
구글 애널리틱스는 분석에 필요한 방문자 데이터를 수집하기 위해 자바스크립트로 된 추적코드(Google Analytics Tracking Code)를 사용합니다. 구글에서는 최근 글로벌 사이트 태그(Global Site Tag, gtag)라는 새로운 유형의 추적코드를 도입했는데요, 구글 애널리틱스 사용하시는 분들 다들 알고 계시나요?
구글의 공식적인 설명도 부족하고 이에 대해 나와 있는 자료도 별로 없긴 하지만 이미 기존 운영 중인 계정을 포함하여 모든 GA에 계정에 적용되고 있어, 이번 포스팅에서는 그 대략적인 내용을 알아볼까 합니다.
글로벌 사이트 태그(Global Site Tag)란?
“글로벌 사이트 태그는 구글의 사이트 측정, 전환 추적 및 리마케팅 제품을 위한 웹 태깅 라이브러리이다.”
원문: “The global site tag is a web tagging library for Google’s site measurement, conversion tracking, and remarketing products.”
출처(애드워즈 도움말): https://support.google.com/adwords/answer/2476688?co=ADWORDS.IsAWNCustomer%3Dfalse&hl=en
“글로벌 사이트 태그(gtag.js)는 간소화된 웹페이지 태깅 체계(framework)를 제공함으로써 더 쉽고, 더 효과적으로 구현을 할 수 있도록 한다. gtag를 사용하면 향후 출시될 최신 추적 기능과 통합의 이점을 누릴 수 있다.”
원문: “The Global Site Tag (gtag.js) provides a framework for streamlined web page tagging – giving you better control while making implementation easier. Using gtag.js lets you benefit from the latest tracking features and integrations as they become available.”
출처(GA 개발자문서): https://developers.google.com/analytics/devguides/collection/gtagjs/
– 우선 글로벌(global)과 통합(integration)이라는 표현에서도 드러나듯이 새로운 태그는 구글의 여러 솔루션에 통합적으로 적용됩니다. (계정 아이디만 다른) 동일한 태그가 애널리틱스 계정에서는 측정(measurement)에, 애드워즈 계정에서는 전환 추적 및 리마케팅에 사용됩니다.
– 또한 아직까지는 구체적인 내용이 나온 것은 아니지만 앞으로는 gtag에만 적용되는 기능이 추가될 것이며, 중장기적으로 애드워즈, 옵티마이즈뿐만 아니라 구글의 다른 모든 앱 또한 쉽게 지원하는 방향으로 발전될 것으로 보입니다.
기존 유니버설 애널리틱스 태그 vs 신규 글로벌 사이트 태그
참조(GA 개발자문서): https://developers.google.com/analytics/devguides/collection/gtagjs/migration
기존 유니버설 애널리틱스 코드(analytics.js)
<!– Google Analytics –>
<script>
(function(i,s,o,g,r,a,m){i[‘GoogleAnalyticsObject’]=r;i[r]=i[r]||function(){
(i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o),
m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m)
})(window,document,’script’,’https://www.google-analytics.com/analytics.js’,’ga’);
ga(‘create’, ‘GA_TRACKING_ID’, ‘auto’);
ga(‘send’, ‘pageview’);
</script>
<!– End Google Analytics –>
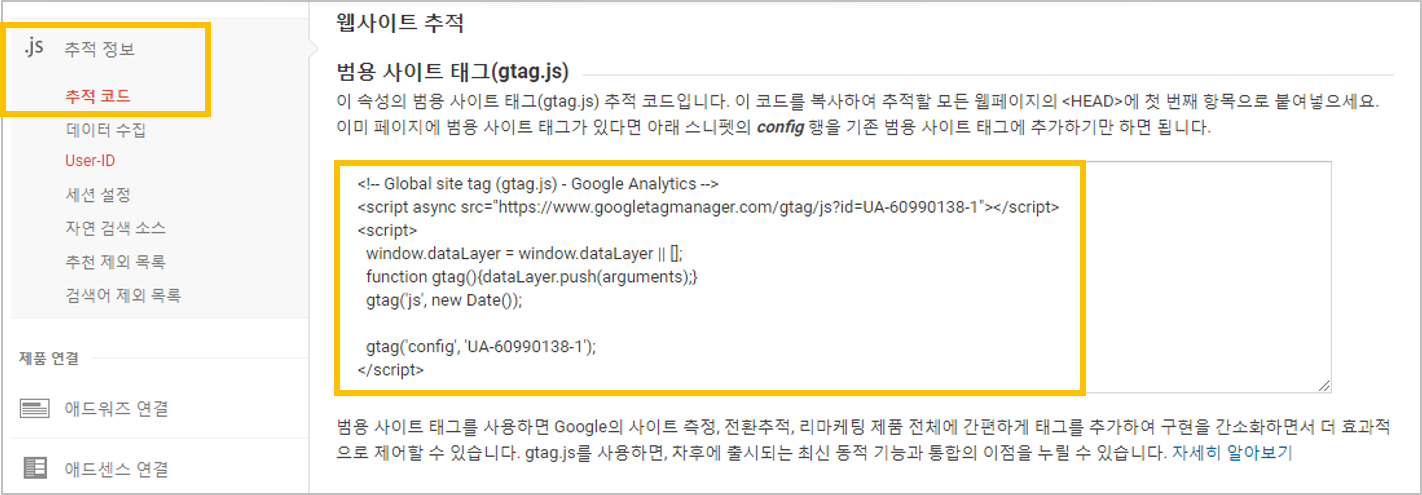
새로운 글로벌 사이트 태그(gtag.js)
<!– Global Site Tag (gtag.js) – Google Analytics –>
<script async src=”https://www.googletagmanager.com/gtag/js?id=GA_TRACKING_ID”></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments)};
gtag(‘js’, new Date());
gtag(‘config’, ‘GA_TRACKING_ID’);
</script>
추적코드는 관리 > 속성 > 추적 정보 > 추적 코드 항목에서 확인할 수 있습니다.

기존 태그(analytics.js)와 새로운 태그(gtag.js)의 차이점을 요약하자면,
– 위에서도 언급한대로 analytics.js 태그는 구글 애널리틱스에만 적용되는 한편, gtag.js 태그는 구글 애드워즈의 리마케팅이나 전환 추적을 지원합니다. 옵티마이즈, 파이어베이스(Firebase) 기타 다른 앱을 지원하는 기능이 추가될 것으로 예상되고 있습니다.
– 기존 유니버설 애널리틱스 태그(analytics.js)는 (1) 구글 애널리틱스로 데이터를 전송하는 데 ‘트래커’를 사용하며 (2) 데이터 유형을 명시하는 데 ‘히트 유형’를 사용합니다. 반면에 글로벌 사이트 태그(gtag.js)는 데이터 전송에 트래커를 사용하지 않습니다. ‘config’ command로 설정한 추적 ID(tracking ID)로 확인할 수 있는 구글 애널리틱스 속성으로 데이터를 전송합니다.
– analytics.js와 gtag.js는 서로 다른 추적 파라미터를 사용합니다. 페이지뷰나 이벤트 설정 데이터를 전송하는 문법이 다릅니다.
(참조: http://analyticsmarketing.co.kr/digital-analytics/google-analytics/1848/)
글로벌 사이트 태그(gtag.js)로 갈아타야 하는가?
기존 유니버설 태그 사용자라면 굳이 글로벌 사이트 태그로 바꿀 필요는 없어 보입니다. 2012년 analytics.js 태그가 도입된 이래 만 5년만에 새로운 유형의 태그가 출시되었으며, 앞으로 새로운 기능이 계속해서 추가될 예정인만큼 때가 되면 gtag.js 태그로 옮겨가야 할 것입니다.
하지만, 이벤트 설정 방법 등 새로운 문법을 적용해야 한다는 점을 제외하고 아직까지는 특별히 새로운 기능이 추가된 게 없으며, 도입된 지 얼마되지 않아서 테스트 기간을 거쳐야 하는만큼 서둘러서 적용할 필요는 없다고 봅니다. gtag.js 태그 내에 analytics.js 라이브러리가 포함되어 기능에 차이가 없다고 합니다. 다시 말해 analytics.js를 사용하든 gtag.js를 사용하든 구글 애널리틱스의 데이터는 차이가 없습니다.
물론 신규 사용자라면 처음부터 새로운 태그를 적용하면 됩니다.
기존 구글 태그관리자 사용자는 어떡해야 할까?
기존 구글 태그관리자(Google Tag Manager, GTM)를 사용자는 계속해서 GTM을 사용하시면 됩니다. 기본적으로 Gtag는 GTM을 대체하는 툴이 아닙니다. 구글 태그관리자는 GA, 애드워즈 등 구글 서비스 뿐만 아니라 페이스북 픽셀, 네이버 키워드광고 전환 스크립트 등 다양한 태그를 효율적으로 관리할 수 있는 등 활용 범위가 더 넓다고 보면 됩니다.
현재 GTM은 기존의 유니버설 애널리틱스(analytics.js)뿐만 아니라 그 이전의 클래식 버전(ga.js)까지 템플릿을 통해 지원하고 있는데, 앞으로 Gtag를 위한 템플릿이 제공될 지는 두고봐야 할 것 같습니다.
여기까지 새로 발표된 gtag.js에 대해서 간략히 알아봤습니다. 요약하자면, 새로운 태그 도입으로 데이터 전송 방법 등에 약간의 변화가 있지만 아직까지 분석적인 측면에서는 데이터나 내용에 큰 변화가 없다. 신규 사용자는 새로운 태그를 사용하되 기존 사용자들은 가시적인 변화가 있을 때까지 기존의 analytics.js를 사용해도 무방하다 정도가 될 것 같습니다.
—————————————————————————
국내 대표적인 온라인마케팅 커뮤니티/매체인 아이보스에서 구글 애널리틱스 4(GA4) 강의를 진행하고 있습니다. 커리큘럼 등 자세한 사항은 아래 링크를 참조하세요.
GA4 실무과정: https://www.ibossedu.co.kr/edu-goods-380
GA4 구축 문의하기(오컴데이터)
GA4 기업교육 문의하기(오컴데이터)
새로운 정보 감사합니다!
네, 댓글 감사합니다!
안녕하세요. 유익한글 감사합니다.
gtag로 기본 설치를 끝냈는데 향상된 전자상거래는 어떻게 해야할까요?
기존 애널리틱스 태그로 설치하는 방법은 많이 소개되어 있는데 gtag를 통한 향상된 전자상거래 설치는
찾기가 어려워서 질문 드립니다.
안녕하세요. 아래 구글 공식 개발자 도움말 사이트 참조하시기 바랍니다. 영문으로만 되어 있습니다.^^
페이지 주소: https://developers.google.com/analytics/devguides/collection/gtagjs/enhanced-ecommerce
안녕하세요. 좋은 정보 잘 보고 공부하고있습니다.
gtag로 애널리틱스 추적설정을 해놓고 있고, 일부 페이지에서 설문 참여 이벤트를 추적하려고 하는데, GTM으로는 아직 불가능한것인가요? 다음 게시글인 맞춤이벤트 설정방법을 보고 심어보았지만, GTM설정없이는 데이터가 쌓이지 않는것인가 해서요. GTM으로는 태그 설정방법이나 트리거 설정방법이 변수추가 등 복잡하여 설정이 매우 힘드네요 ;; ㅠㅠ
바쁘시겠지만, 답변주신다면 정말 감사하겠습니다.
안녕하세요. 웹사이트에 gtag를 심고 gtag에 맞는 맞춤 이벤트 설정(http://analyticsmarketing.co.kr/digital-analytics/google-analytics/1884/)을 하셨다면 데이터가 정상적으로 수집되어야 합니다.
참조: https://developers.google.com/analytics/devguides/collection/gtagjs/events
만약 웹사이트에 gtag가 아닌 구글태그관리자 컨테이너 태그를 심으셨다면 태그관리자를 통해 이벤트 설정을 해주시면 됩니다.
안녕하세요, 웹사이트 운영 초보자입니다.
하나의 html파일로 국가 코드만 다르게 해서 글로벌 사이트를 운영하려고 하는데 gtag.js를 적용하면 국가별로 로그 분석이 가능한지 문의 드립니다.
기존에 옴니추어를 사용하다가 이번에 애널리틱스로 변경하려고 하는데 국가별로 데이터 취합이 안될까 걱정되서요…ㅠㅠ
안녕하세요. 우선 ‘하나의 html 파일로 국가 코드만 다르게 해서 글로벌 사이트를 운영’할 예정이라고 하셨는데, 이 의미를 정확하게 이해를 못했습니다.
일반론적인 답변을 드리자면 구글 애널리틱스는 방문자 트래픽을 국가별로 구분하여 보여줍니다. 따라서 하나의 추적코드를 적용하여 모든 국가의 유입을 하나의 보기에 담되, 구분하고자 하는 국가별로 별도의 보기를 추가로 생성한 후 국가 필터를 설정하여 해당 국가에서의 트래픽만을 담아 운영할 수 있습니다. 또는 각 언어별로 별도의 추적코드를 발급(새로운 속성 생성)받아 추가함으로써 국가별로 데이터를 구분하여 수집, 관리할 수도 있습니다.
안녕하세요~ 좋은 글 잘 봤습니다! 한 가지 질문드립니다. 기존에 유니버셜 태그가 적용되어 있는데요! 전자상거래 코드를 심으면서 아예 글로벌 사이트 태그로 변경하려고 합니다. 이때, 기존 유니버셜 태그를 삭제하고 글로벌 사이트 태그를 넣으면 기존 구글 애널리틱스 계정으로 끊김없이 데이터 수집이 가능한가요?! 이전 데이터도 지금처럼 보고, 여기에 새로운 데이터가 쌓이는 방식으로 될지 궁금합니다. 답변 기다리겠습니다. 감사합니다!
안녕하세요. 네, 데이터 수집에 문제 없습니다. 기존 유니버셜 태그를 글로벌 사이트 태그로 변경할 때 이에 맞는 전자상거래 추적 코드로 바꿔주기만 하면 됩니다. 기존에 수집된 데이터에 새로운 데이터가 수집되는 방식으로 됩니다.