에 심어야 하는 건 아닙니다. 사실 어느 위치에 추가하건 데이터를 수집하는 데 크게 무리가 없습니다.
다만 헤드 영역을 권장하는 이유는 좀 더 정확한 데이터를 수집하기 위해서 입니다. 방문자가 특정한 웹페이지에 도착하면 페이지는 위에서부터 아래 방향으로 순차적으로 읽히며 표시됩니다. 따라서 스크립트가 상단에 있으면 그만큼 빨리 하단에 있으면 그만큼 늦게 실행됩니다.
어떤 사용자는 우리 웹사이트에 도착해서 페이지가 다 열리기 전에 떠날 수도 있는데요, 이 때 헤드 영역에 추적코드가 심어져 있다면 사용자가 방문해서 바로 떠났다는 정보를 수집할 수도 있습니다. 하지만 하단 영역에 있다면 스크립트가 실행되기도 전에 방문자가 떠났기에, 방문 사실 자체를 알 수가 없습니다.
속도와 관련하여 GA 스크립트는 2009년 말 이래로 비동기식(asynchronous) 방식(참조: https://ko.wikipedia.org/wiki/비동기_입출력)을 사용하기에 웹사이트 속도에 미치는 영향은 거의 없다고 합니다. 태그 삽입 위치 등에 대해 좀 더 자세한 내용은 아래 글(영문)을 참조하시기 바랍니다.
참조: https://cutroni.com/2010/04/19/faster-better-stronger-the-ga-async-tracking-code/
질문4. 하나의 웹사이트에 두 개의 추적코드를 심어도 되나요?
네, 가능합니다. 하나의 웹페이지에 다수의 추적코드를 추가하여 데이터를 수집할 수 있습니다. 아직까지 많은 기업들이 듀얼 태깅 방식으로 UA와 GA4 두 개의 태그를 동시에 사용하고 있으며, GA4 태그만 여러 개 심는 것도 가능합니다.
하지만 다수의 속성을 운영할 경우, 데이터 수집에 있어 복잡도가 증가할 가능성이 높습니다. 먼저 멀티 속성을 꼭 운영해야 할 필요가 있는지 검토해 볼 필요가 있으며, 세팅은 가급적 단순화하여 운영하는 것이 좋습니다.
질문5. 여러 개의 웹사이트를 운영하고 있는데요, 데이터를 통합하여 분석하고자 합니다. 하나의 추적코드를 다수의 웹사이트에 심어 하나의 속성에서 데이터를 분석하면 될까요?
결론부터 말하자면 좋은 방법은 아닙니다. 웹사이트별로 추적코드를 각각 적용하는 게 좋습니다.
GA 계정을 만들면 기본 값으로 속성(Property) 단위에서 추적코드가 발급됩니다. 이 추적코드를 통해 데이터를 수집, 분석하기에 속성이 하나의 분석 단위가 되는데요, 일반적으로 개별 웹사이트 별로 하나의 추적코드를 적용합니다. 따라서 여러 개 웹사이트를 운영한다면 웹사이트별로 각각의 속성을 생성(별도의 스크립트 발급)하여 적용하는 게 정석에 해당합니다.
사이트 연관성이 높아, 동일한 사용자의 이용을 통합적으로 추적할 필요가 있는 사이트는 하나의 태그를 다수의 웹사이트에 심고, 관리 메뉴에서 교차 도메인(cross-domain) 설정을 해서 운영하면 됩니다. GA4의 경우 이전 UA 버전에 비해 교차 도메인 설정이 매우 쉬어졌습니다.
일부 웹사이트는 필요에 따라 서브 도메인 주소를 갖는 사이트를 운영하는데요, GA에서 서브 도메인은 동일한 사이트로 간주되기에 이 경우 하나의 속성(스크립트)을 적용하면 됩니다.
—————————————————————————
국내 대표적인 온라인마케팅 커뮤니티/매체인 아이보스에서 구글 애널리틱스 4(GA4) 강의를 진행하고 있습니다. 커리큘럼 등 자세한 사항은 아래 링크를 참조하세요.
GA4 실무과정: https://www.ibossedu.co.kr/edu-goods-380
GA4 구축 문의하기(오컴데이터)
GA4 기업교육 문의하기(오컴데이터)