구글 태그매니저(GTM)를 이용해서 구글애널리틱스 가상페이지 추적하기

# 가상 페이지뷰란?
가상 페이지뷰는 웹브라우저에서 웹페이지 로딩이 없음에도 구글 애널리틱스로 ‘페이지뷰’ 히트(hit) 정보를 전송하는 것을 의미합니다.
# 언제 가상 페이지뷰를 사용하는가?
일반적으로 페이지뷰 히트는 웹페이지가 로드되면서 구글 애널리틱스 추적코드가 실행될 때 발생합니다. 하지만 웹페이지를 새로고침하거나 새로운 페이지로 이동하지 않더라도 아래와 같은 상황에서는 페이지뷰 히트 전송을 통해 사용자 상호작용(user interactions)을 추적할 수 있습니다.
– 페이지 새로고침이 없는 양식제출
– 웹사이트 내 (PDF) 파일 다운로드
– 동적으로 구성된 다단계 구매페이지
– 원페이지 웹사이트에서의 메뉴 버튼 클릭과 같은 페이지 내 이동 등
# 가상 페이지뷰 vs 이벤트 설정
가상 페이지뷰와 이벤트 설정 모두 웹사이트 내에서 사용자의 행위가 발생함에도 불구하고 기본 스크립트(GATC, Google Analytics Tracking Code)가 실행되지 않아 데이터 수집이 되지 않을 때, 추가적인 설정을 통해 데이터를 수집하는 방법에 해당합니다.
가상 페이지뷰 설정은 이벤트 설정에 비해 해당 페이지뷰를 퍼널 단계로 사용할 수 있다는 장점이 있습니다. 한편 페이지뷰수가 부풀려지는 단점도 있습니다. 가상 페이지뷰 설정 방식을 통한 데이터 추적은 대체로 이벤트 설정을 통해서도 처리할 수도 있기 때문에 상황에 따라 적절한 추적 방법을 선택할 필요가 있습니다.
# 구글 태그매니저를 통해 가상 페이지뷰 설정하기
이벤트 설정과 마찬가지로 가상 페이지뷰도 다양한 상황에서 다양한 방법으로 설정이 가능합니다만, 이번 포스팅에서는 1) 원페이지 웹사이트 내 GNB 버튼 클릭과 2) 회원가입 프로세스의 완료버튼 클릭을 각각 가상페이지로 설정하는 방법을 설명해 보도록 하겠습니다.
1) 원페이지 웹사이트 내 GNB 메뉴버튼 클릭
원페이지 웹사이트의 경우 말그대로 웹사이트가 하나의 웹페이지로 구성되어 있기 때문에 특정한 메뉴 버튼을 클릭했을 때 새로운 페이지가 열리지 않고 해당 메뉴 부분으로 커서만 이동합니다. 페이지가 로드되지 않기 때문에 추적코드가 실행되지 않으며 따라서 해당 액션에 대한 데이터를 수집할 수도 없습니다.
이러한 메뉴버튼 클릭 행위는 다른 통상적인 웹사이트라면 새로운 페이지를 여는 것에 해당하기 때문에 이벤트 설정보다는 가상페이지로 설정하는 게 낫다고 봅니다.
1단계 : 고유 식별자 확인
2단계 : 이벤트 태그 생성
3단계 : 트리거 생성
1단계 : 고유 식별자 확인

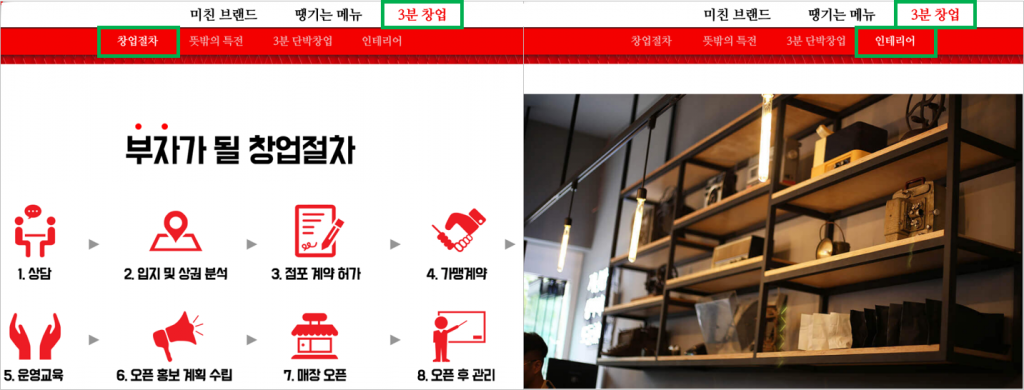
위 화면은 ‘3분 창업’이라는 카테고리 내 ‘창업절차’ 메뉴 버튼을 클릭했을 때 보이는 화면과 ‘인테리어’ 메뉴 버튼을 클릭했을 때 보이는 화면을 캡처하여 좌우로 나란히 보여주고 있는데요, 이미 언급한대로 웹사이트가 하나의 페이지로 되어있기 때문에 위 두 화면은 각각 다른 링크가 클릭되어 다른 컨텐츠를 보여줌에도 불구하고 페이지 주소가 동일합니다. 그래서 아래와 같이 각 버튼에 고유한 값이 있는지 확인합니다.

<a href="#none" class="btn_depth1" data-index="1">미친 브랜드</a>

<a href="#none" class="btn_depth2">회사소개</a>
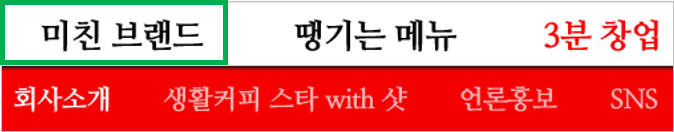
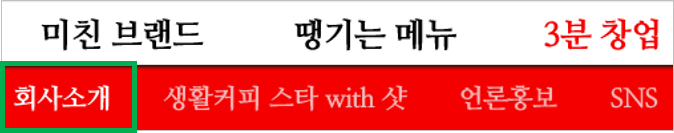
최상단 카테고리에 ‘미친 브랜드’ 버튼 및 그 아래 ‘회사소개’ 버튼의 요소검사 결과를 보면, 클래스 값이 각각 ‘btn_depth1’ 및 ‘btn_depth2’로 되어 있으며 또 해당 메뉴의 텍스트를 포함하고 있습니다. 여기서 클래스 값이 고유한 값에 해당하기에 이를 트리거의 조건으로 사용하고 텍스트는 페이지 정보에 사용합니다.
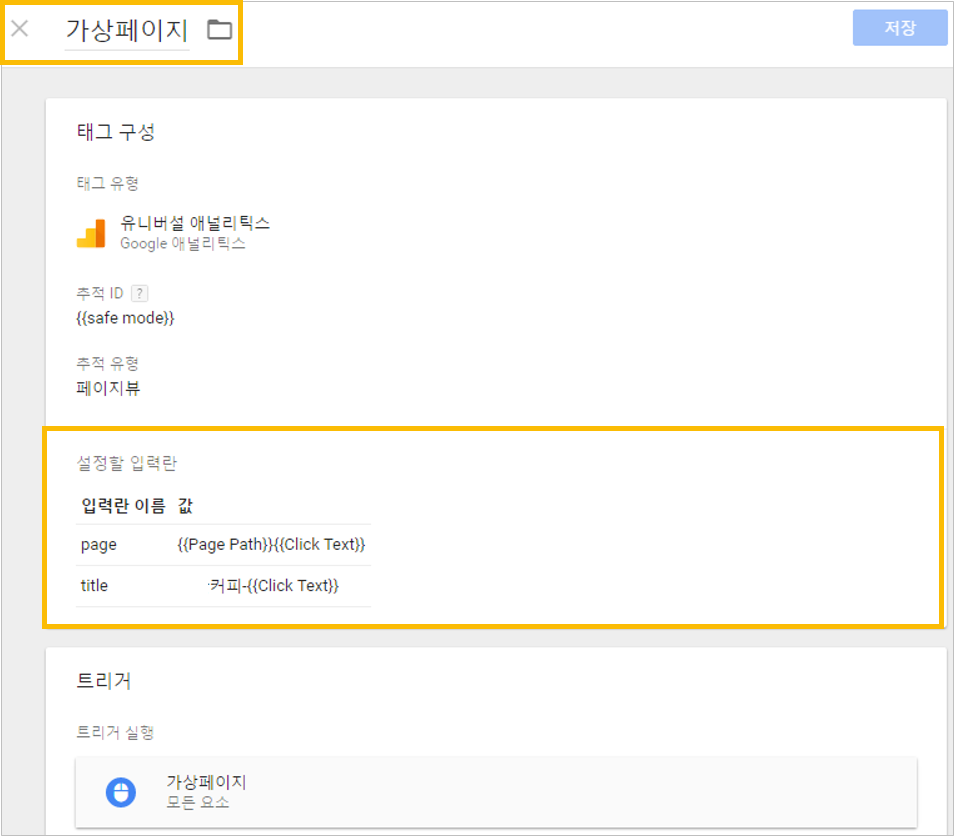
2단계 : 이벤트 태그 생성
– 태그 이름 : 가상페이지 ← 임의로 지정
– 태그 유형 : ‘유니버설 애널리틱스 (Google 애널리틱스)’ 선택
– 추적 ID : {{safe mode}} ← 추적 ID, 사용자 정의 변수
– 추적 유형 : ‘페이지뷰’ 선택
– 설정할 입력란
⋅ page : {{Page Path}}{{Click Text}}
⋅ title : 업체명-{{Click Text}}

가상페이지 태그를 생성하여 page와 title 필드 값을 추가하고 트리거(아래 설명 참조) 또한 새로 생성하여 추가합니다.

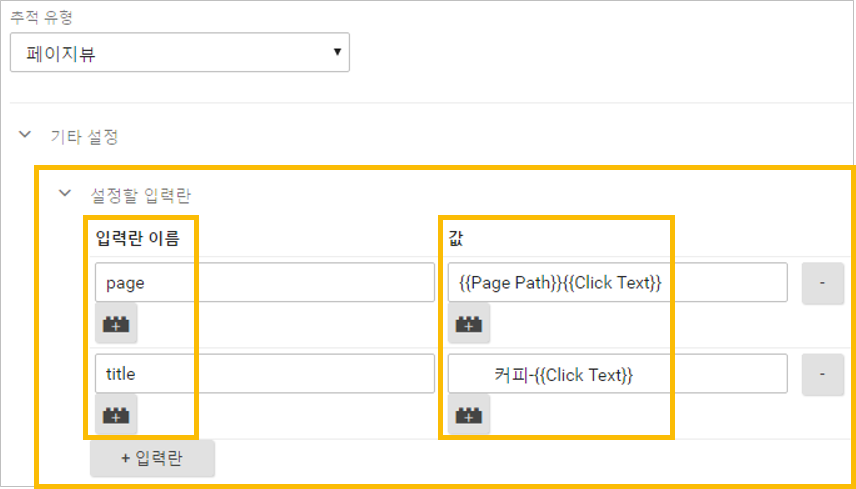
기타 설정 > 설정할 입력란에서 새로운 입력란을 두 개 생성한 후, 페이지(page) 필드에는 기존 페이지({{Page Path}}) 변수에 텍스트({{Click Text}}) 변수를 추가합니다. 그리고 꼭 필요한 항목은 아니지만 페이지 제목(title) 필드 또한 기존 페이지 제목(예시에서는 변수값을 사용하지 않고 업체명을 사용함)에 텍스트 변수를 추가하여 페이지별 상호 구분이 되도록 하면 좋습니다.
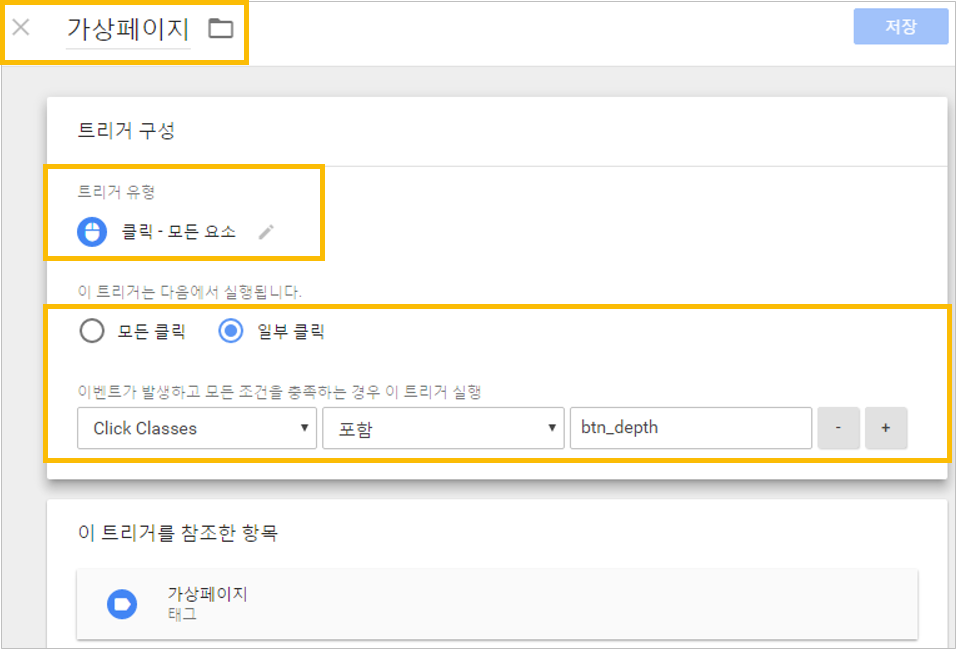
3단계 : 트리거 생성
– 트리거 이름 : 가상페이지 ← 임의로 지정
– 트리거 유형 : ‘클릭 – 모든 요소’ 선택
– 실행 조건 (일부 클릭) : Click Classes가 ‘btn_depth’를 포함

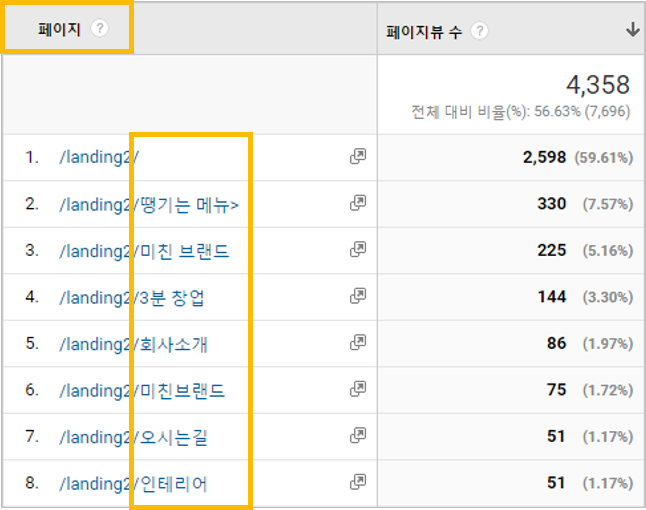
가상페이지 태그는 추적 유형이 ‘페이지뷰’에 해당하지만 태그가 실행되는 조건은 새로운 페이지가 로드되는 시점이 아니고, 위와 같이 ‘btn_depth’를 클래스 값으로 갖는 버튼이 클릭되는 시점이 됩니다. 이와 같이 설정을 완료하면 아래와 같이 가상페이지 정보가 추가된 페이지 데이터가 수집됩니다.

2) 회원가입 완료버튼 클릭
지금부터 설명하려는 웹사이트는 회원가입 프로세스가 1) 약관 동의 2) 회원정보 입력 3) 회원가입 완료 총 3단계롤 구성되어 있습니다. 하지만 이 웹사이트는 특이하게도 1단계와 2단계는 고유의 페이지 주소가 존재하는 한편 3단계 완료페이지는 별도의 페이지가 없습니다. 알림창으로 가입여부만 알려주고 바로 메인페이지 화면이 뜨도록 설계되었습니다.
따라서 회원가입 완료 행위를 추적하기 위해서는 3단계 완료 버튼 클릭을 이벤트로 혹은 가상페이지로 설정해야 합니다. 여기에서는 이벤트 처리를 안하고 가상페이지로 설정을 했는데요, 그 이유는 앞에서도 설명한대로 가상페이지로 추적을 해야 퍼널 분석이 가능하기 때문입니다.
1단계 : 페이지 주소 패턴 확인
2단계 : 이벤트 태그 생성
3단계 : 트리거 생성
1단계 : 페이지 주소 패턴 확인



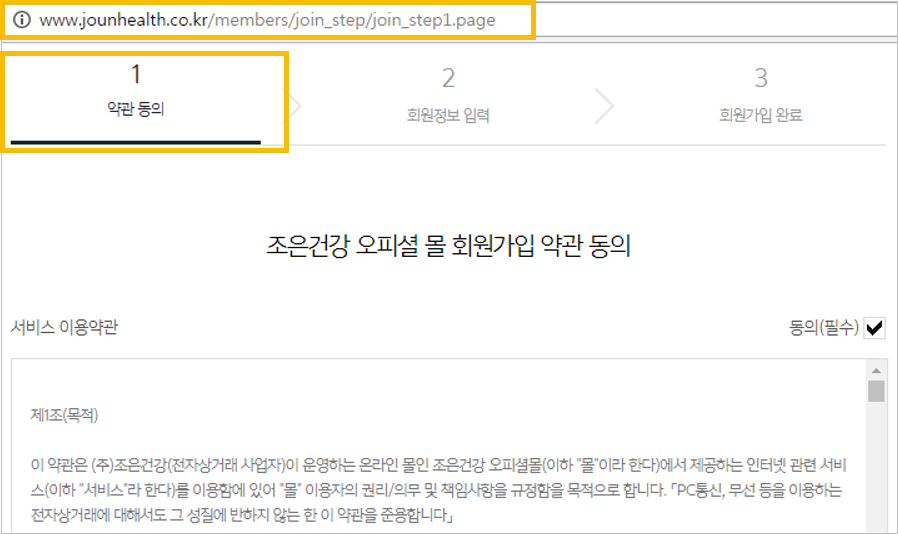
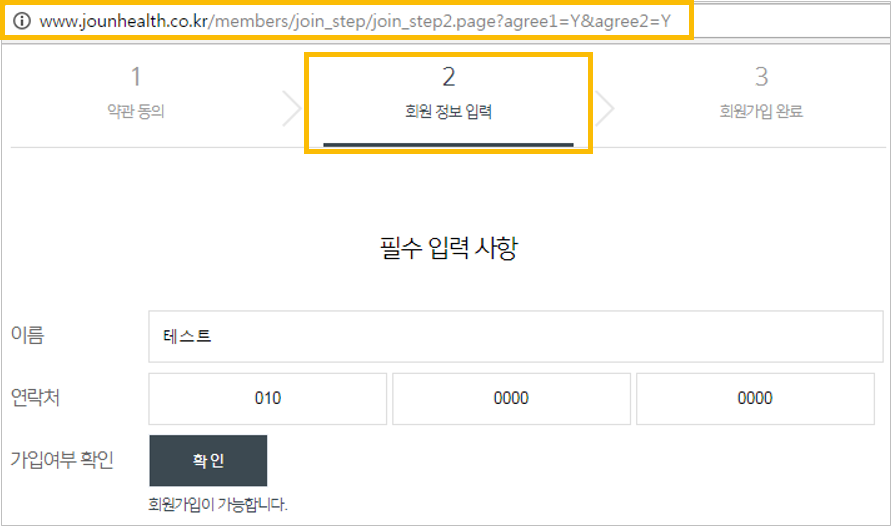
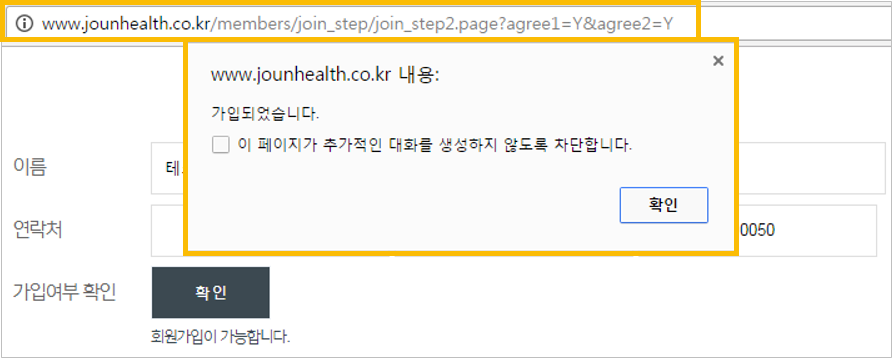
한 웹사이트의 회원가입 단계별 화면입니다. 페이지 주소는 아래와 같습니다.
1단계(약관동의) : http://www.jounhealth.co.kr/members/join_step/join_step1.page
2단계(정보입력) : http://www.jounhealth.co.kr/members/join_step/join_step2.page?agree1=Y&agree2=Y
3단계(가입완료) : 해당 페이지 주소가 없습니다. 회원가입 완료 시 알람창으로 가입이 완료되었다는 텍스트를 보여준 후 확인을 누르면 메인페이지로 이동합니다.
따라서 2단계에서 정보입력을 한 후 완료 버튼을 클릭할 때 이를 트리거로 삼아서 가상페이지 정보를 GA로 전송합니다.
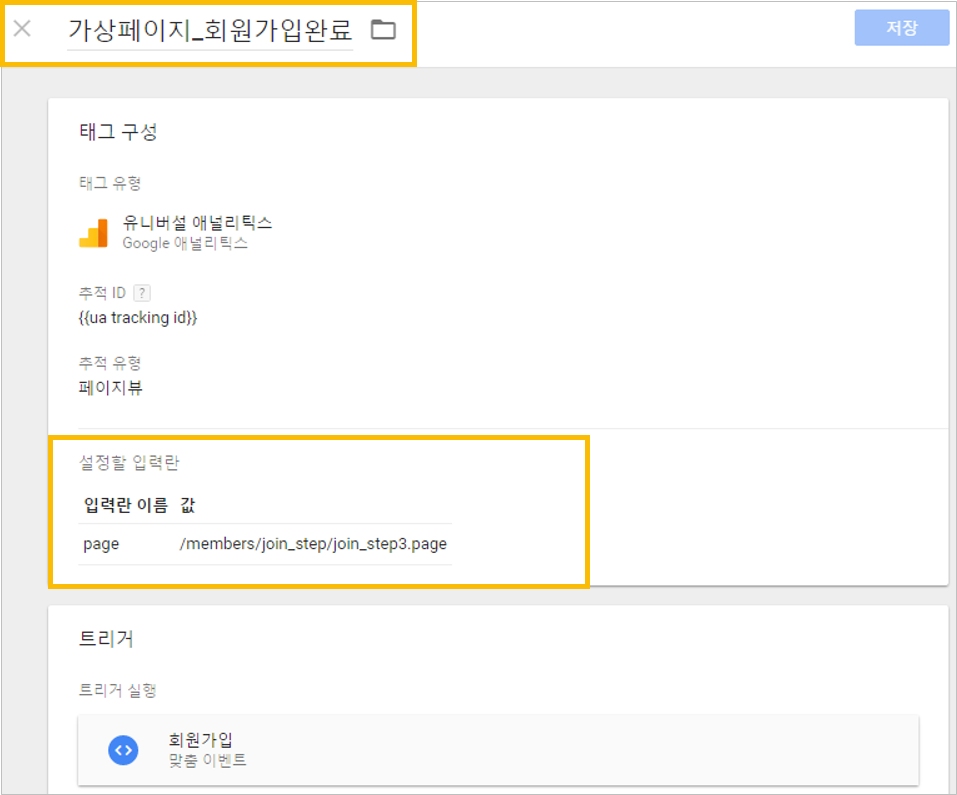
2단계 : 이벤트 태그 생성
– 태그 이름 : 가상페이지 ← 임의로 지정
– 태그 유형 : ‘유니버설 애널리틱스 (Google 애널리틱스)’ 선택
– 추적 ID : {{ua tracking id}} ← 추적 ID, 사용자 정의 변수
– 추적 유형 : ‘페이지뷰’ 선택
– 설정할 입력란
⋅ page : /members/join_step/join_step3.page

기타 설정 > 설정할 입력란에서 새로운 입력란을 생성한 후, 페이지(page) 필드에 생성하고자 하는 가상페이지 주소(/members/join_step/join_step3.page)를 입력합니다.
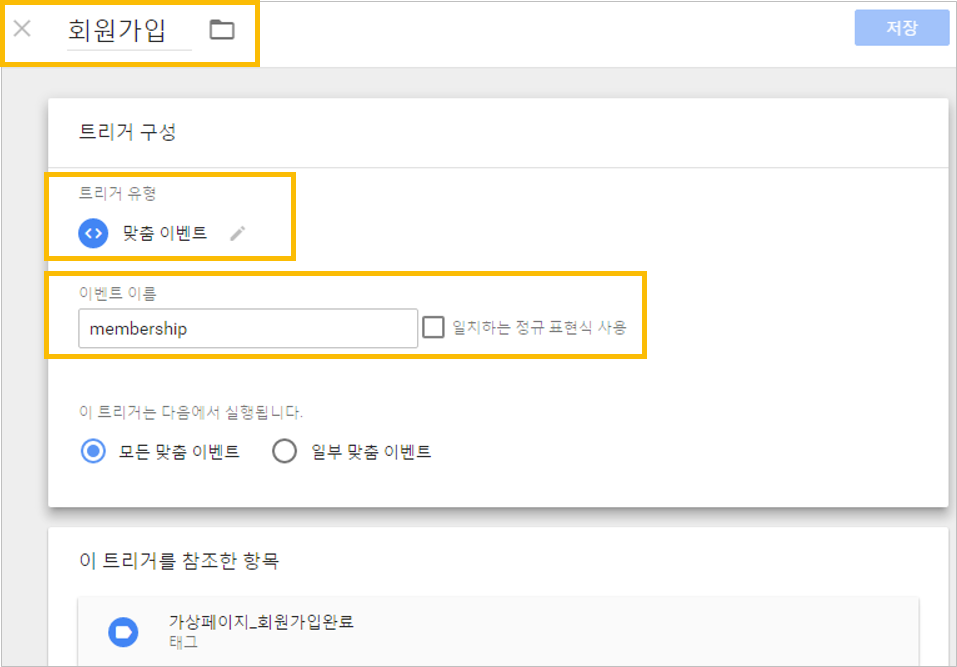
3단계 : 트리거 생성
– 트리거 이름 : 가상페이지 ← 임의로 지정
– 트리거 유형 : ‘맞춤 이벤트’ 선택
– 이벤트 이름 : ‘membership’ 입력 ← 임의로 지정

이 트리거에서는 트리거 유형을 ‘맞춤 이벤트’로 하고 이벤트 이름을 ‘membership’으로 하였습니다. 풀어서 설명하자면 데이터영역에 ‘membership’이벤트 이름이 존재하는 경우 태그를 실행시킨다는 의미입니다. 회원가입 2단계 완료 버튼 클릭시 필요한 정보가 제대로 기입되었는지를 확인하는 절차(유효성 검사)가 존재하고 이 절차를 통과한 클릭이 발생하면 데이터영역에 ‘membership’이라는 값을 갖는 이벤트 정보를 전송합니다. 역으로 해석해서 데이터영역에 ‘membership’이란 값을 갖는 이벤트가 존재하면 정상적인 회원가입 완료가 발생했다라고 간주할 수 있습니다.
데이터영역에 ‘membership’이라는 이벤트 변수를 전송/저장하기 위해서는 소스 코드를 수정해야 하는 등 사실 그 방법이 좀 복잡하기에 여기서는 생략합니다. 좀 더 자세한 사항은 이전 포스팅([Google Tag Manager] 7. 구글태그관리자를 활용한 이벤트 설정 – 양식제출)을 참조하시기 바랍니다.
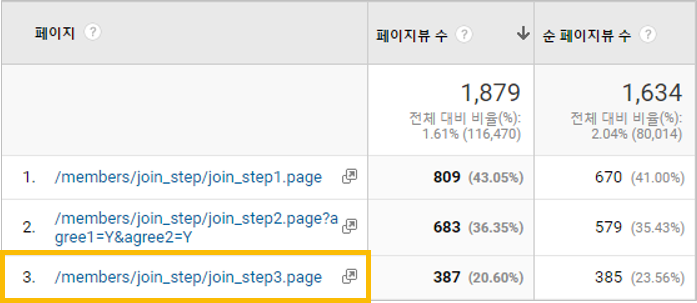
위와 같이 설정이 완료되면 회원가입 완료시 가상페이지가 생성되어 아래와 같이 그 페이지를 확인할 수 있습니다.

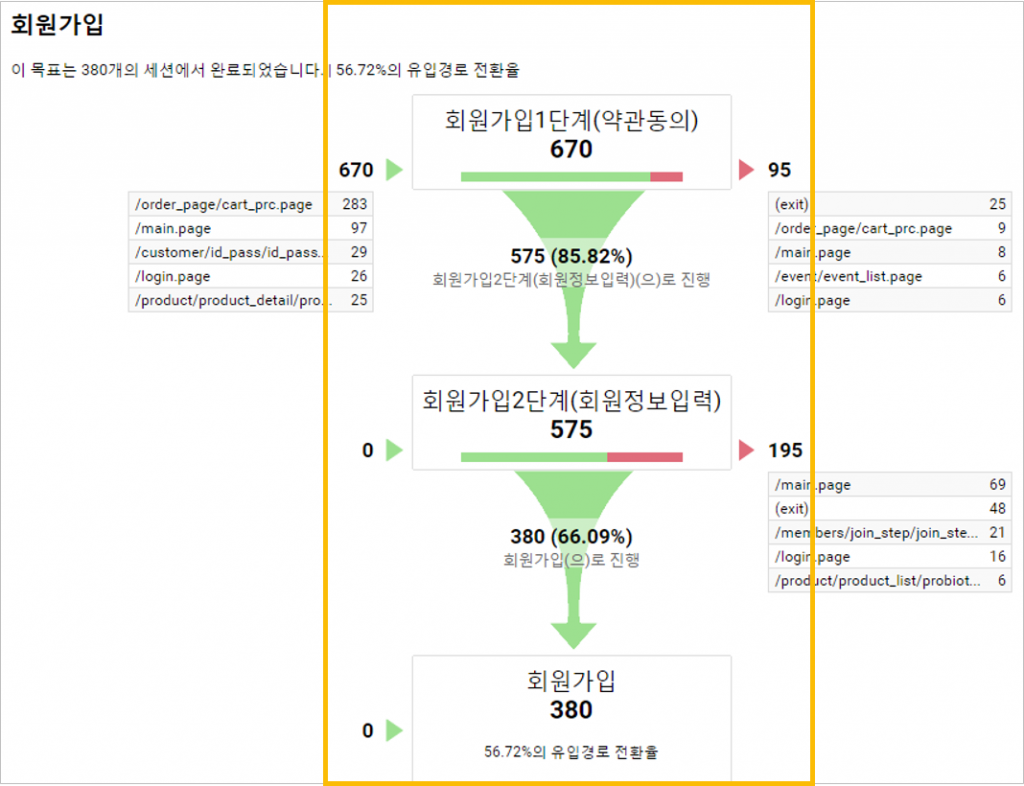
또한 위와 같이 완료페이지가 존재해야 아래와 같이 단계별 목표 설정을 통한 퍼널분석이 가능합니다.

위 예시에서는 가입완료 버튼 클릭시 맞춤 이벤트 정보를 데이터영역으로 전송하고 이를 트리거로 삼아서 가상의 완료페이지의 다시 GA로 전송하는 방법을 사용했습니다만, 사실 가입완료페이를 별도로 하나 만들면 간단하게 처리될 수 있는 사례이기도 합니다.
—————————————————————————
국내 대표적인 온라인마케팅 커뮤니티/매체인 아이보스에서 구글 애널리틱스 4(GA4) 강의를 진행하고 있습니다. 커리큘럼 등 자세한 사항은 아래 링크를 참조하세요.
GA4 실무과정: https://www.ibossedu.co.kr/edu-goods-380
GA4 구축 문의하기(오컴데이터)
GA4 기업교육 문의하기(오컴데이터)
여기 있는 열 편의 블로그 글 만으로도 웬만한 가이드 핸드북 한 권은 나오기에 충분한 분량이네요…
뜸 들이지 마시고, 이 내용을 기본 틀로 해서 내년 초에 빨리 GTM 해설 가이드북을 하나 출간하세요.
장담컨대, 개인 브랜딩에는 최고의 효과를 낼 수 있을 겁니다.
우리나라 마케터들이 생각보다 게을러서, 책 내기를 많이 주저합니다.
먼저 내는 쪽이 그만큼 선점하기에 좋은 시장입니다…^^
대표님의 마음이 담긴 말씀 고맙습니다.^_^
안녕하세요 ^^
가상페이지 방식을 통해 ‘회원가입’을 추적하고 싶은데요(회원가입 완료페이지가 없는 상황입니다).
회원가입 방식이 총 3개인데(이메일 가입 / 네이버 아이디로 가입 / 페이스북 아이디로 가입), 네이버나 페북 가입의 경우 회원가입 버튼을 클릭 시 네이버/페북의 로그인 창이 팝업으로 떠서 팝업창에서 로그인을 진행하고 승인하면 자동으로 저희 사이트에 회원가입이 되는 구조입니다.
위의 내용을 여러번 읽어보고 소스도 보면서 가져다 쓸 패턴이 있을지 고민해 보았는데 마땅한 걸 찾지 못해서요.. 혹시 방법이 있을까요?
안녕하세요. 확인이 늦었네요. 네이버나 페이스북 아이디로 가입하는 경우 가입완료에 대한 데이터를 수집하는 것은 어려울 듯합니다. 또 있다 하더라도 상당히 복잡한 방법이 될 것이구요. 완료페이지 하나 별도로 만들면 깔끔하게 해결될 수 있는 문제로 보이는데요, 특별히 어려운 점이 있나요? 제가 강의에서도 종종 얘기하는 부분입니다만, 태그를 구성할 때 페이지에서 복잡한 패턴을 찾아 적용하기보다는, 데이터 수집을 가장 쉽고, 간단하게 할 수 있도록 페이지를 변경하는 게 낫습니다.^^
답변 감사합니다!
현재 회원가입을 완료하면 바로 이전페이지(주로 구매를 시도하던 페이지)로 되돌아가도록 해 두어서 별도의 완료페이지를 거치지 않게 하려고 했거든요. 말씀해 주신 부분은 다른 태그 적용을 고민할 때에도 유념하도록 하겠습니다 ^^
더운데 건강 조심하세요!
안녕하세요~ 소스코드 수정에 관해 문의드립니다~
데이터영역에 ‘membership’이라는 이벤트 변수를 전송/저장하기 위해서는 소스 코드를 수정해야 된다고 하셨는데요. 10강과 동일하게 얼럿창에 가상페이지를 추가하고 싶은데
그럴 경우에는 7강에 있는 소스 코드에서 아래 내용만 추가하면 되는지 궁금합니다.
// GTM- begin
dataLayer.push({‘event’:’membership’});
// GTM – end
안녕하세요. 전반적으로 제대로 이해하신 듯한데요, 그래도 문의주신 내용만으로는 질문을 정확하게 이해하기가 어렵네요. 회원가입 완료 전환을 가상페이지로 설정하는 방법에 대해 대략적으로 정리를 해보자면,
1) 회원가입 완료페이지가 없는 경우 마지막 회원가입 완료 버튼 클릭를 조건으로 이벤트를 설정하거나, 가상페이지를 설정하여 이를 목표 전환으로 등록 가능
2) 회원가입처럼 여러 단계로 구성되는 전환 프로세스의 경우 단계별 데이터 측정을 통한 퍼널 분석(유입경로 시각화 보고서)이 유용하지만, 일반 GA 무료버전에서는 완료페이지가 존재해야 퍼널을 생성할 수 있음. 따라서 회원가입 완료 버튼 클릭 시 이벤트 설정이 아닌 가상페이지 설정이 필요
3) 가상페이지 설정 시 가입완료 버튼 클릭 이벤트를 트리거 조건으로 함. 이 때 유효한 버튼 클릭 행위를 조건을 해야하므로 유효성 검사가 끝난 시점에서 데이터영역으로 이벤트 변수(예: ‘event’: ‘membership’)를 보내고 이를 맞춤 이벤트 유형의 트리거로 사용함
코드는 문의주신 내용대로 적용하셔도 좋고, 아래와 같이 작성해도 좋습니다.
// GTM- begin
window.dataLayer = window.dataLayer || []
dataLayer.push({‘event’:’membership’});
// GTM – end
안녕하세요.
‘로그인 전’ 페이지와 ‘로그인 후’ 페이지의 url이 같은 상황입니다.
페이지를 새로고침하면 로그인 세션이 유지되어 어떠한 클릭 없이도 ‘로그인 후’ 페이지가 보여질 수 있는데 그런 경우에도 위의 내용을 적용할 수 있을까요?
안녕하세요. 가상페이지 추적 설정은 특정한 행위가 발생했을 때 가상의 페이지를 생성하여 이를 측정하는 방법입니다. 주로 목표 설정 시 유입경로 등록을 통해 퍼널 분석을 하고자 할 때 사용합니다. 특정한 행위의 발생 유무만을 측정하고자 할 때는 이벤트 설정만으로도 족합니다. 문의주신대로 로그인 행위를 추적하고 싶다면, 이벤트 추적 설정을 통해 측정이 가능합니다. 그리고 가상페이지와 이벤트 설정 모두 특정 행동(예를 들어 로그인)이 발생하는 시점에 데이터를 수집하기 때문에 이후 페이지 등의 조건은 상관이 없습니다.
답변 너무 감사드립니다!! 다만 현재 제가 확인하고 싶은건 로그인 여부만 추적하는 것이 아닌 로그인 후의 화면 별 페이지 뷰 수를 확인하고 싶습니다.
참고로 저희 사이트는 아이프레임 형태로 운영되고 있습니다ㅜㅜ
로그인 전 > 로그인 후로 전환 되는건 로그인이라는 특정 행위가 발생하지만 다른 사이트로 이동하는 경우 세션이 유지되어 로그인 후 화면이 바로 보여지는데, 이런 경우에도 로그인 후 화면을 가상페이지로 추적이 가능할까요?